您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹SAP C4C url Mashup的跳轉工作原理是什么,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
一個例子:
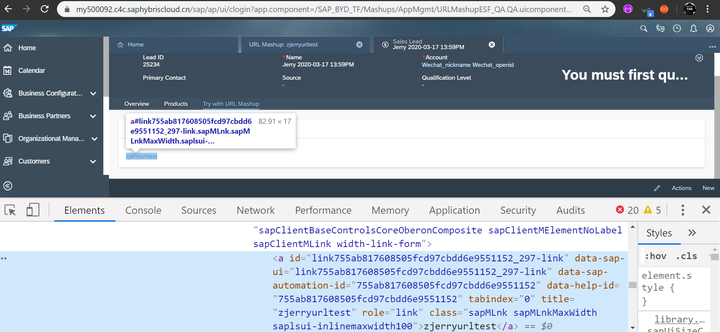
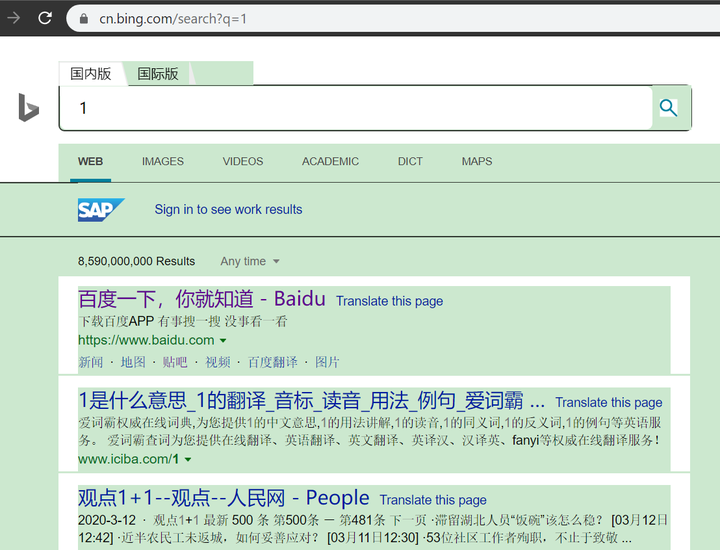
我在SalesLead TI頁面的這個tab里配置了一個url Mashup,點擊之后會跳轉到bing的頁面:

然而從Chrome開發者工具的Elements標簽頁里并未看到target url.


這個mashupID末尾為10,我在運行時點擊之后:

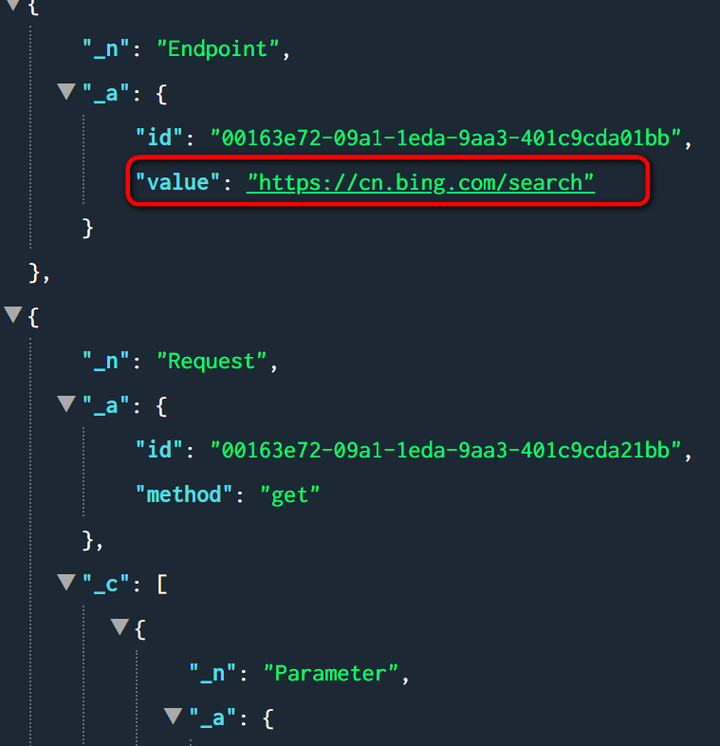
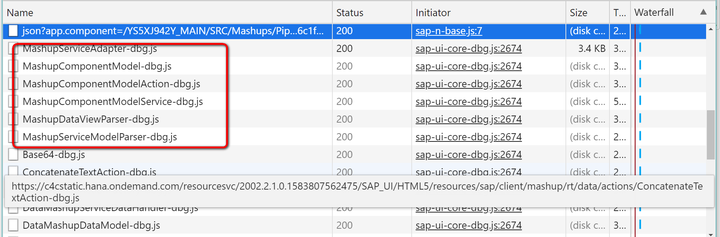
在Chrome開發者工具的network標簽頁里,看到一個HTTP請求去讀取Mashup component:

下圖可見,我們在RUI里創建Mashup,保存之后生成的也是一個UI component:





相關的Mashup實現文件:



https:///resourcesvc/2002.2.1.0.1583807562475/SAP_UI/HTML5/resources/sap/client/mashup/common/util/Util-dbg.jshttps:///resourcesvc/2002.2.1.0.1583807562475/SAP_UI/HTML5/resources/sap/client/mashup/rt/util/InportAdapter-dbg.jshttps:///resourcesvc/2002.2.1.0.1583807562475/SAP_UI/HTML5/resources/sap/client/mashup/common/model/MashupComponentModelService-dbg.js?eval
最后打開瀏覽器新窗口的代碼是在window.open里實現的:


關于SAP C4C url Mashup的跳轉工作原理是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。