溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關SAP Cloud for Customer的Mashup是否位于CustomPane,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
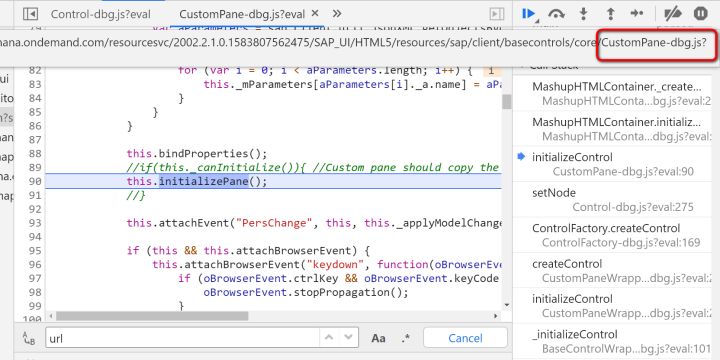
CustomPane.js的實現位置:
sap/client/basecontrols/core:

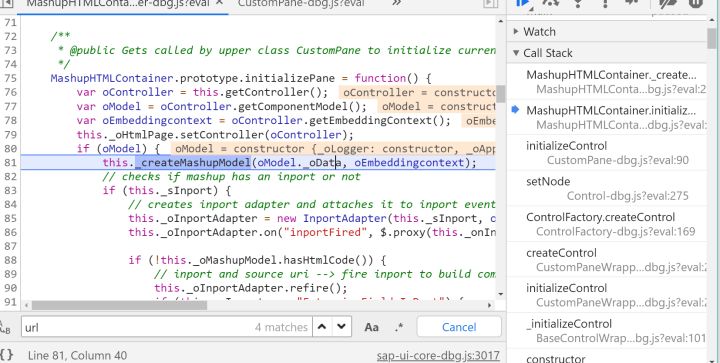
根據C4C系統里創建的Mashup模型來初始化CustomPane控件:

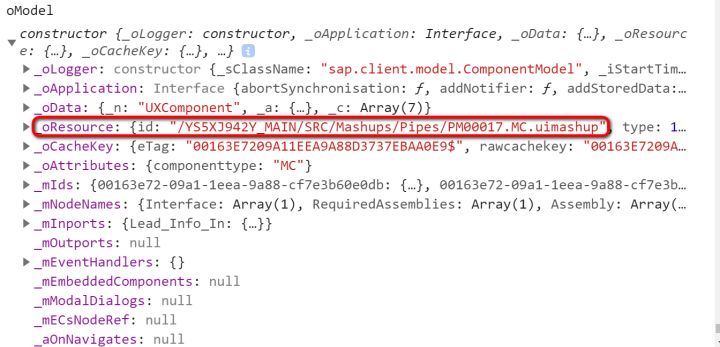
oModel.oResource的id就是該Mashup在C4C系統的ID:

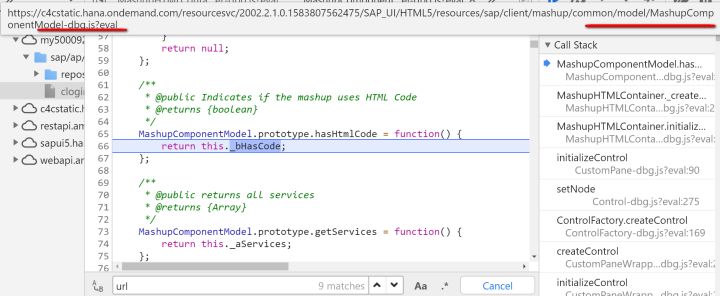
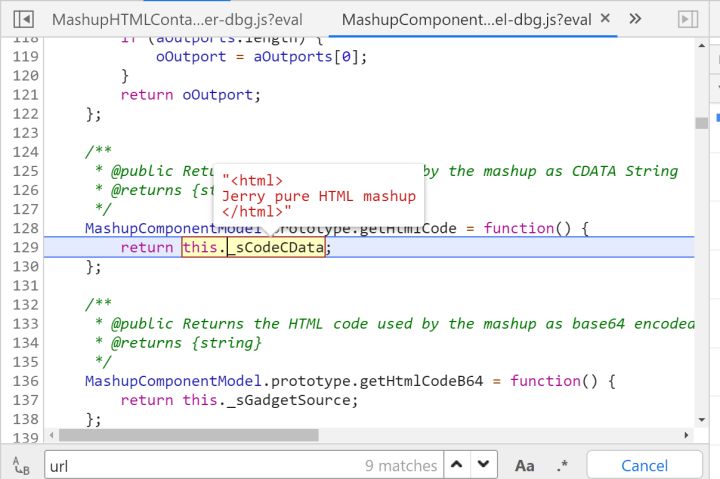
MashupComponentModel.js的實現:
路徑:SAP_UI/HTML5/resources/sap/client/mashup/common/model

我在C4C Mashup創建頁面里維護的html代碼如下:

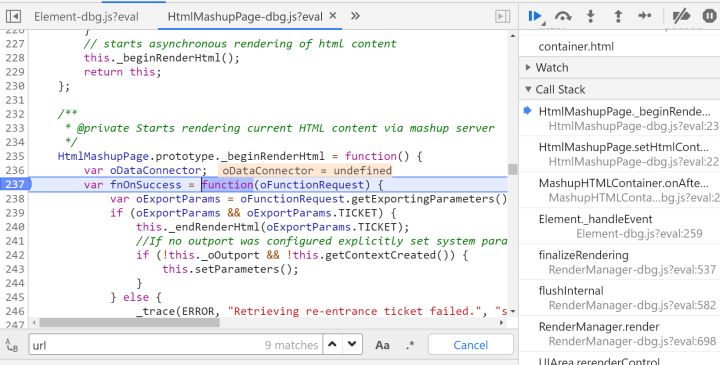
_beginRenderHtml:

關于SAP Cloud for Customer的Mashup是否位于CustomPane就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。