您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在SAP Cloud for Customer頁面嵌入自定義UI,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
最近Jerry所在的團隊在做一個智能名片的項目,銷售代表可以使用微信小程序創建智能名片,發布一些促銷信息,分享到微信平臺上(朋友圈或微信群)。點擊名片的人可以瀏覽該銷售負責售賣的商品,查看商品的參數等各種明細信息,并可以同名片綁定的智能機器人進行簡單的對話,詢問本次促銷活動的更多信息。
假設一位汽車銷售負責銷售如下三款汽車,這些汽車作為產品主數據維護在C4C系統中。

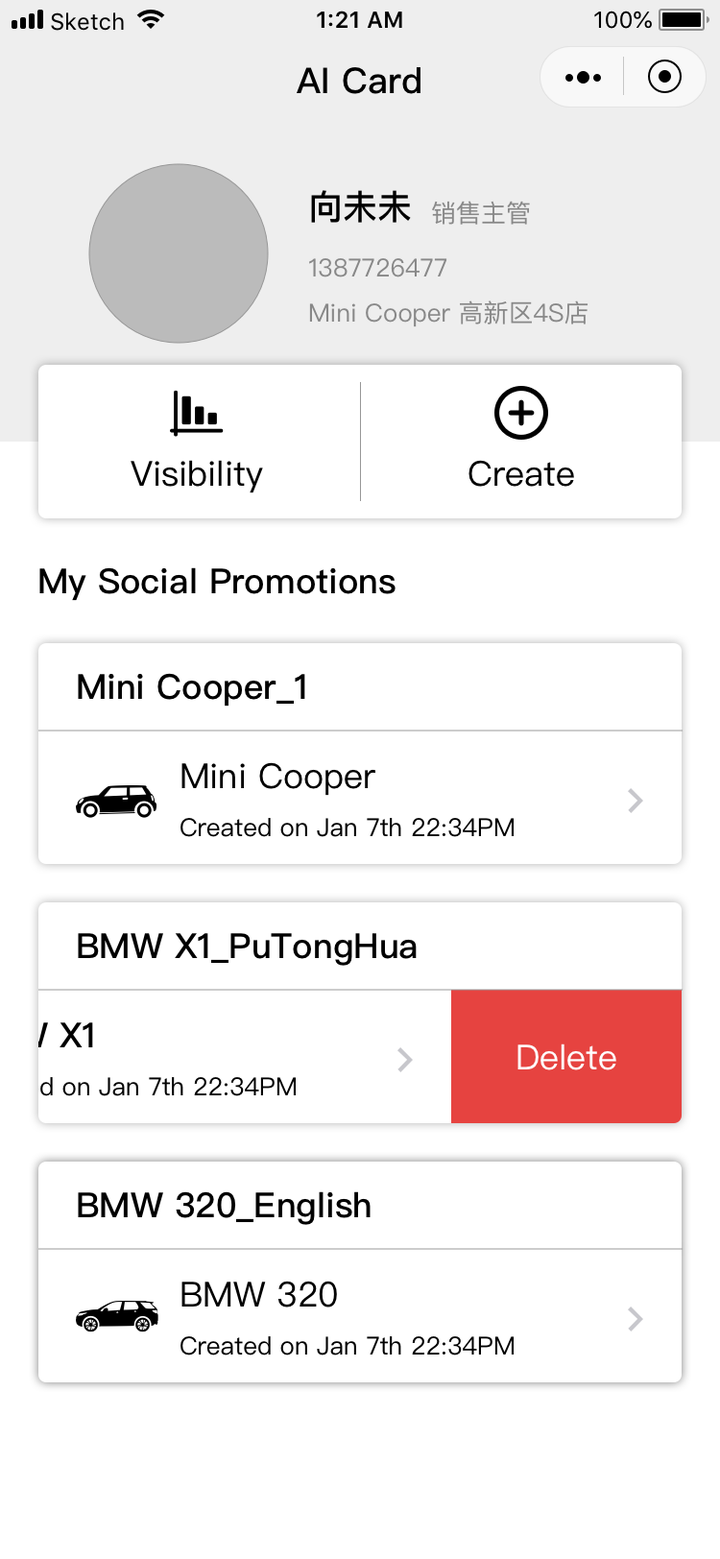
汽車銷售在智能名片的微信小程序里基于Mini Cooper這款車創建了一個促銷活動,分享到微信平臺。

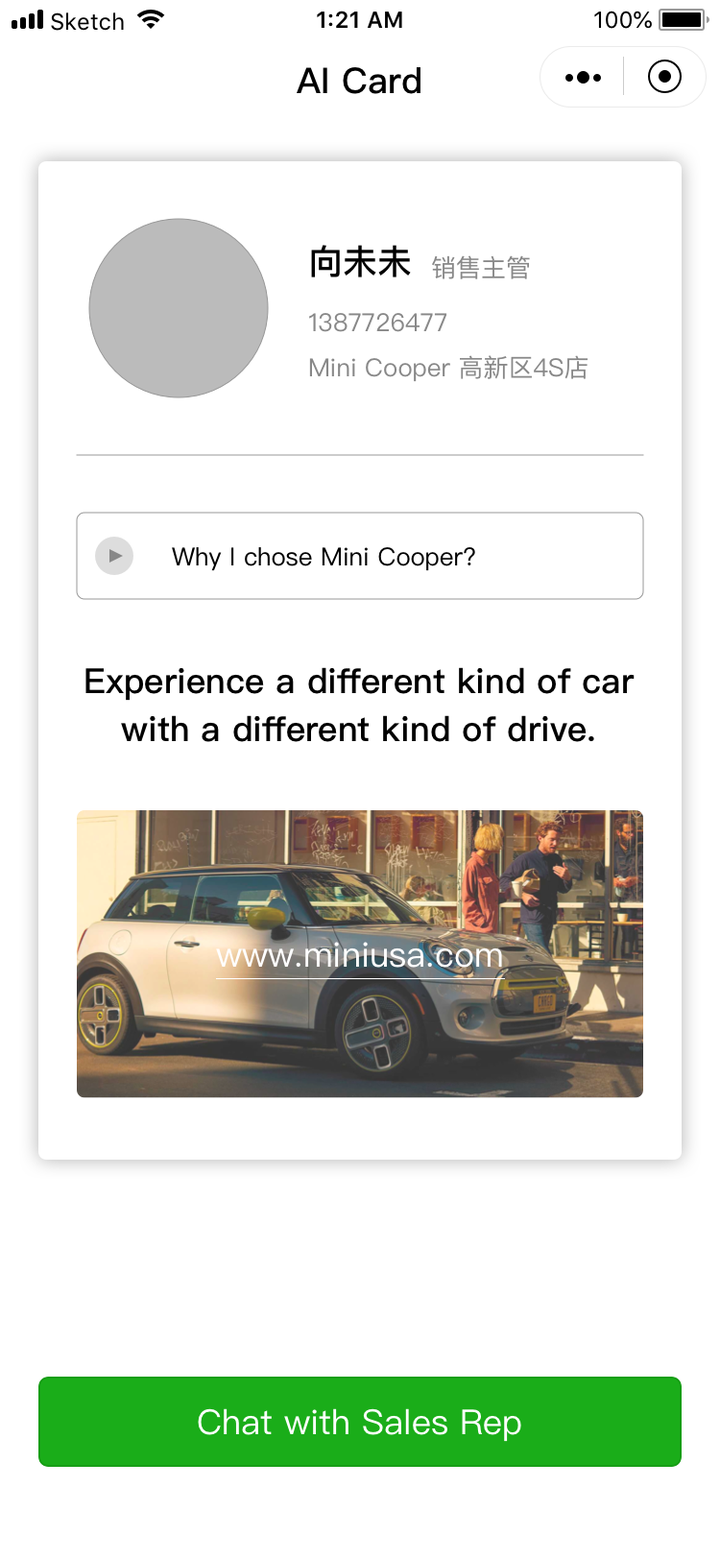
其他人點擊進入后,點擊聊天按鈕,可以同配置好的SAP Conversation AI進行對話,了解更多關于Mini Cooper的詳情。

智能名片會把這個對Mini Cooper感興趣的人的微信用戶信息提取出來,在C4C系統里創建一個新的Lead數據。同時我們會把用戶同SAP Conversation AI的對話記錄采集下來,待收集到規模可觀的數據之后,進行大數據分析,采取人工智能等工具推算出最可能購買這款車型的潛在用戶,最后出一個報表顯示在C4C系統里供該汽車銷售查看。
我們開發一個新的應用,進行大數據分析和潛客分析的報表,部署在SAP云平臺上,然后將這個自開發應用的UI嵌入到C4C.
我采用的C4C嵌入自開發應用的技術是Mashup(混搭),C4C的Mashup框架源自SAP Business by Design, 誕生距今已經有十多年歷史了。技術雖然老,然而在實現自開發UI嵌入這些需求時非常好用。
Jerry最近在使用Mashup完成C4C嵌入自開發UI時遇到一些問題,期間得到了同事Xu Boris的大力支持,這里表示感謝。本文把遇到的問題記錄下來,方便我以后查看。
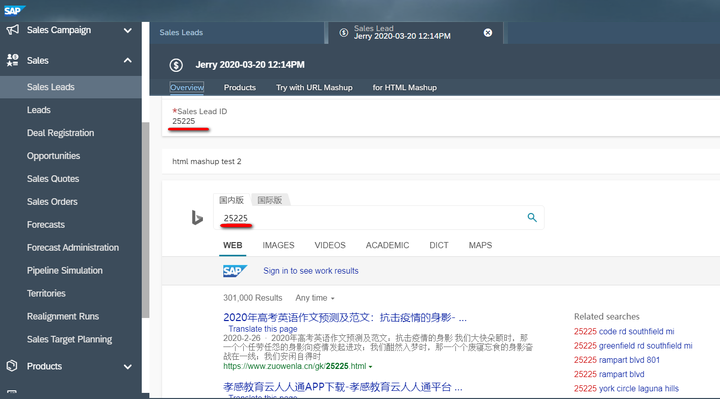
先看下實現效果。打開Lead明細頁面,當前Lead的ID會自動被傳到嵌入的自定義頁面里,并完成展示邏輯。這個例子里我用微軟的bing搜索來扮演第三方應用的角色,Lead ID 25225自動傳入到bing的頁面并自動完成搜索。

可以從這個視頻里查看到動態效果:
自開發頁面的嵌入,技術上是通過iframe標簽實現的:

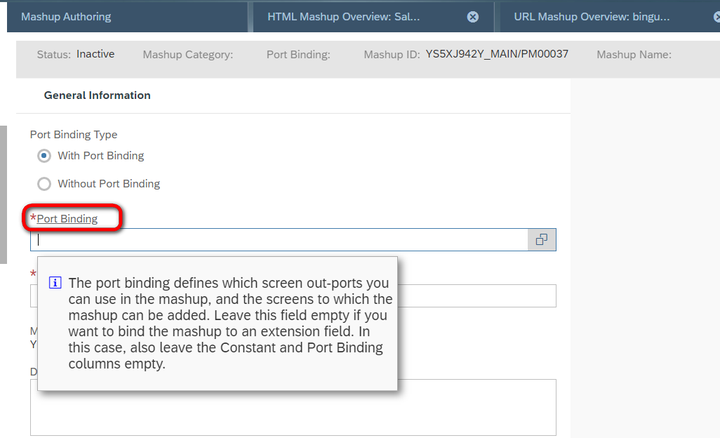
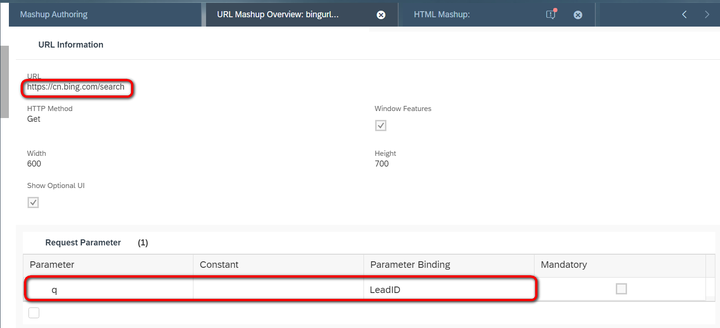
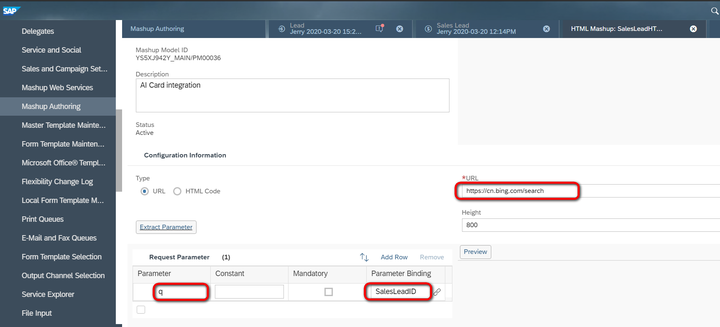
在C4C的Mashup Authoring里創建一個新的HTML Mashup:

需要指定Port Binding. 我第一次使用Mashup時,對下面這段幫助文檔的文字看得似懂非懂,后來熟悉了才懂得,Port Binding即一個個容器,每個容器包含了一系列輸入字段。因為Mashup總是要通過iframe嵌入到標準頁面上的,而標準頁面上字段的值,就通過這些輸入參數傳遞到Mashup里。

假設我想把Lead頁面的LeadID傳到Mashup里,就在Mashup創建頁面選擇Lead Info這個Inport里的LeadID字段。

然后把這個LeadID字段綁定到bing搜索的輸入參數q即可。

在創建Mashup頁面里,選擇的Port Binding名叫Lead Info,里面包含的輸入參數是在哪里定義的?
打開這個名叫COD_globalmashupporttypes的模型,其類型稱為port type, 其實就是一個包,包含了C4C標準支持的所有Mashup輸入參數容器。

持續往下拖,我例子里使用的LeadInfo里的LeadID字段就定義在這里。

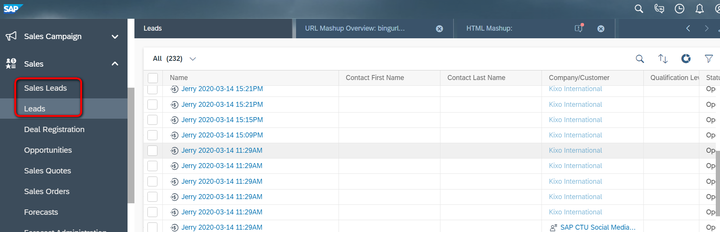
下一步把創建好的Mashup配置到Lead明細頁面里。注意到C4C里存在Sales Leads和Leads兩個工作中心視圖:

前者(Sales Lead)及對應的OData服務已經被標注成Deprecated,因此我們先將Mashup配置到后者Leads視圖上。

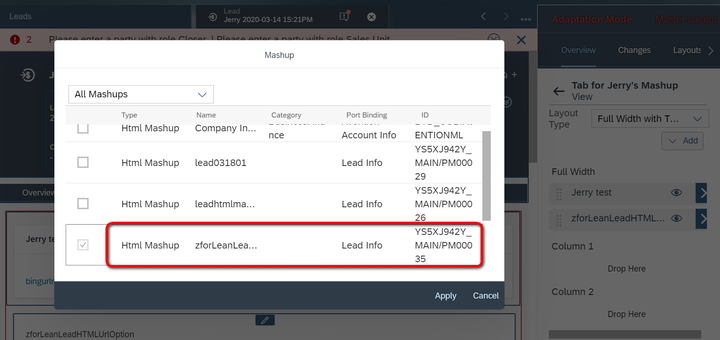
在Key User Tool的Adaptation模式下,點擊Add按鈕,

選擇之前創建好的Mashup模型,就能將其添加到C4C標準頁面了。

注意,并不是任意創建的Mashup都能添加到任意的C4C頁面(我稱其為宿主頁面)。換言之,僅當宿主頁面UI模型存在一個Outport,其指向的Port Binding,和某個Mashup創建時基于的Port Binding一致的時候,后者才能夠通過Key User Tool的方式,被嵌入到前者中。
對于Leads明細頁面COD_Mkt_Prospect來說,它存在一個Outport,指向Lead_Info——正好是我創建的Mashup基于的Port Binding,因此我可以在Lead頁面上直接用Key User Tool添加創建好的Mashup.

如果由于種種原因,不得不使用處于Deprecated狀態的Sales Lead,就會遇到一個問題:因為其UI模型COD_MarketingLead并不存在任何一個指向Lead_Info的Outport,因此無法直接通過Key User Tool將Mashup添加到C4C UI上。
此時我們可以轉換思路,使用SAP C4C的Cloud Application Studio來完成Mashup的嵌入需求。C4C的Embedded Component(下文簡稱EC)作為可以裝載其他UI控件的可重用UI組件,當然也能放置一個Mashup于其內。因此,我們將創建好的HTML Mashup放置到一個EC內,再將該EC嵌入到C4C標準頁面即可。

這種方式和Key User Tool比較,缺陷在于從宿主UI到EC,以及從EC到Mashup的參數傳遞需要應用開發人員自己搞定,步驟稍嫌繁瑣一些。以LeadID這個參數為例,需要先從C4C標準UI傳遞到EC,再從EC傳遞到Mashup.
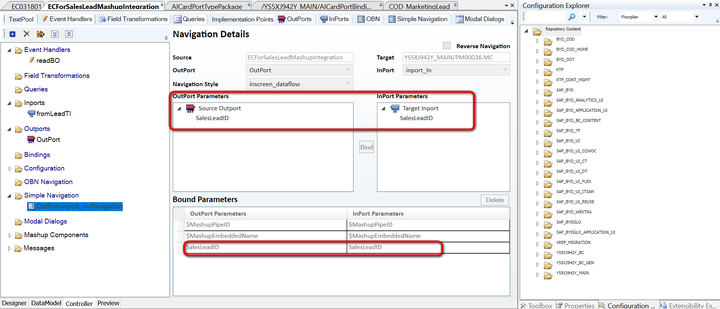
C4C UI組件跳轉時的參數傳遞通過一對Outport和Inport來完成,跳轉的發起方維護Outport,將參數傳遞到跳轉目的地UI維護的Inport中去。在跳轉的發起方里維護跳轉關系,將其Outport同跳轉目的地的Inport配對,也稱為綁定。
下圖藍色的圖例,代表為了完成參數從C4C UI經由EC最終傳遞到Mashup,所需要創建的Outport和Inport.

詳細開發步驟如下:
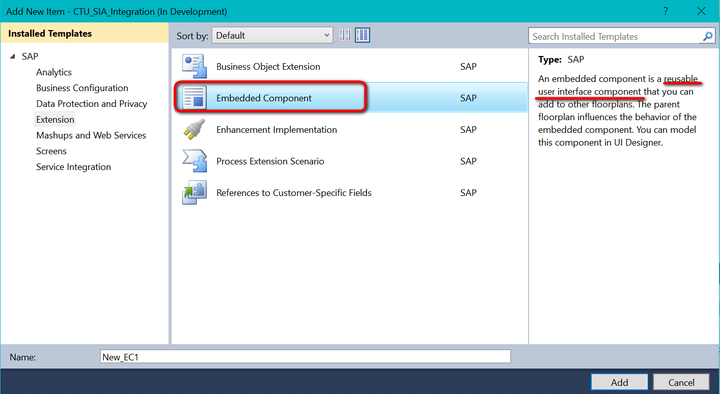
(1) 創建一個新的EC,稍后我們會把HTML Mashup放置到這個EC里去。但是在此之前,首先要完成C4C UI到EC的LeadID參數傳遞。
創建一個名叫fromLeadTI的Inport,定義一個參數objectID, 綁定到EC模型的leadID字段上。如此一來,我們將該EC添加到Lead頁面時,將Lead頁面的Outport的leadID綁定到該EC創建的Inport的leadID字段,完成從C4C頁面到EC的參數傳遞。

(2) 創建一個新的Port Type AICardPortTypePackage,在Inport里定義一個參數SalesLeadID,這個參數完成從EC到Mashup的LeadID傳遞任務。

接著創建一個自定義Port Binding,將剛剛創建的Port Type里聲明的包含SalesLeadID輸入參數的inport暴露出來,供Mashup使用。

(3) 創建一個新的HTML Mashup,使用第二步創建的自定義Port Binding:

如此一來,Mashup就能使用自定義Port Binding里暴露出來的SalesLeadID這個輸入參數了:

將其綁定到bing搜索的url參數q上去,至此Mashup的配置完畢。

(4) 在UI Designer里將該EC添加到Lead頁面去:

我們在第一步里不是給EC創建了一個Inport,參數為objectID么?將EC添加到C4C Lead UI后,將Lead UI Outport的SalesLeadID綁定到EC Inport的objectID, 這就實現了從C4C UI到EC的參數傳遞。

(5) 最后要完成從EC到Mashup的參數傳遞。因此在EC里創建一個Outport,將SalesLeadID傳遞給第二步創建的Port Type Package里包含的自定義Port Binding里去。因為我創建的Mashup正是基于這個自定義Port Binding,所以能夠使用從EC傳遞過來的數據。

最后一個步驟,將Mashup拖拽到這個EC里:

將EC Outport的SalesLeadID綁定到Mashup Inport的同名參數上,完成從EC到Mashup的參數傳遞。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。