您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用純CSS判斷鼠標進入的方向”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用純CSS判斷鼠標進入的方向”吧!
前言
用純 CSS 來實現一個根據鼠標移動位置覺得物體移動方向的DEMO。
給出的初始結構如下:
<style>
body {
padding: 2em;
text-align: center;
}
.block {
position: relative;
display: inline-block;
width: 10em;
height: 10em;
vertical-align: middle;
}
.block_content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
line-height: 10em;
background: #333;
color: #FFF;
}
</style>
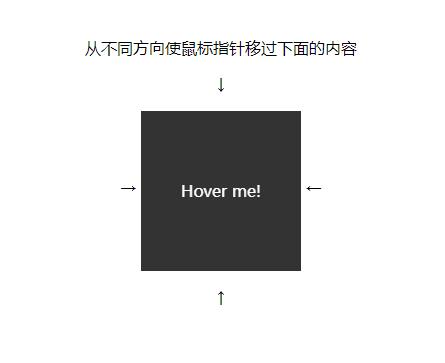
<p class="text">從不同方向使鼠標指針移過下面的內容</p>
<p>↓</p>
<span>→ </span>
<div class="block">
<div class="block_content">
Hover me!
</div>
</div>
<span> ←</span>
<p>↑</p>
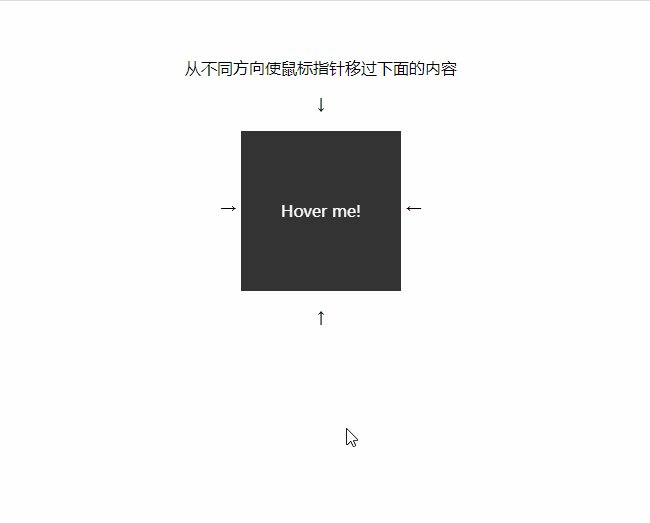
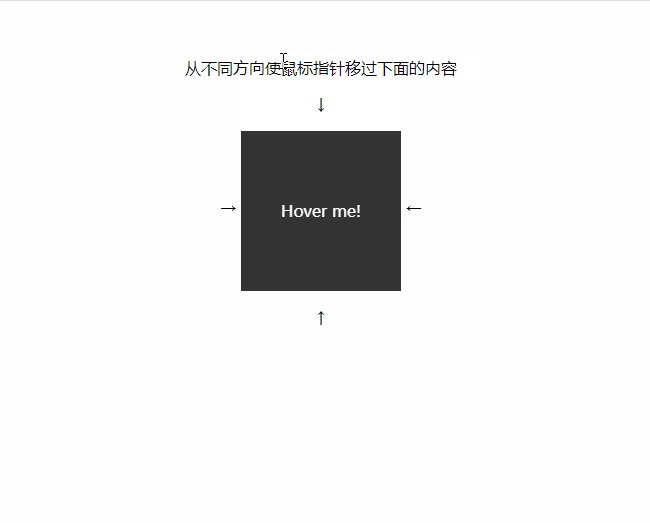
效果圖如下:

凈會問這種不實用又跟業務沒啥關系的問題,氣抖冷,中國前端什么時候才能真正的站起來。
謝謝面試官提出的好問題,我會努力實現出來的。
所以這個功能真的能用純 CSS 實現嗎?
答案是可以的,首先我們來分解下思路。
首先根據題干,我們知道這題是需要用到鼠標操作的,JS 里我們有各種mouse事件,但同樣的,CSS 我們也有:hover。
這題我們需要利用到的選擇器就是:hover了
判斷方向 的功能便是本題的核心。
從題圖上來看,其實已經給了我們方向的指引,就是告訴我們鼠標要通過四個箭頭的方向進入。
然后就是如果要純 CSS 來實現,就是我們的鼠標必須要觸碰到某個關鍵節點,而且這個節點的某個表現一定是可以代表這個方位的。
這就是題目給出的兩個隱藏條件。
所以我們來嘗試下實現。
首先要通過:hover來觸碰到這個關鍵節點,而且是要在箭頭指向的方向下觸碰觸發,那么我們可以在箭頭所指的方向都加上一個能被觸碰到的物體,例如這樣:
<style>
.block_hoverer {
position: absolute;
width: 100%;
height: 100%;
z-index: 1;
}
.block_hoverer:nth-child(1) {
background: red;
}
.block_hoverer:nth-child(2) {
background: lime;
}
.block_hoverer:nth-child(3) {
background: orange;
}
.block_hoverer:nth-child(4) {
background: blue;
}
</style>
<div class="block">
<div class="block_hoverer">上</div>
<div class="block_hoverer">下</div>
<div class="block_hoverer">左</div>
<div class="block_hoverer">右</div>
<div class="block_content">
Hover me!
</div>
</div>
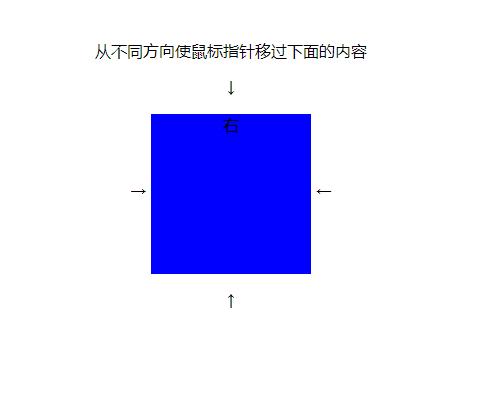
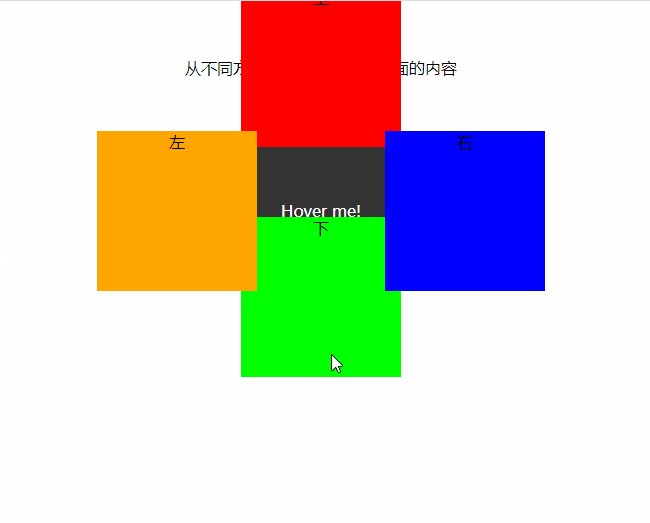
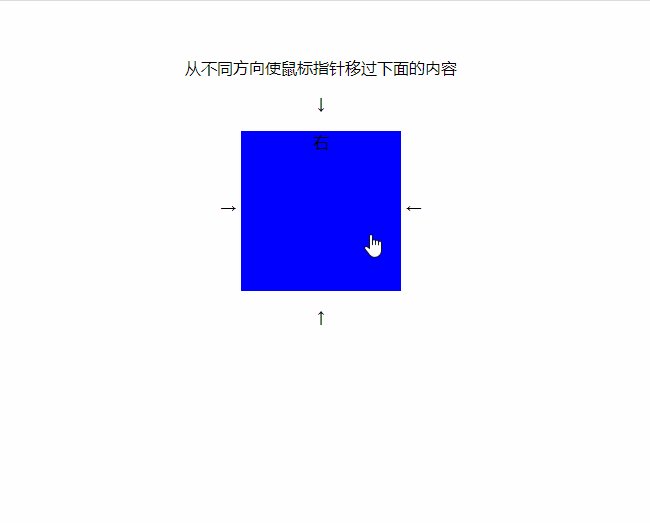
效果如下:

我們可以發現,除了 右塊 之外,都被遮住了,嗯,正常現象。
接下來我們只需要讓這幾個塊退到邊緣即可。
代碼如下:
.block_hoverer {
position: absolute;
z-index: 1;
width: 100%;
height: 100%;
transition: all 0.3s ease;
}
.block_hoverer:nth-child(1) {
background: red;
top: -90%;
}
.block_hoverer:nth-child(2) {
background: lime;
top: 90%;
}
.block_hoverer:nth-child(3) {
background: orange;
left: -90%;
}
.block_hoverer:nth-child(4) {
background: blue;
left: 90%;
}
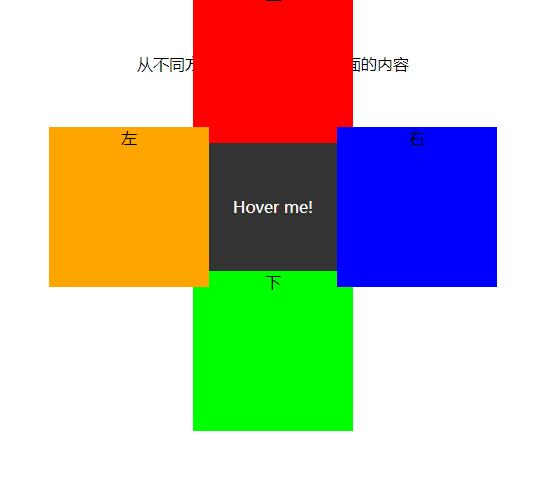
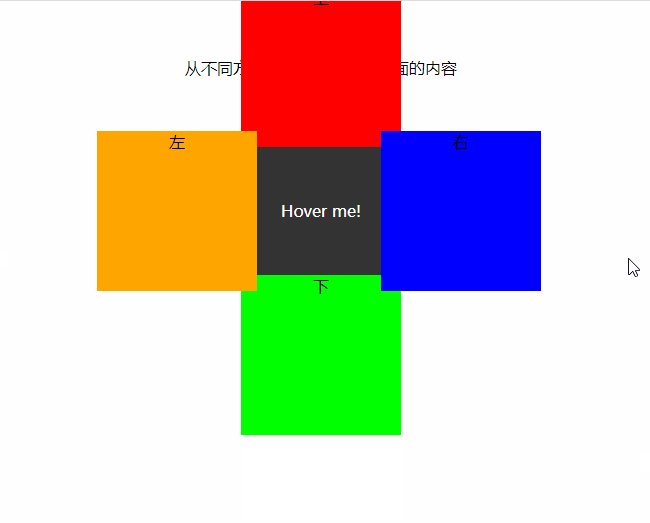
效果如下:

然后我們加上過渡:
.block_hoverer {
transition: all 0.3s ease;
}
.block_hoverer:hover {
opacity: 1;
top: 0;
left: 0;
}
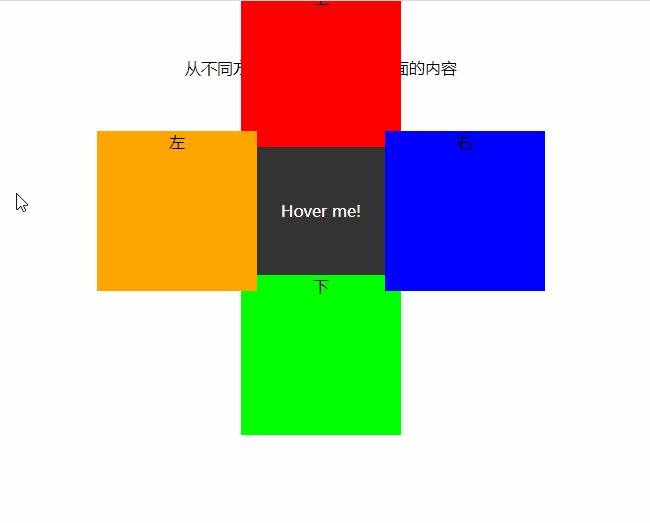
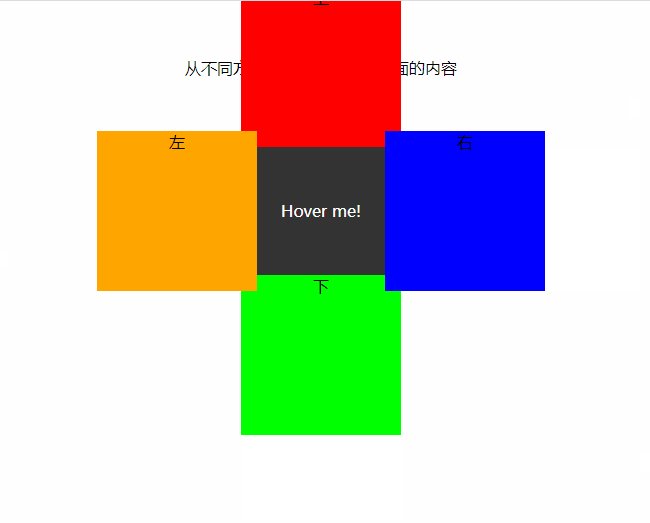
效果如下:

一步就是隱藏起來:
.block {
position: relative;
display: inline-block;
overflow: hidden;
width: 10em;
height: 10em;
vertical-align: middle;
}
.block_hoverer {
opacity: 0;
}
.block_hoverer:hover {
opacity: 1;
}
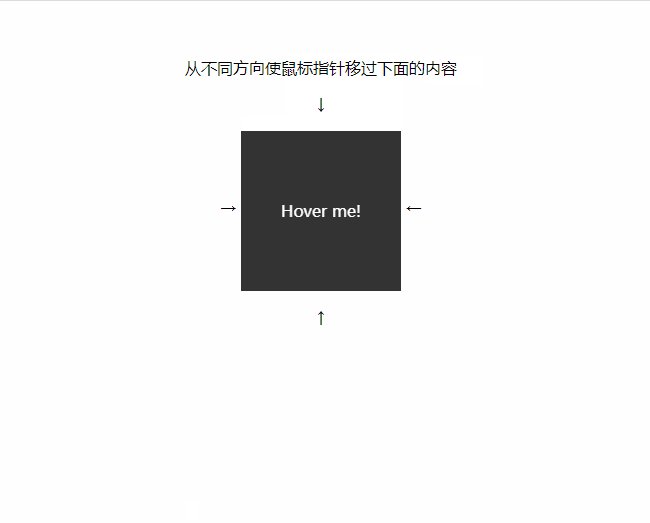
效果如下:

所以我們有完整代碼如下:
<style>
body {
padding: 2em;
text-align: center;
}
.block {
position: relative;
display: inline-block;
overflow:hidden;
width: 10em;
height: 10em;
vertical-align: middle;
transform: translateZ(0);
}
.block_hoverer {
position: absolute;
z-index: 1;
width: 100%;
height: 100%;
opacity: 0;
transition: all .3s ease;
}
.block_hoverer:nth-child(1) {
background: red;
top: -90%;
}
.block_hoverer:nth-child(2) {
background: lime;
top: 90%;
}
.block_hoverer:nth-child(3) {
background: orange;
left: -90%;
}
.block_hoverer:nth-child(4) {
background: blue;
left: 90%;
}
.block_hoverer:hover {
opacity: 1;
top: 0;
left: 0;
}
.block_content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
line-height: 10em;
background: #333;
color: #FFF;
}
</style>
<body>
<p class="text">從不同方向使鼠標指針移過下面的內容</p>
<p>↓</p>
<span>→ </span>
<div class="block">
<div class="block_hoverer">1</div>
<div class="block_hoverer">2</div>
<div class="block_hoverer">3</div>
<div class="block_hoverer">4</div>
<div class="block_content">
Hover me!
</div>
</div>
<span> ←</span>
<p>↑</p>
</body>
感謝各位的閱讀,以上就是“怎么用純CSS判斷鼠標進入的方向”的內容了,經過本文的學習后,相信大家對怎么用純CSS判斷鼠標進入的方向這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。