您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS方向裁切overflow:clip怎么用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“CSS方向裁切overflow:clip怎么用”文章吧。
首先,簡單介紹下 overflow: clip 的用法。
overflow: clip: 與 overflow: hidden 的表現形式極為類似,也是對元素的 padding-box 進行裁剪。
但是,它們有兩點不同:
也就是 overflow: clip 內部完全禁止任何形式的滾動。當然,這個不是今天的重點,暫且略過不談。
MDN 原文:The difference between clip and hidden is that the clip keyword also forbids all scrolling, including programmatic scrolling.
overflow: clip 可以從 x,y 軸方向上對裁剪進行,控制,而 overflow: hidden 不行。
重點在于這一點。我們來簡單示意一下:
我們來看對于不區分方向,overflow: clip 與 overflow: hidden 的表現形式:
我們設置了 3 個 DIV 容器,其中一個不設置 overflow,另外兩個分別設置 <div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="hidden">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="clip">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
.hidden {
overflow: hidden;
}
.clip {
overflow: clip;
}overflow: clip 與 overflow: hidden。效果如下:

此時,overflow: clip 與 overflow: hidden 的表現是一致的。
overflow: clip 在 x/y 軸上可單獨設置然而,overflow: clip 的與眾不同之處在于,它可以單獨設置給 x 軸或者 y 軸,使得容器擁有某一個方向上的裁剪能力,而相對的另外一個方向,允許溢出。
看看這個 DEMO:

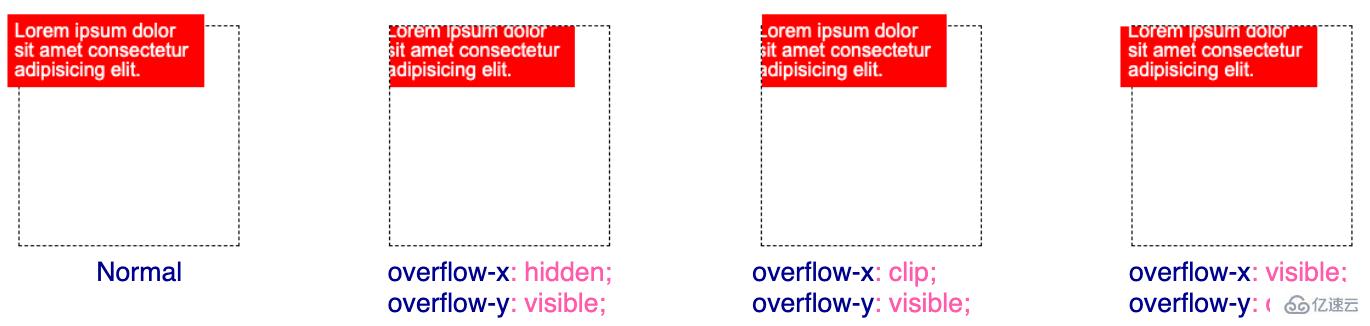
這里的現象值得注意:
單單設置 overflow-x: hidden 或者 overflow-y: hidden,表現形式都和 overflow: hidden 一致,是全方位的裁剪
而水平 x 或豎直 y 方向的 overflow-x: clip/ overflow-y: clip 配合另一個方向的 overflow-x: visible,卻能夠實現一個方向允許溢出,一個方向實現裁剪!
需要解釋一下上面兩點:
設置 overflow: hidden 就會創建 BFC,因此沒法只限制一個方向;而 overflow: clip 不會創建 BFC,因此它們在很多表現上會產生不一致的現象(譬如)
overflow-x/y 設置為 hidden 時, overflow-y/x 會變成 auto, 即使設置為 visible
完整的 DEMO,你可以戳這里:CodePen Demo -- overflow: hidden & overflow: clip
至此,我們就實現了這樣一種效果,允許元素在 x/y 方向上的單向裁剪,像是這樣:

(上圖允許 x 軸方向上的溢出,而 y 軸方向進行了裁剪)
OK,那么,如果再進一步。譬如有這么個需求,要求上、左、右方向允許溢出,而下方向需要裁剪,能做到么?
答案是可以的。
CSS 中其實還有多種方式可以進行元素的裁切,近似的實現類似于 overflow: hidden 的功能。
譬如,其中,我們可以使用 clip-path 實現上、下、左、右 單一方向的裁剪。
以上就是關于“CSS方向裁切overflow:clip怎么用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。