您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“ js中進度條的實現方式是什么”,在日常操作中,相信很多人在 js中進度條的實現方式是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答” js中進度條的實現方式是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
實現思路:有一種比較好的已經被封裝成 js 控件的頁面進度條叫做 ShowProcessBar,在調用報表的時候先觸發這個 js,顯示進度條,然后調用展現報表的 jsp 去展報表。
實現方法:
在一張靜態的 html 中寫一個按鈕,點擊這個按鈕時先去調用進度條的 js,然后再去調用展現報表的 jsp 文件去展現報表。
Html 文件的代碼如下:
<HTML> <HEAD> <script language="javascript" src="ShowProcessBar.js"></script> </HEAD> <BODY> <BR> <form action="1.jsp"> <input type="submit" value="進度條" IsShowProcessBar="True"> </form> </BODY> </HTML>
上面的代碼中 IsShowProcessBar="True" 用來控制進度條的展現。
點擊按鈕后先顯示進度條然后調用 1.jsp,這張 jsp 就是一張展現報表的普通的 jsp,不需要特殊設置。
將 js 控件,上面的靜態 html 文件和 1.jsp 文件放到同一個文件夾下,這里都放到了 jsp 文件夾下。
訪問上面靜態的 html 文件,可以看到如下進度條的效果:

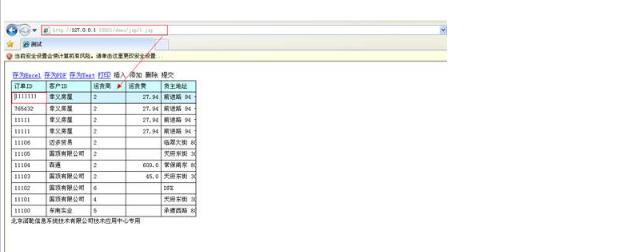
進度條展現完后就會出現展現報表的頁面,如下圖所示:

這樣就實現了在展現報表之前先用進度條提示,在進度條過后展現報表的需求了。
到此,關于“ js中進度條的實現方式是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。