您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關DEDECMS靈活應用視圖類的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
DEDECMS怎么靈活應用視圖類?
初步對織夢cms進行了解,忍不住要動手試一試了。織夢cms也是采用mvc的設計模式,它的核心代碼,大部分存在于include目錄里。包括控制器、 模型、視圖類、模板引擎、標簽庫、公用函數等。
推薦學習:織夢cms
下面我們就簡單的創建一個屬于自己的php頁面處理文件,在文件里,用織夢自身的模板引擎和視圖,去解析我預先創建好的靜態html文件。在此,我簡單的寫了如下幾段代碼:
第一步,創建自己的php頁面處理文件,在這里,我在根目錄下創建demo.php文件,文件內容如下:
代碼如下:
<?php
/*************************************************************************
*
*
* 說 明:織夢解析模板之靈活應用視圖類
*
* 作 者:鄭州北鯊
*
* 備 注:織夢v5+模板引擎,分為兩種,
* 1、靜態模板引擎(include/dedetag.class.php) DedeCMS V5.3 及之前版本使用的主要的模板類,它是解析式模板類,并非編譯式的。
* (注:編譯式是通過獲得標簽位置進行內容替換,編譯式是直接解析為 PHP 代碼,二次執行。)
* 2、動態模板引擎(include/dedetemplate.class.php)
* 可以根據自己的實際需求,修改或創建自己的視圖類,讓后通過織夢提供的模板引擎,去解析處理即可。
*
* ***********************************************************************/
/*第一步>>引入公用配置:
* common.inc.php作用:
* 該文件里面進行了系統全局配置、全局常用函數common.func.php、
* 模塊MVC框架需要的控制器和模型基類(control.class.php,model.class.php)、載入小助手配置、
* 設定緩存配置信息、特殊全局變量、系統配置參數、數據庫配置文件(data/common.inc.php)、載入系統驗證安全配置、
* Session跨域設置、$cfg_相關的參數配置信息等這些模塊功能的配置。
*
*
* */
require 'include/common.inc.php';
//第二步>>引入視圖類
require 'include/arc.partview.class.php';
//第三步>>實例化視圖對象
$pv=new PartView();
//第四步>>設置視圖模板
$pv->SetTemplet("demo.html");
//最后>顯示視圖
$pv->Display();
?>第二步,創建模板頁面。
懶人省事,同樣的我在根目錄下創建了demo.html文件,內容如下:
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=">
<title>demo測試視圖</title>
<STYLE type=" text/css">
body{font-size:12px;}
ul li{float:left; list-style:none;padding:2px 10px;}
ul li a{ }
#arclist li{ clear:both;float:none;}
</STYLE>
</head>
<body>
<!-- channel_type標簽測試 -->
<ul>
{dede:channel type='top' row='10' currentstyle="<li class='hover'><a href='~typelink~' ~rel~><span>~typename~</span></a></li>"}
<li><a href='[field:typeurl/]' [field:rel/]><span>[field:typename/]</span></a></li>
{/dede:channel}
<!--arclist標簽測試 -->
<ul id="arclist">
{dede:arclist row="10"}
<li>[field:title/]</li>
{/dede:arclist}
</ul>
</ul>
</body>
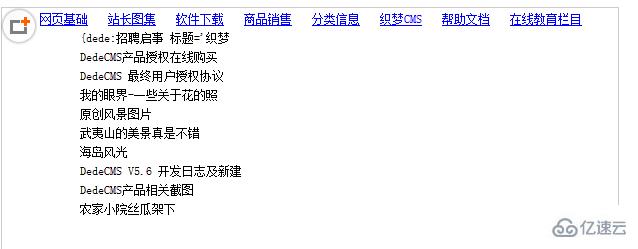
</html>在demo.html文件中,我以{dede:channel}和{dede:arclist}這兩個標簽來測試程序,運行結果如下:

這樣,所調信息,都呈現出來了。
關于DEDECMS靈活應用視圖類的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。