您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下實現css靈活布局的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
創建一個漂亮的CSS自適應布局首先要為Web應用程序中的所有內容分配好大小空間。一個高度的特征要求擁有可以混合使用長度單位來指定尺寸的能力。
例如,如何能夠保留50%的面積,再加上固定的空間量(例如10px)?
在以前,我們需要設置很復雜的css樣式才可以實現上述的效果,但現在使用calc()屬性就可以輕松的做到這一點。
而且,我們可以在任何使用到長度或數字的地方使用calc()屬性,比如可以使用calc()來定位事物或設置rgb()顏色值,因此它在樣式表中有很多很好的用途。
下面我們來介紹一下css3的新增屬性calc()是如何實現靈活布局的。【推薦視頻學習:css3教程】
calc()可以做什么?
calc()屬性可用于樣式表中CSS長度或數字的任何位置。具體關于calc()的使用,在之前的文章【calc怎么用?】,有詳細的介紹,大家有需要可以參考一下。
calc()函數提供了兩個主要功能,使布局變得更靈活: 混合百分比和絕對值、混合單位的使用。
將百分比與絕對單位混合
我們來看一個用絕對單位混合百分比的例子。假設我們想要分配50%的可用區域減去固定數量的像素,那么我們可以這樣寫:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo {
width: 400px;
/*height: 200px;*/
border: 1px solid #000;
margin: 100px auto;
}
.cx {
width: calc(100% - 100px);
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
<div class="cx">這是一段測試文字,背景顏色總是比總面積的50%還要小100像素</div>
</div>
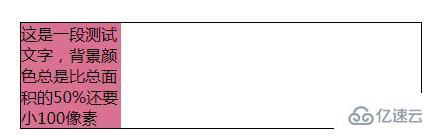
</html>如果它的背景顏色為紅色,它看起來像:

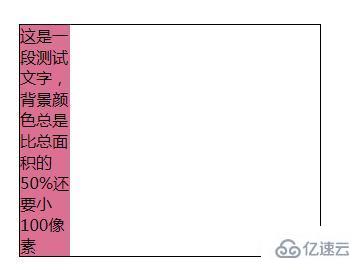
如果縮小父級大小,它看起來像:

我們可以看出,使用calc()的好處是很明顯的。通過這種方式可以組合不同的值類型,在Web應用程序能夠處理不同大小的設備上的布局,并且比以前具有更大的控制性。
混合單位的使用
另一個好處是能夠將具有不同測量值的單位組合起來以獲得最終尺寸。例如,可以通過混合“em”和“px”單位來設置相對于當前字體大小的大小。
.bar {
height: calc(10em + 3px);
}下面我們來看一個很好的組合值例子。

使用calc()時,可以通過+、-、*和/符號來進行添加、減去、乘和除值的運算,從而實現各種可能性。可以把Calc()用在任何地方,比如:計算和設置CSS長度或數字。我們也可以在計算角和頻率中使用Calc()。
注:calc()屬性想在Chrome 19(Dev通道構建)中使用要添加-webkit-前綴,在Firefox中自版本8之后要-moz-前綴后使用,在Internet Explorer的版本9之后可以不添加前綴的使用。
以上是實現css靈活布局的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。