您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要用代碼詳解原生JavaScript如何寫出Tabs標簽頁,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
最近在重新學習JavaScript,手寫了一個tabs標簽頁。
話不多說,直接開始。
首先,是前端頁面。

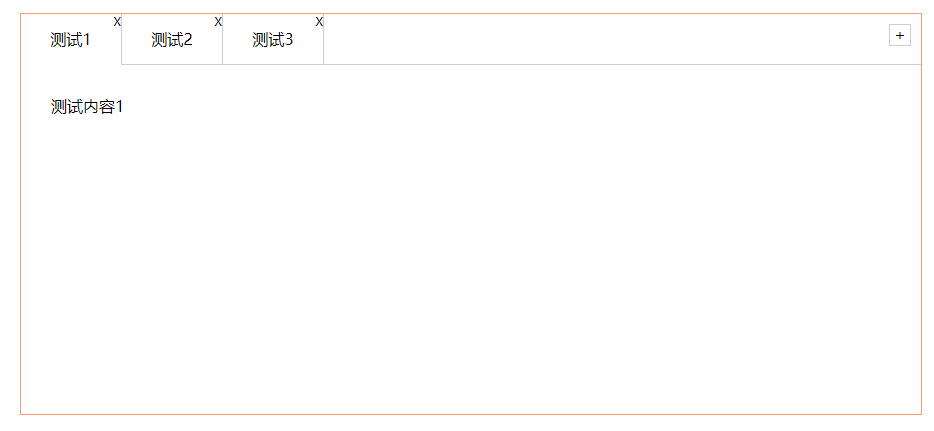
圖1 tabs
先來把tabs分解一下:

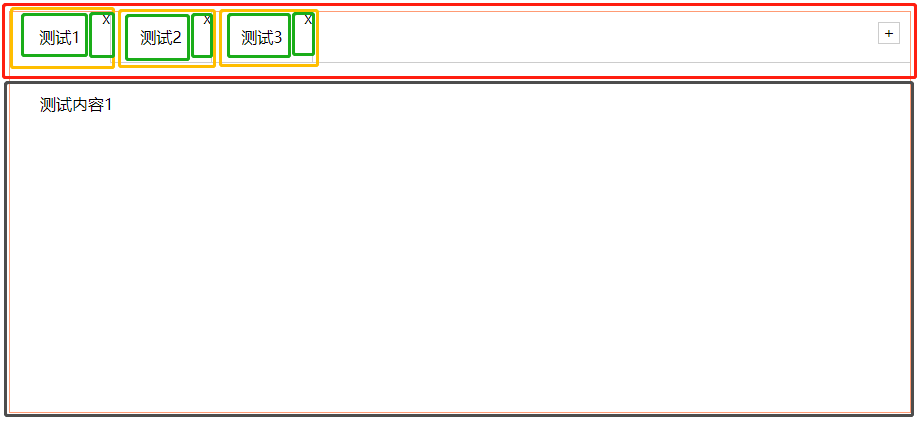
圖2 tabs分解
首先,一個大的框div,上面紅色的框是導航欄nav,導航欄里是一個無序列表ul,里面三個li標簽(黃色的框),li標簽里兩個綠色標簽是兩個span,一個用來放導航的名字,一個用來放導航關閉的icon,右邊是一個button,用來添加新的導航欄及內容;下方是導航欄的內容section。
導航tabs.html代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main>
<div class="tabsbox" id="tab">
<!-- tab標簽 -->
<nav class="firstnav">
<ul>
<li class="liactive"><span>測試1</span><span class="icon-guanbi">X</span></li>
<li><span>測試2</span><span class="icon-guanbi">X</span></li>
<li><span>測試3</span><span class=" icon-guanbi">X</span></li>
</ul>
<div class="tabadd">
<span>+</span>
</div>
</nav>
<!-- tab內容 -->
<div class="tabscon">
<section class="conactive">測試內容1</section>
<section>測試內容2</section>
<section>測試內容3</section>
</div>
</div>
</main>
<script src="js/tabs.js"></script>
</body>
</html>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
main {
width: 960px;
height: 500px;
border-radius: 10px;
margin: 50px auto;
}
main h5 {
height: 100px;
line-height: 100px;
text-align: center;
}
.tabsbox {
width: 900px;
margin: 0 auto;
height: 400px;
border: 1px solid lightsalmon;
position: relative;
}
nav ul {
overflow: hidden;
}
nav ul li {
float: left;
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
border-right: 1px solid #ccc;
position: relative;
}
nav ul li.liactive {
border-bottom: 2px solid #fff;
z-index: 9;
}
#tab input {
width: 80%;
height: 60%;
}
nav ul li span:last-child {
position: absolute;
user-select: none;
font-size: 12px;
top: -18px;
right: 0;
display: inline-block;
height: 20px;
}
.tabadd {
position: absolute;
/* width: 100px; */
top: 0;
right: 0;
}
.tabadd span {
display: block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
border: 1px solid #ccc;
float: right;
margin: 10px;
user-select: none;
}
.tabscon {
width: 100%;
height: 300px;
position: absolute;
padding: 30px;
top: 50px;
left: 0px;
box-sizing: border-box;
border-top: 1px solid #ccc;
}
.tabscon section,
.tabscon section.conactive {
display: none;
width: 100%;
height: 100%;
}
.tabscon section.conactive {
display: block;
}
</style>由于給導航欄增刪查改的js代碼很多,我單獨用一個js文件寫tabs.js,在tabs.html里引用就行。
實現的導航欄功能有:
1)導航欄的切換功能
2)增加導航欄的功能
3)刪除導航欄的功能
tabs.js代碼如下:
var that;
class Tab {
constructor(id){
that = this;
//獲取元素
this.main = document.querySelector(id);
this.add = this.main.querySelector('.tabadd');
//li的父元素
this.ul = this.main.querySelector('.firstnav ul:first-child');
//section的父元素
this.fsection = this.main.querySelector('.tabscon');
this.init();
}
//初始化操作
init(){
this.updateNode();
this.add.onclick = this.addTab;
for(let i = 0;i<this.lis.length;i++){
this.lis[i].index = i;
this.lis[i].onclick = this.toggleTab;
this.remove[i].onclick = this.removeTab;
this.spans[i].ondblclick = this.editTab;
this.sections[i].ondblclick = this.editTab;
}
}
//獲取li跟section
updateNode(){
this.lis = this.main.querySelectorAll('li');
this.sections = this.main.querySelectorAll('section');
this.remove = this.main.querySelectorAll('.icon-guanbi');
this.spans = this.main.querySelectorAll('.firstnav li span:first-child')
}
//1.切換功能
toggleTab(){
that.clearClass();
this.className = 'liactive';
that.sections[this.index].className = 'conactive';
}
clearClass(){
for(let i = 0;i<this.lis.length;i++){
this.lis[i].className = '';
this.sections[i].className = '';
}
}
//2.添加功能
addTab(){
that.clearClass();
//1)添加li元素和section
var random = Math.random()
var li = '<li class="liactive"><span>新選項卡</span><span class="iconfont icon-guanbi">X</span></li>';
var section = '<section class="conactive">'+random+'</section>';
//2)把兩個元素添加到對應的父級元素中
that.ul.insertAdjacentHTML('beforeend',li);
that.fsection.insertAdjacentHTML('beforeend',section);
that.init();
}
//3.刪除功能
removeTab(e){
e.stopPropagation();
var index = this.parentNode.index;
console.log(index);
//刪除對應節點
that.lis[index].remove();
that.sections[index].remove();
//刪除后及時更新頁面中的節點
that.init();
//如果當前頁面有選中狀態,就不用執行下面的步驟
if(document.querySelector('.liactive')) return;
//讓index前一個處于選中狀態
index--;
that.lis[index] && that.lis[index].click();
}
//4.修改功能
editTab(){
let str = this.innerHTML;
// console.log(str);
//禁止雙擊選中文字
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
this.innerHTML='<input type="text">'
let input = this.children[0];
input.value = str;
input.select();
//input失去焦點后變回span
input.onblur = function(){
this.parentNode.innerHTML= this.value;
}
//按回車也能
input.onkeyup = function(e){
if(e.keyCode == 13){
this.blur();//獲得焦點
}
}
}
}
new Tab('#tab');
// tab.init();以上就是關于用代碼詳解原生JavaScript如何寫出Tabs標簽頁的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。