溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用ElementUI修改el-tabs標簽頁組件樣式”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何使用ElementUI修改el-tabs標簽頁組件樣式”文章能幫助大家解決問題。

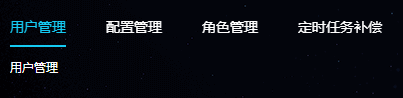
<el-tabs v-model="activeName" @tab-click="handleClick" :stretch="false" > <el-tab-pane label="用戶管理" name="first">用戶管理</el-tab-pane> <el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane> <el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane> <el-tab-pane label="定時任務補償" name="fourth" >定時任務補償</el-tab-pane > </el-tabs>
修改css:
::v-deep .el-tabs__content {
overflow: visible;
}
::v-deep .el-tabs__item {
color: white;
}
::v-deep .el-tabs__item.is-active {
color: #15cbf3;
}
::v-deep .el-icon-arrow-left {
color: white;
}
::v-deep .el-icon-arrow-right {
color: white;
}
::v-deep .el-tabs__nav-wrap::after {
height: 0;
}
::v-deep .el-tabs__active-bar {
background-color: #15cbf3;
}我這里是用一個標簽頁套入了另一個標簽頁,但是所有的最后一個都與其它的對不齊

這是官網代碼,不多說,看一下大致邏輯
<el-tabs :tab-position="tabPosition" > <el-tab-pane label="用戶管理">用戶管理</el-tab-pane> <el-tab-pane label="配置管理">配置管理</el-tab-pane> <el-tab-pane label="角色管理">角色管理</el-tab-pane> <el-tab-pane label="定時任務補償">定時任務補償</el-tab-pane> </el-tabs>
根據自身需要,修改px的數值
.el-tabs--bottom .el-tabs--left>.el-tabs__header .el-tabs__item:last-child, .el-tabs--bottom .el-tabs--right>.el-tabs__header .el-tabs__item:last-child, .el-tabs--bottom.el-tabs--border-card>.el-tabs__header .el-tabs__item:last-child, .el-tabs--bottom.el-tabs--card>.el-tabs__header .el-tabs__item:last-child, .el-tabs--top .el-tabs--left>.el-tabs__header .el-tabs__item:last-child, .el-tabs--top .el-tabs--right>.el-tabs__header .el-tabs__item:last-child, .el-tabs--top.el-tabs--border-card>.el-tabs__header .el-tabs__item:last-child, .el-tabs--top.el-tabs--card>.el-tabs__header .el-tabs__item:last-child {
padding-right: 10px
}關于“如何使用ElementUI修改el-tabs標簽頁組件樣式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。