您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用JavaScript實現原生態Tab標簽頁功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體如下:
標簽頁是一個很常見的東西,在一些框架中也就很常見的,
但未必所有人都知道怎么寫,很多人知道怎么在網上復制一份是真的,
這樣不好,往往需要用大量的時間去修改網上復制下來的東西,還不如自己寫一份快。
一、基本目標
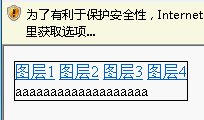
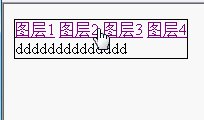
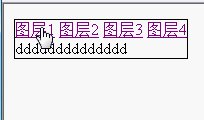
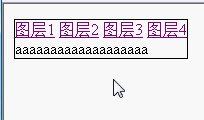
創建一個如下的標簽頁,在IE8中與谷歌瀏覽器中的效果如下,幾乎沒有區別
谷歌瀏覽器:

IE8:

二、制作過程
1、首先布置好場景,在一個圖層內:
圖層1~圖層4四個超級鏈接是一個圖層,然后各自的圖層的內容分別是各自的圖層,默認是圖層1的內容顯示,而圖層2~4則默認不顯示
<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> </head> <body> <div > <div> <a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="div_tab(this)">圖層1</a> <a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="div_tab(this)">圖層2</a> <a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="div_tab(this)">圖層3</a> <a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" onclick="div_tab(this)">圖層4</a> </div> <div id="tabdiv1" >aaaaaaaaaaaaaaaaaaa</div> <div id="tabdiv2" >bbbbbbbbbbbbbbbbb</div> <div id="tabdiv3" >cccccccccccccccc</div> <div id="tabdiv4" >dddddddddddddd</div> </div> <div ></div> </body> </html>
2、然后是每一個超級鏈接都傳遞自身到Javascript腳本處理,注意的是,如果對超級鏈接添加Javascript腳本,必須在寫上href,并且這個鏈接指向javascript:void(0),隨后,再加上onclick屬性。之后,得到整個超級鏈接的Javascript根據超級鏈接的文本進行判斷,如果是圖層1,則顯示圖層1,隱藏其它的所有圖層,以此類推。注意的是,a是沒有value屬性的,所以這里根據其內文本進行判斷。
<script>
function div_tab(obj){
switch(obj.innerHTML){
case "圖層1":
document.getElementById("tabdiv1").style.display="block";
document.getElementById("tabdiv2").style.display="none";
document.getElementById("tabdiv3").style.display="none";
document.getElementById("tabdiv4").style.display="none";
break;
case "圖層2":
document.getElementById("tabdiv1").style.display="none";
document.getElementById("tabdiv2").style.display="block";
document.getElementById("tabdiv3").style.display="none";
document.getElementById("tabdiv4").style.display="none";
break;
case "圖層3":
document.getElementById("tabdiv1").style.display="none";
document.getElementById("tabdiv2").style.display="none";
document.getElementById("tabdiv3").style.display="block";
document.getElementById("tabdiv4").style.display="none";
break;
case "圖層4":
document.getElementById("tabdiv1").style.display="none";
document.getElementById("tabdiv2").style.display="none";
document.getElementById("tabdiv3").style.display="none";
document.getElementById("tabdiv4").style.display="block";
break;
}
}
</script>感謝各位的閱讀!關于“如何使用JavaScript實現原生態Tab標簽頁功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。