您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS 如何實現三欄自適應布局?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
所謂三列自適應布局指的是兩邊定寬,中間block寬度自適應。這道題在今年網易內推前端工程師面試的時候也被問到。 我這里主要分為兩大類,一類是基于position傳統的實現,一類是基于css3新特性彈性盒模型布局實現。
1. 基于傳統的position和margin等屬性進行布局
這里也分為三種方法,分別為絕對定位法,圣杯布局,自身浮動法。
1).絕對定位法
絕對定位法原理是將左右兩邊使用absolute定位,因為絕對定位使其脫離文檔流,后面的center會自然流動到他們上面,然后使用margin屬性,留出左右元素的寬度,既可以使中間元素自適應屏幕寬度。
代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>layout_box</title> <link rel="stylesheet" type="text/css" href="../css/layout_box.css"> </head> <body> <h4>實現三列寬度自適應布局</h4> <p id = "left">我是左邊</p> <p id = "right">我是右邊</p> <p id = "center">我是中間</p> </body> </html>
css代碼:
html,body{ margin: 0px;width: 100%; }
h4{height: 100px;margin:20px 0 0;}
#left,#right{width: 200px;height: 200px; background-color: #ffe6b8;position: absolute;top:120px;}
#left{left:0px;}
#right{right: 0px;}
#center{margin:2px 210px ;background-color: #eee;height: 200px; }該法布局的好處,三個p順序可以任意改變。不足是 因為絕對定位,所以如果頁面上還有其他內容,top的值需要小心處理,最好能夠對css樣式進行一個初始化,就像在上面例子中加了一個標題,如果不對樣式進行初始化,則兩邊和中間的值會對不齊。 另外,隨著瀏覽器窗口縮小,小于200px的時候,會發生壓縮。
結果如圖,可以看到中間欄寬度隨著屏幕大小伸縮。
2).使用自身浮動法
自身浮動法的原理就是使用對左右使用分別使用float:left和float:right,float使左右兩個元素脫離文檔流,中間元素正常在正常文檔流中,使用margin指定左右外邊距對其進行一個定位。
HTML代碼:
<h4>使用自身浮動法定位</h4> <p id = "left_self">我是左邊</p> <p id = "right_self">我是右邊</p> <p id = "center_self">我是中間</p>
css代碼:
#left_self,#right_self{ width: 200px;height: 200px; background-color: #ffe6b8 }
#left_self {float: left;}
#right_self{float: right;}
#center_self{margin: 0 210px;height: 200px; background-color: #a0b3d6}該布局法的好處是受外界影響小,但是不足是 三個元素的順序,center一定要放在最后,這是和絕對定位不一樣的地方,center占據文檔流位置,所以一定要放在最后,左右兩個元素位置沒有關系。當瀏覽器窗口很小的時候,右邊元素會被擊倒下一行。
3). 圣杯布局
圣杯布局的原理是margin負值法。使用圣杯布局首先需要在center元素外部包含一個p,包含p需要設置float屬性使其形成一個BFC,并設置寬度,并且這個寬度要和left塊的margin負值進行配合,具體原理參考這里。這里對圣杯布局解釋特別詳細。
實現代碼:
<h4>使用margin負值法進行布局</h4> <p id = "wrap"> <p id = "center"></p> </p> <p id = "left_margin"></p> <p id = "right_margin"></p>
CSS代碼:
#wrap{ width: 100%;height: 100px; background-color: #fff;float: left;}
#wrap #center{ margin:0 210px; height: 100px;background-color: #ffe6b8; }
#left_margin,#right_margin{ float: left;width: 200px;height: 100px;background-color: darkorange }
#left_margin {margin-left: -100%; background-color: lightpink}
#right_margin{margin-left: -200px;}該方法在網站布局中非常常見,也是面試常考點,優點是三欄相互關聯,有一定的抗性。需要注意的是,布局中間部分一定要放在前面,左右順序不限制。對于left快的margin負值一定要等于wrap的寬度。
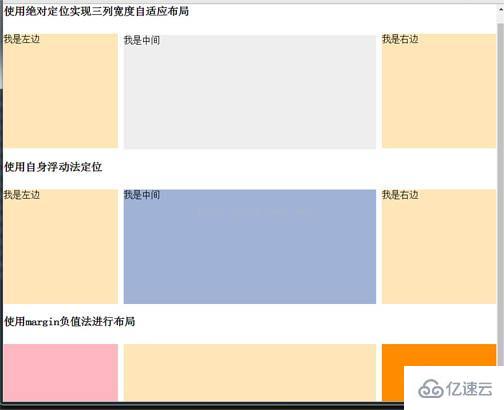
三種方法實現三欄網頁寬度自適應布局方法見下圖。

2 , css3新特性
在外圍包裹一層p,設置為display:flex;中間設置flex:1;但是盒模型默認緊緊挨著,可以使用margin控制外邊距。
代碼:
<p id = "box"> <p id = "left_box"></p> <p id = "center_box"></p> <p id = "right_box"></p> </p>
css樣式:
#box{width:100%;display: flex; height: 100px;margin: 10px;}
#left_box,#right_box{width: 200px;height: 100px; margin: 10px; background-color: lightpink}
#center_box{ flex:1; height: 100px;margin: 10px; background-color: lightgreen}注意: center一定要放到中間。
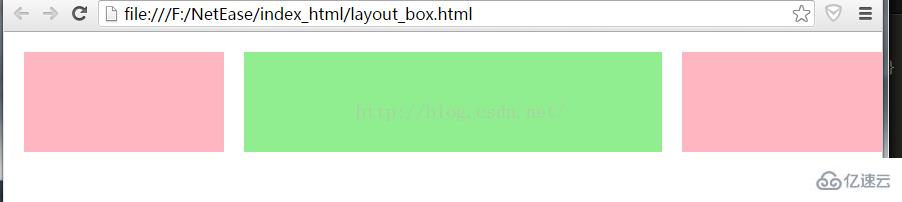
效果圖如下:

css布局還有很多其他特性,下一步準備研究清楚浮動,再研究position、和display屬性。
關于CSS 如何實現三欄自適應布局問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。