溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是微信小程序如何實現列表的橫向滑動,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
微信小程序原生方式實現列表的橫向滑動的兩種方法:
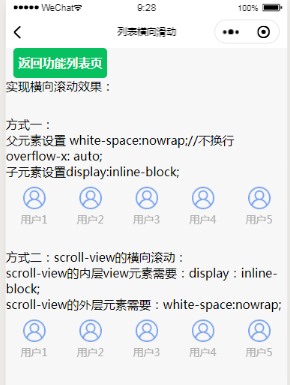
效果圖:

方式一:簡單樣式實現
父元素設置:
white-space:nowrap;//不換行
overflow-x: auto;子元素設置:
display:inline-block;
方式二:scroll-view 標簽 + 樣式
scroll-view的橫向滾動:
實現代碼:
1.wxml
<!--pages/packageA//multiple-function/multiple-function.wxml-->
<view class="content">
<view class="Btn">
<view class="clickBtn" data-id="" bindtap = "toClickTab">返回功能列表頁</view>
</view>
<view>實現橫向滾動效果:</view>
<view >
方式一:<view>父元素設置 white-space:nowrap;//不換行 overflow-x: auto;</view>
<view>子元素設置display:inline-block;</view>
</view>
<view class="listContent">
<view class="item" wx:for="{{userList}}" wx:key="{{index}}">
<image class="userAvatar" src="{{item.avatar}}" mode="aspectFit"/>
<view class="userName">{{item.userName}}</view>
</view>
</view>
<view >
<view>方式二:scroll-view的橫向滾動:</view>
<view>scroll-view的內層view元素需要:display:inline-block;</view>
<view>scroll-view的外層元素需要:white-space:nowrap;</view>
</view>
<view >
<scroll-view scroll-x>
<view class="listContent2">
<view class="item2" wx:for="{{userList}}" wx:key="{{index}}">
<image class="userAvatar" src="{{item.avatar}}" mode="aspectFit"/>
<view class="userName">{{item.userName}}</view>
</view>
</view>
</scroll-view>
</view>
</view>2.js
// pages/packageA//multiple-function/multiple-function.js
Page({
/**
* 頁面的初始數據
*/
data: {
userList:[
{'id':"1","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶1"},
{'id':"2","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶2"},
{'id':"3","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶3"},
{'id':"4","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶4"},
{'id':"5","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶5"},
{'id':"6","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶6"},
{'id':"7","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶7"},
{'id':"8","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶8"},
{'id':"9","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶9"},
{'id':"10","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶10"},
{'id':"11","avatar":"../../../images/tarbar/my-selected.png","userName":"用戶11"},
]
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
}
})3.wxss
/* pages/packageA//multiple-function/multiple-function.wxss */
page{
width: 100%;
height: 100%;
background: #f7f7f7;
}
.main{
width:100%;
margin-top: 60rpx;
position: relative;
}
.row{
display: flex;
flex-direction: row;
align-items: center;
height: 100rpx;
background: #ffffff;
}
.hintText{
width:90%;
font-size: 28rpx;
color:#000000;
font-family: PingFang SC;
font-weight: 400;
padding-left: 30rpx;
}
.rightArrow{
width:36rpx;
height: 36rpx;
}
.line{
margin-left: 30rpx;
height: 1px;
background: #eeeeee;
}
/*列表項*/
.listContent{
width:100%;
margin-top: 20rpx;
white-space: nowrap;/*父元素 一行顯示,不換行*/
overflow-x: auto;
}
.item{
display: inline-block;/*子元素 display: inline-block*/
width:20%;
height: 100rpx;
text-align: center;
}
.userAvatar{
width:60rpx;
height: 60rpx;
}
/*用戶名*/
.userName{
font-size: 28rpx;
color:#acacac
}
/*列表項*/
.listContent2{
width:100%;
}
.item2{
width:20%;
height: 100rpx;
text-align: center;
}
/*去除下劃線的線條*/
::-webkit-scrollbar{
width:0;
height: 0;
color: transparent;
}
.viewBtn{
width: 100%;
height: 80rpx;
padding-top: 20rpx;
}
/*返回按鈕*/
.clickBtn{
width:250rpx;
line-height: 1;
font-size: 32rpx;
font-weight: 600;
padding: 24rpx 0;
background-color: #07c160;
color:#ffffff;
margin-left: 20rpx;
border-radius: 10rpx;
text-align: center;
}看完這篇關于微信小程序如何實現列表的橫向滑動的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。