溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了微信小程序中如何實現列表切換功能,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。

感覺這列表切換有點類似于輪播圖,而且感覺這代碼直接可以拿來用,稍微改一改樣式什么的就OK了,列表切換也是用到的地方也很多
wxml中的代碼如下:
<!-- 標簽頁面標題 -->
<view class="tab">
<view class="tab-item {{tab==0?'active':''}}" bindtap="changeItem" data-item="0">音樂推薦</view>
<view class="tab-item {{tab==1?'active':''}}" bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item {{tab==2?'active':''}}" bindtap="changeItem" data-item="2">播放列表</view>
</view>
<!-- 內容 -->
<view class="content">
<swiper current="{{item}}" bindchange="changeTab">
<swiper-item>
<include src="info.wxml"/>
</swiper-item>
<swiper-item>
<include src="player.wxml"/>
</swiper-item>
<swiper-item>
<include src="playerlist.wxml"/>
</swiper-item>
</swiper>
</view>在js頁面的data中

wxss樣式:
.tab{
display: flex;
}
.tab-item{
flex: 1;
font-size:10pt ;
text-align: center;
line-height: 72rpx;
border-bottom: 6rpx solid #eee;
}
.content{
flex: 1;
}
.content>swiper{
height: 100%;
}
.tab-item.active{
color: #c25b5b;
border-bottom-color:#c25b5b ;
}
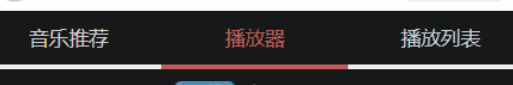
想設置這里的樣式可以再.tab-item里面
可以根據自己的審美設置 ,類似于下面這樣

看完上述內容,是不是對微信小程序中如何實現列表切換功能有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。