您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:
這篇博文是基于docker Swarm群集環境之上,延伸了Docker Swarm的功能。
博文大綱:
一、Docker Swarm網絡管理
二、Swarm的service管理及版本更新
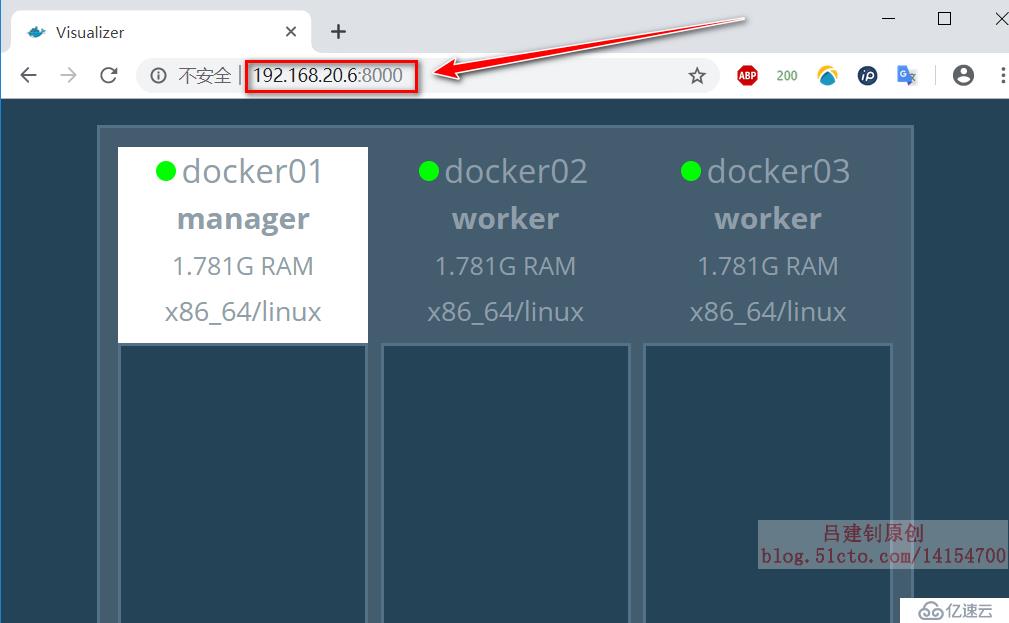
這篇博文的環境還是基于上一篇博文中搭建的環境,具體可以參考博文:Docker Swarm群集配置實戰(1) ,在進行接下來的操作之前,必須要保證訪問docker Swarm的web UI時,可以看到以下界面:

Swarm群集會產生兩種不同類型的流量:
在Swarm service中有三個重要的網絡概念:
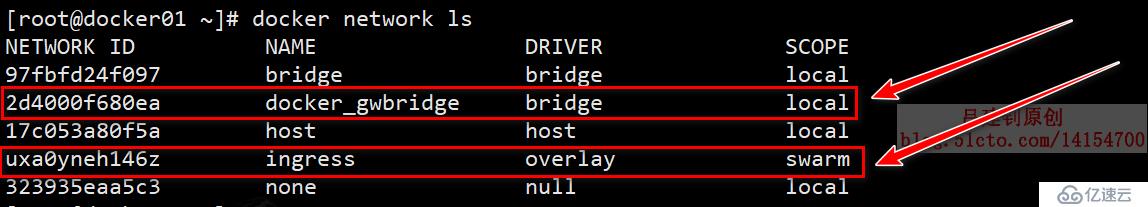
查看docker01上面的默認網絡,如下(注意其SCOPE列,確認其生效范圍):

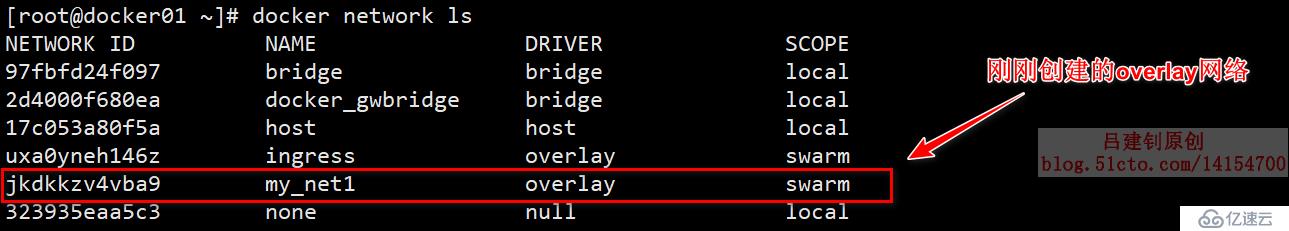
除了Swarm群集默認創建的兩個網絡以外,我們還可以自定義創建overlay網絡,連接到此網絡的容器,即可互相通信,但是需要注意,除了在docker01這個manager上可以查看創建的overlay網絡外,其他節點在沒有加入此網絡前,執行“docker network ls”命令是查看不到的。
[root@docker01 ~]# docker network create -d overlay --subnet 192.168.22.0/24 --gateway 192.168.22.1 --attachable my_net1
# 創建一個overlay網絡,名字為my_net1;
# “--subnet”:指定其網段(可以不指定);“--gateway”:指定其網關(可以不指定);
# 但是在docker Swarm群集中創建overlay網絡時,必須添加“--attachable”選項
# 否則,其他節點的容器運行時,無法使用此網絡創建完成后,在其他docker節點上是查看不到這個新創建的overlay網絡的,但是,可以使用此網絡(在運行容器時,直接指定即可,等容器運行后,便可以查看到此網絡了)
測試剛剛創建的overlay網絡,是否可用,分別在docker01、docker02上基于創建的overlay網絡運行一個容器,然后進行ping測試,確認可以ping通:
#docker01主機上基于overlay網絡創建一個容器:
[root@docker01 ~]# docker run -tid --network my_net1 --name test1 busybox
#同docker01的操作,在docker02上也創建一個:
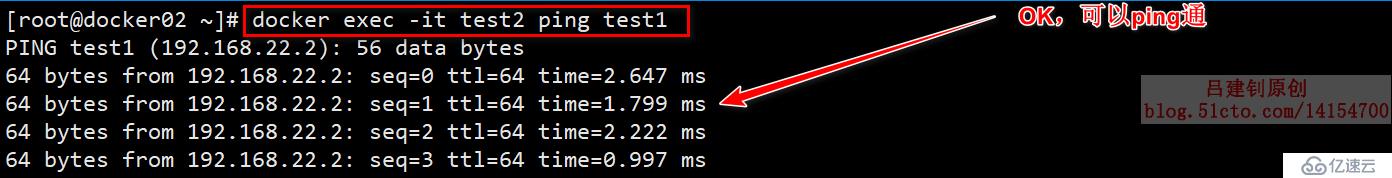
[root@docker02 ~]# docker run -tid --network my_net1 --name test2 busybox在容器創建后,在docker02主機上,使用test2這個容器去ping容器test1,測試結果如下(由于是自定義網絡,所以可以直接ping對端容器的容器名):

在第一篇的博文中測試過,如果Swarm群集中的manager下發一個service任務,那么,下發的任務將隨機分布在群集中的docker服務器之上運行, 如果說,由于需要將自己的生產環境配置的統一、規范一些,某一臺docker服務器,我就只運行web服務,另一臺docker主機,我就只運行PHP服務,那么,怎么解決呢?
解決方案一:
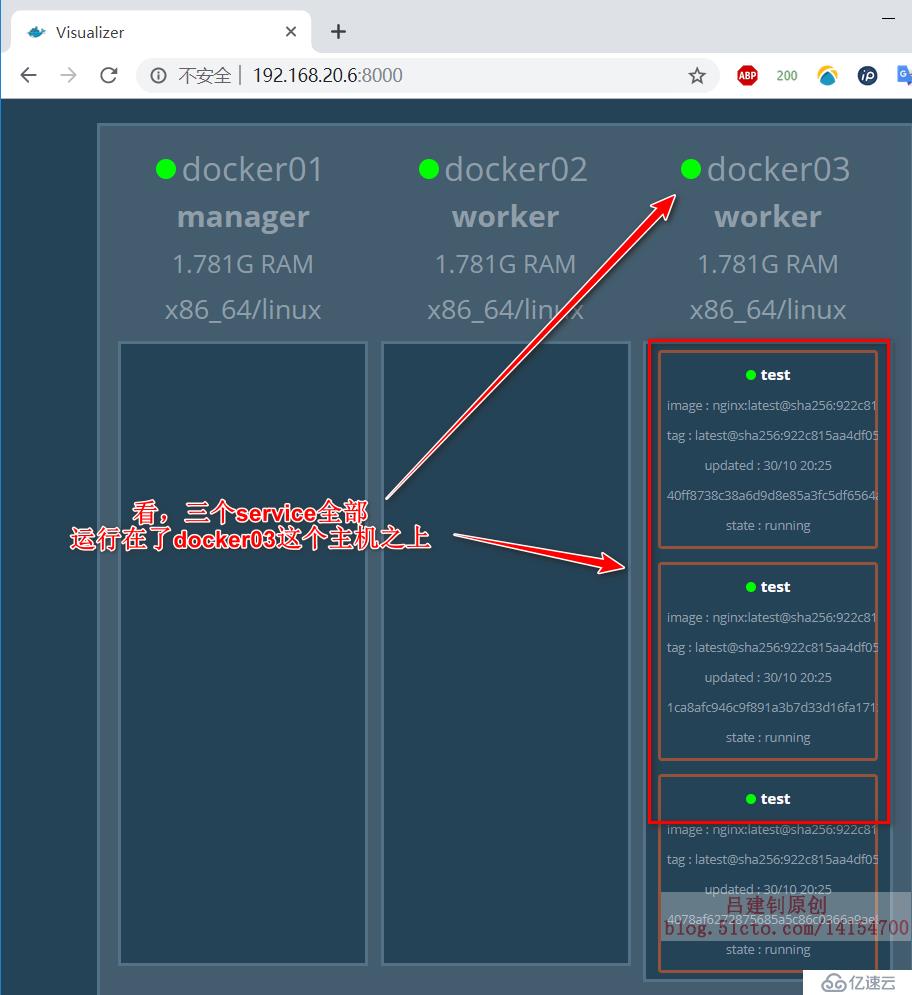
[root@docker01 ~]# docker service create --replicas 3 --constraint node.hostname==docker03 --name test nginx
#在docker03主機上,基于nginx鏡像,運行3個名為test的容器上述命令的執行后如下所示:

解決方案二:
[root@docker01 ~]# docker node update --label-add mem=max docker02
#以鍵值對的方式給docker02主機打上標簽“mem=max”,等號兩邊的內容是可以自定義的
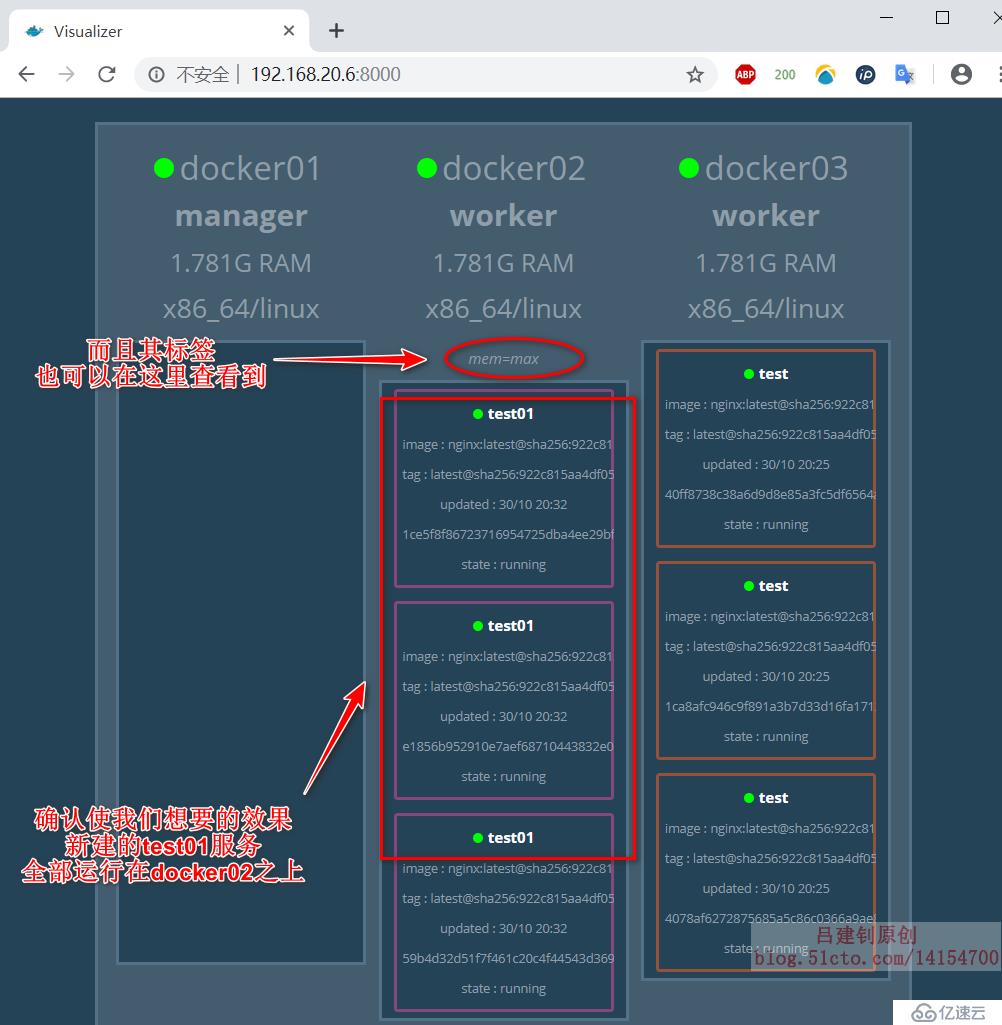
[root@docker01 ~]# docker service create --name test01 --replicas 3 --constraint 'node.labels.mem==max' nginx
#基于nginx鏡像在標簽為“mem==max”的主機上運行3個名為test01的服務
[root@docker01 ~]# docker node inspect docker02 #可以執行此命令查看dokcer02主機的標簽
#標簽相關的信息,在Spec{ }中查看web UI界面進行確認:

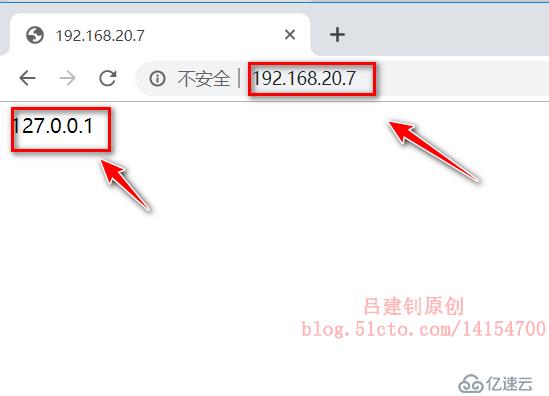
[root@docker01 aa]# cat html/index.html #準備網頁文件
127.0.0.1
[root@docker01 aa]# cat Dockerfile
#基于nginx容器,將當前目錄下的html目錄掛載為nginx的網頁根目錄
FROM nginx
ADD html /usr/share/nginx/html
[root@docker01 aa]# docker build -t 192.168.20.6:5000/testnginx:1.0 . #生成一個鏡像
[root@docker01 aa]# docker push 192.168.20.6:5000/testnginx:1.0
#將新生成的鏡像上傳至私有倉庫
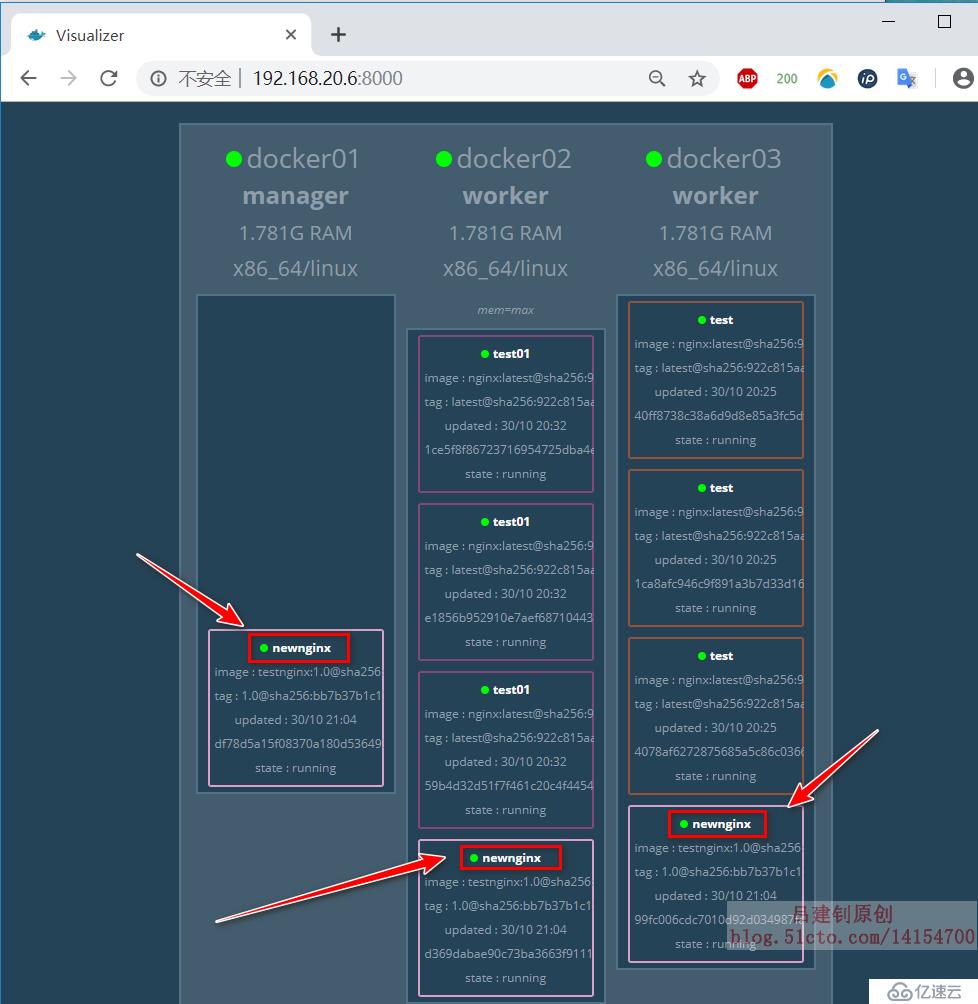
[root@docker01 aa]# docker service create --name newnginx -p 80:80 --replicas 3 192.168.20.6:5000/testnginx:1.0
#基于上傳到私有倉庫的鏡像,運行三個service,并映射到本地80端口
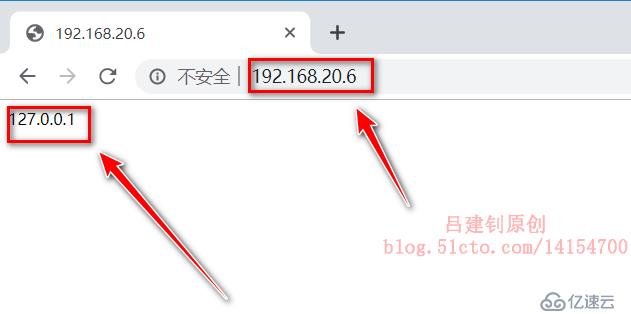
#當上面的命令執行成功后,只要docker主機上運行著那個service,就可以通過它的80端口訪問到nginx服務運行后,web UI界面顯示如下:

可以看到,每個節點都運行了那個service,也就是說,訪問哪個節點的80端口,都可以看到一樣的頁面,如下:


在docker01上查看service的詳細信息,如下:
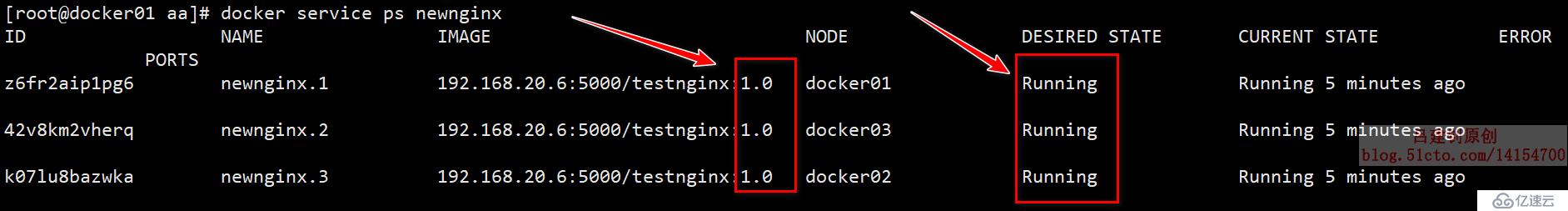
[root@docker01 aa]# docker service ps newnginx #查看service的詳細信息命令執行的結果(需要注意的是其鏡像標簽,也就是說注意其是基于哪個鏡像運行的):
[root@docker01 aa]# docker tag nginx:latest 192.168.20.6:5000/testnginx:2.0
#準備2.0版本的鏡像
[root@docker01 aa]# docker push 192.168.20.6:5000/testnginx:2.0
#上傳到私有倉庫
[root@docker01 aa]# docker service update --image 192.168.20.6:5000/testnginx:2.0 newnginx
#將newnginx服務的鏡像升級到2.0
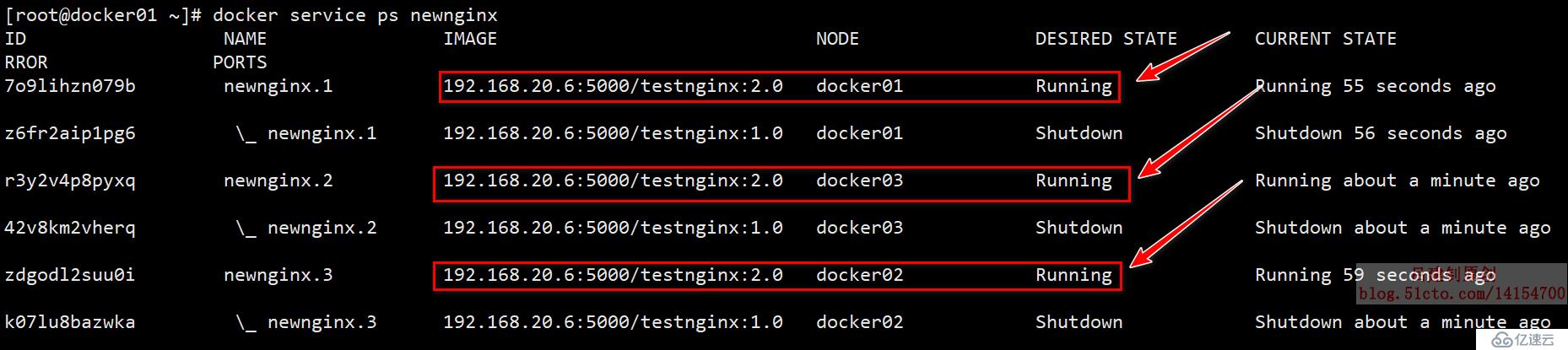
[root@docker01 aa]# docker service ps newnginx #再次查看service的詳細信息命令執行的結果如下,發現基于1.0鏡像運行的newnginx的service狀態已經變成了shutdown,而基于2.0運行的service變為了running,如下:

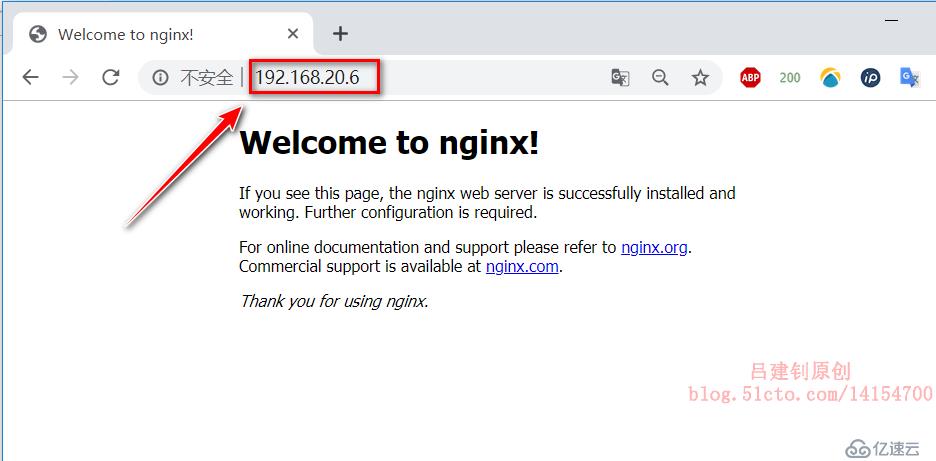
此時,若再次訪問其web頁面,就變為了nginx的默認首頁(因為我們的2.0鏡像只是更改了下nginx鏡像的標簽,并沒有修改其文件),如下:

其web UI界面可以查看到該service的最后一次升級的時間。
[root@docker01 aa]# docker tag nginx:latest 192.168.20.6:5000/testnginx:3.0
#準備3.0版本的鏡像
[root@docker01 aa]# docker push 192.168.20.6:5000/testnginx:3.0
#上傳到私有倉庫
[root@docker01 ~]# docker service update --replicas 6 --image 192.168.20.6:5000/testnginx:3.0 --update-parallelism 3 --update-delay 1m newnginx
#上述選項的含義如下:
# “--replicas 6”:更新后的service數量為6個(原本是3個)
# “ --update-parallelism 2 ”:設置并行更新的副本數。
# “ --update-delay 1m ”:指定滾動更新的時間間隔為1分鐘
[root@docker01 ~]# docker service ps newnginx #自行對比newnginx服務的詳細信息當我們升級到新的版本后,發現新版本的鏡像有些問題,而不得不返回之前運行的版本,那么可以執行下面的操作:
[root@docker01 ~]# docker service update --rollback newnginx #將newnginx的service回滾到前一個版本
[root@docker01 ~]# docker service ps newnginx #自行查看執行回滾命令后,回滾過程如下:

回滾成功后,我這里就從原來的3.0變回了2.0,雖然在升級3.0的時候,指定的service數量是6個,但是之前只有3個,所以在執行回滾操作后,service數量也將變回3個。
注意:當我們執行回滾操作的時候,默認是回滾到上一次操作的版本,并且不可以連續回滾。
———————— 本文至此結束,感謝閱讀 ————————
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。