溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
javascript的傳值方式有哪些?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

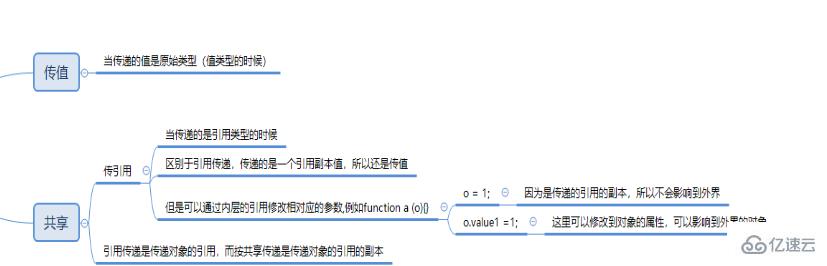
我們一般將JS的傳值分成兩種,當傳遞的參數是原始類型的時候是完全的傳值。
當傳遞的事對象的時候,傳遞的是對象的引用的克隆版,傳遞的仍然是值。

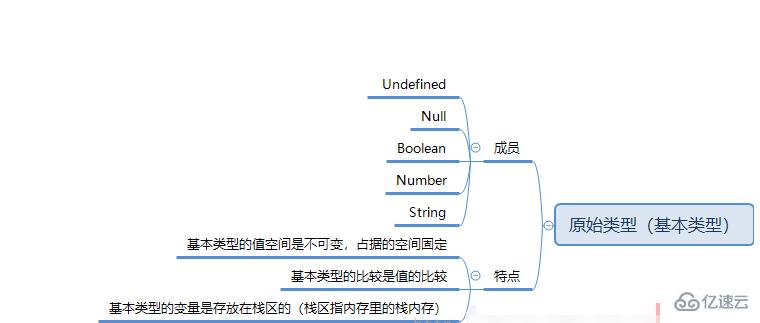
包括5種數據類型,javaScript中沒有類的概念,只有一種偽類。

怎么理解呢?
當我們傳值得時候,對該值操作是不會影響到原本的數據的。
當我們共享的方式的時候:對對象的屬性控制(a.屬性名)可以操作到原本的值,但是對對象直接讀寫(a=1)并不能聯系的原本的對象。
var obj = { value: 1};
function foo(o) {
o.value = 2;
console.log(o.value); //2 --賦值}
foo(obj);
console.log(obj.value) // 2 --值被改變var obj = { value: 1};
function foo(o) {
o = 2;
console.log(o); //2 --修改的是o}
foo(obj);
console.log(obj.value) // 1 --沒有影響
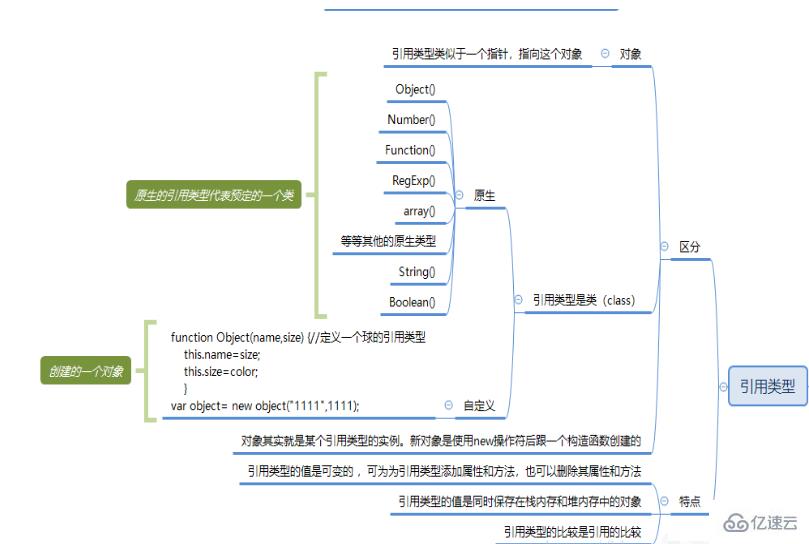
方法等都屬于,這也是我們使用var 定義方法能被調用執行的原因。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。