您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue中兄弟組件傳值的方式有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在項目中創建一個單獨的eventBus.js文件

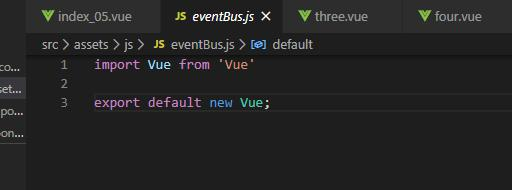
該js文件的內容很簡單,就是暴露一個vue實例而已。

有人喜歡在main.js全局引入該js文件,我一般在需要使用到組件中引入。
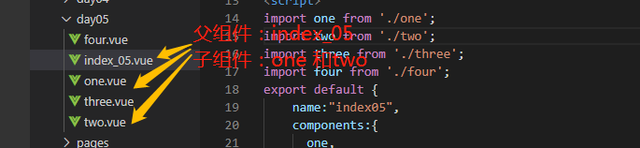
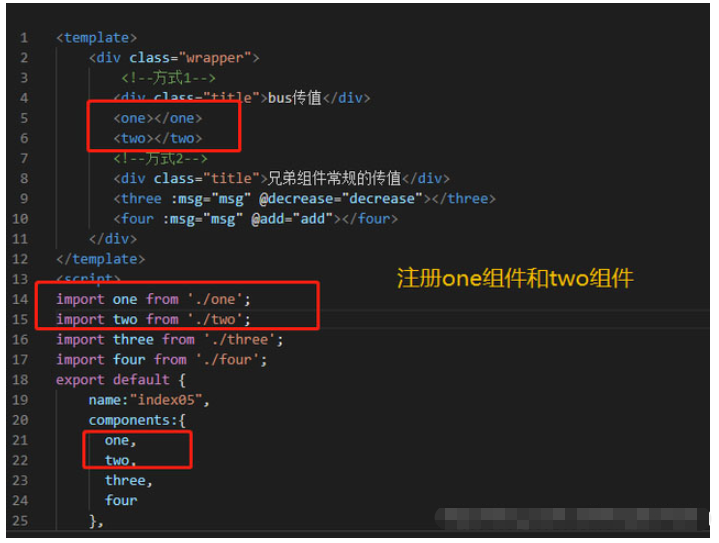
創建相關組件:

父組件中注冊并使用子組件:

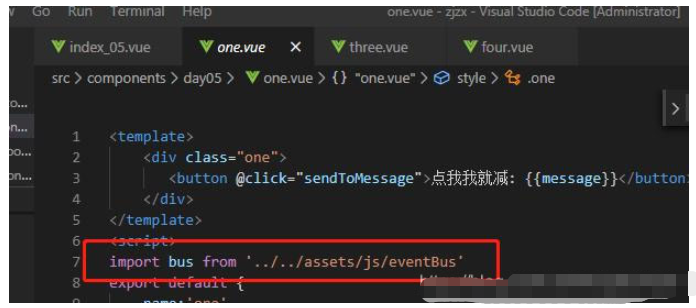
分別在子組件one和two中引入eventBus.js

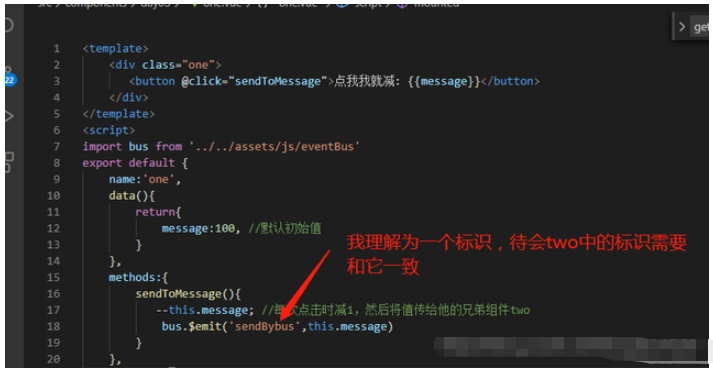
one組件向two組件傳值:(傳值使用$emit)

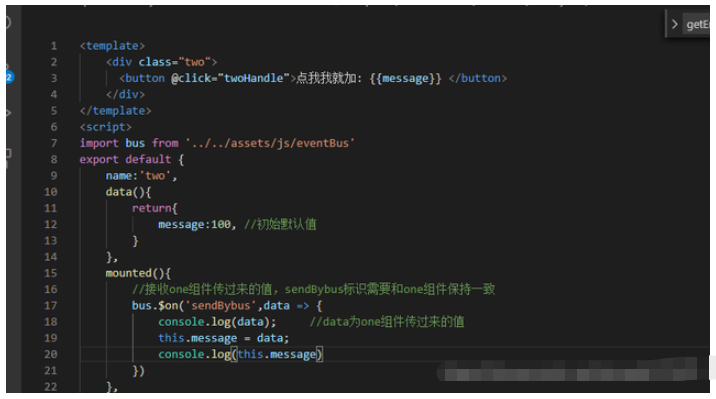
two組件接收到one組件的值:(接收值使用$on)

到這里其實使用bus總線實現兄弟組件之間的傳值已經完成。
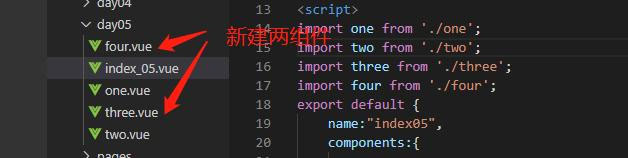
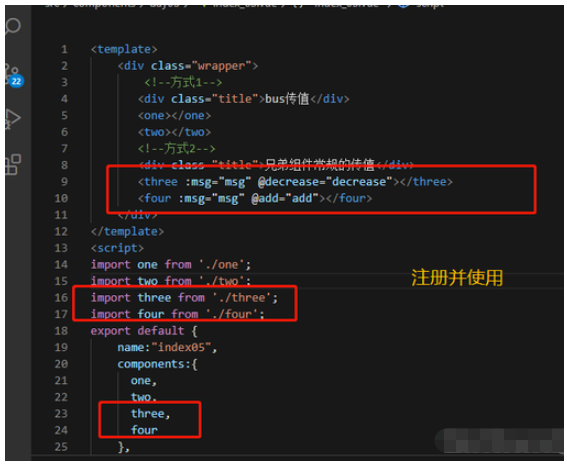
新建組件three和four,在父組件注冊并使用:


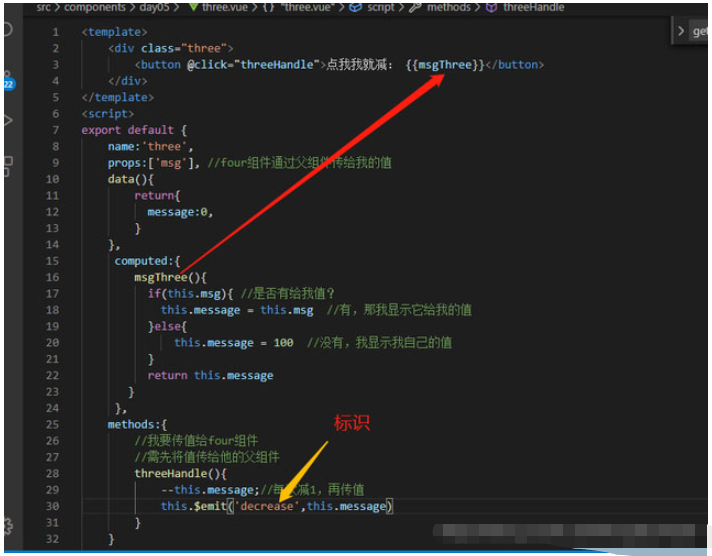
three組件想要傳值給它的兄弟組件four:

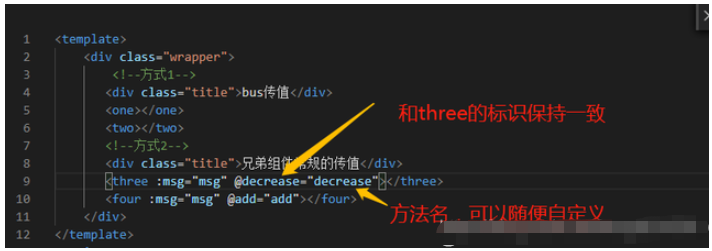
父組件監聽到three組件要傳給four組件的值:

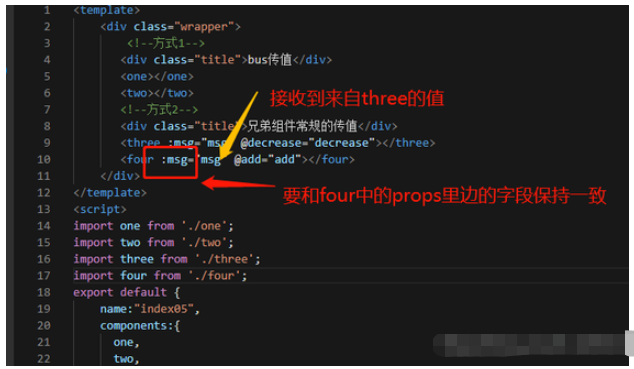
接收到three組件的值后,傳給four:

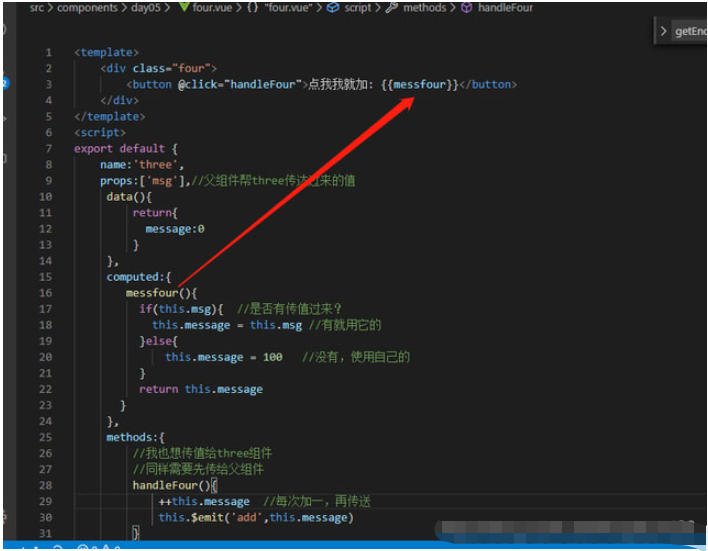
four組件接收父組件傳達的值:

到這里常規的兄弟組件傳值也完成。
“vue中兄弟組件傳值的方式有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。