您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹VisualStudioCode設置自定義背景圖片的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
VSCode對于開發人員來說是一款插件最豐富的集成開發工具,VSCode開發工具設置自定義背景圖片插件教程
Visual Studio Code設置自定義背景圖片
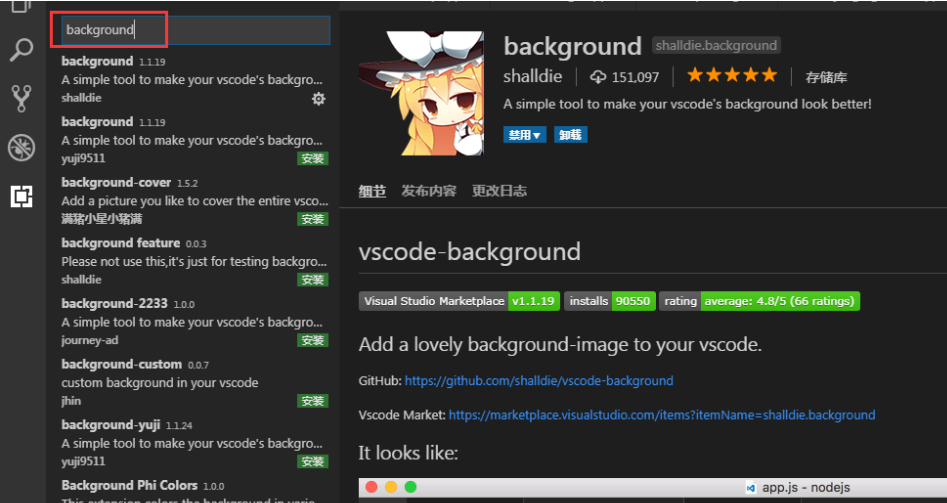
1、在VS Code擴展中搜索 background ,就能找到如圖這個插件點擊下載

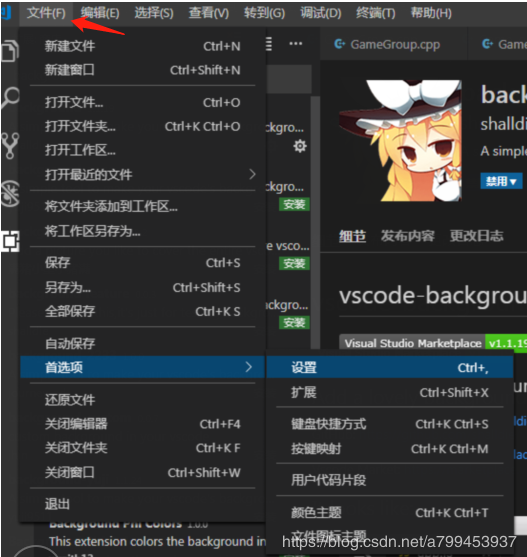
2、之后打開文件 ->首選項 ->設置

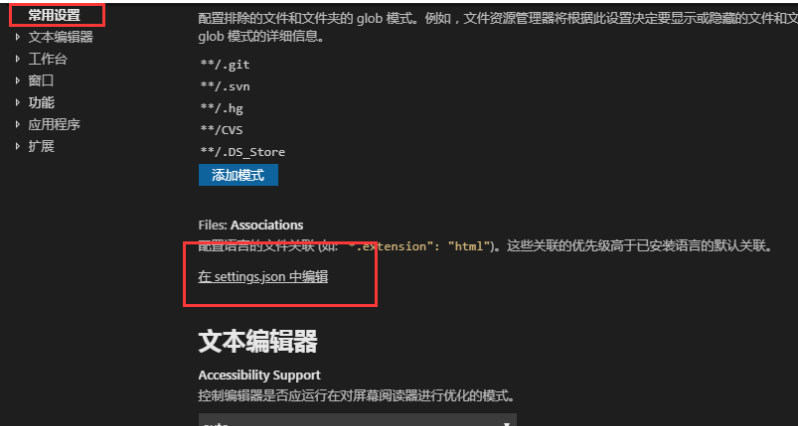
3、在設置中找到常用設置,找到如下圖的框選的settings.json/也可以設置搜索中搜索 Associations/

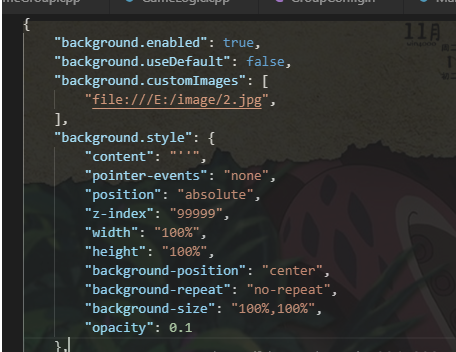
4、在settings.json輸入如下

代碼如下:注意路徑
{
"background.enabled": true,
"background.useDefault": false,
"background.customImages": [
"file:///E:/image/2.jpg", ],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-size": "100%,100%",
"opacity": 0.1
},}
5、重啟以后,背景圖就是你自己改的那張啦。
注:程序中代碼解析如下
"background.enabled": true,是插件是否啟用,當我們把插件下載下來并且重啟VS code之后,就已經有了這句話
"background.useDefault": false,是否使用默認圖片,false是不使用默認圖
"background.customImages",這是一個數組,也就是說可以設置多張不同的圖片!記住,最多三張! "E:/image/2.jpg" 是圖片的路徑地址,想顯示3張圖,要分欄才會顯
以上是VisualStudioCode設置自定義背景圖片的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。