您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關Android開發中利用HorizontalScrollView實現一個左右滑動效果,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
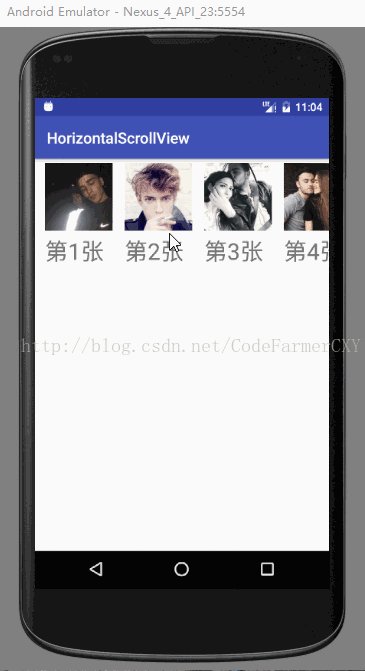
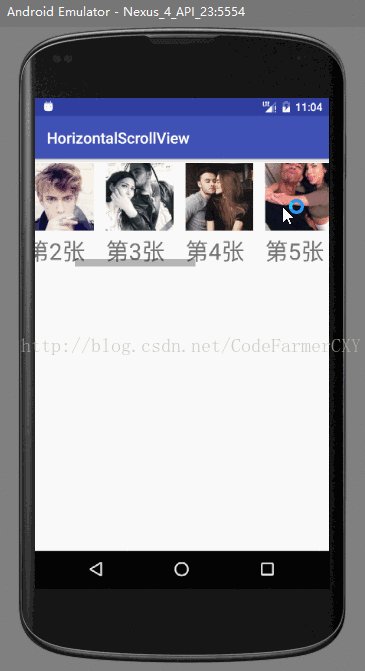
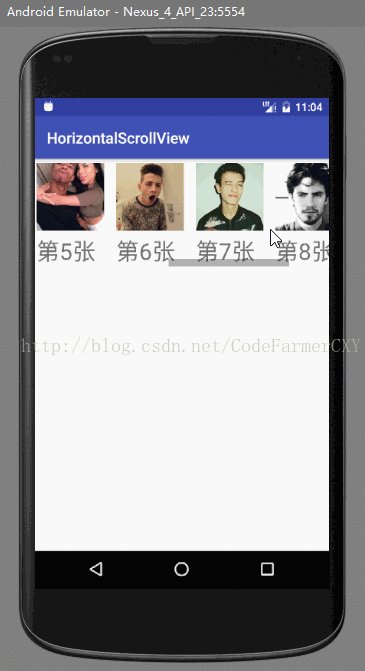
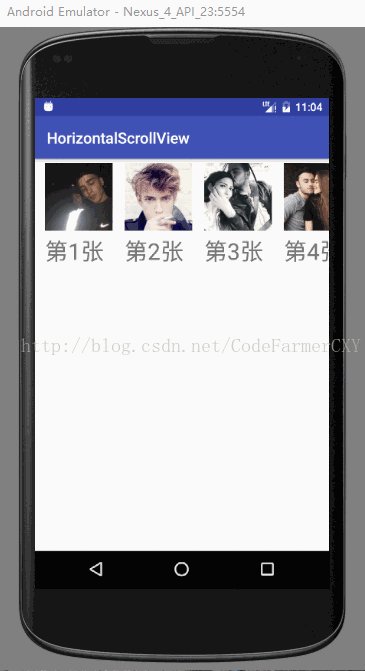
效果圖

一.什么是HorizontalScrollView
HorizontalScrollView實際上是一個FrameLayout ,這意味著你只能在它下面放置一個子控件 ,這個子控件可以包含很多數據內容。有可能這個子控件本身就是一個布局控件,可以包含非常多的其他用來展示數據的控件。這個布局控件一般使用的是一個水平布局的LinearLayout。TextView也是一個可滾動的視圖控件,所以一般不需要HorizontalScrollView一般通過放置一個LinearLayout子控件。如果要使其添加其他的控件,就使用LinearLayout子控件來添加其他的控件,最后達到豐富其內容的效果。
二.使用HorizontalScrollView實現左右滑動的效果
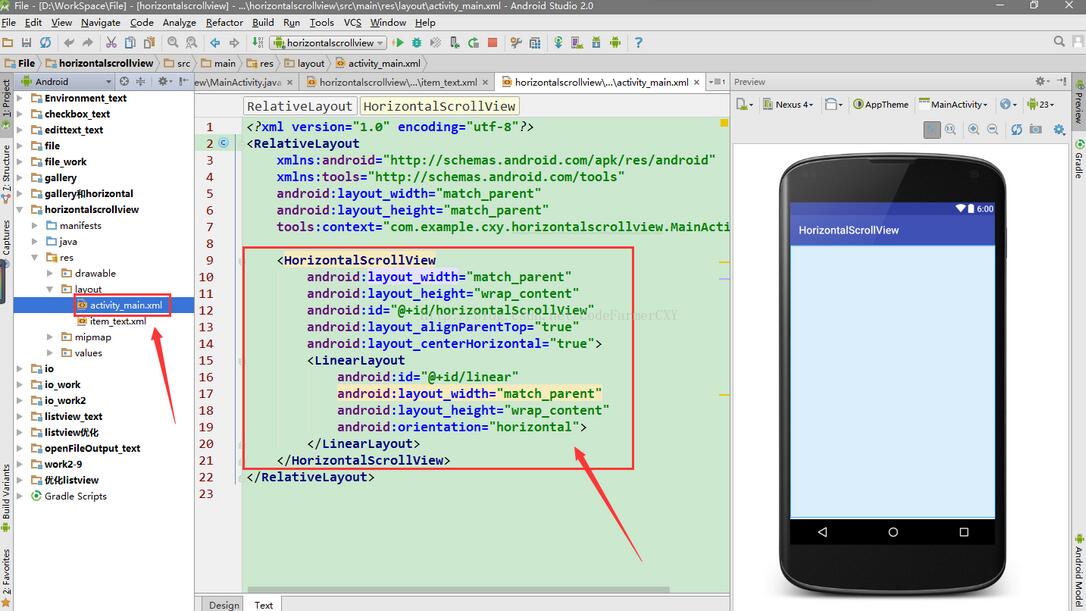
1.編寫布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.cxy.horizontalscrollview.MainActivity"> <HorizontalScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/horizontalScrollView" android:layout_alignParentTop="true" android:layout_centerHorizontal="true"> <LinearLayout android:id="@+id/linear" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> </LinearLayout> </HorizontalScrollView> </RelativeLayout>

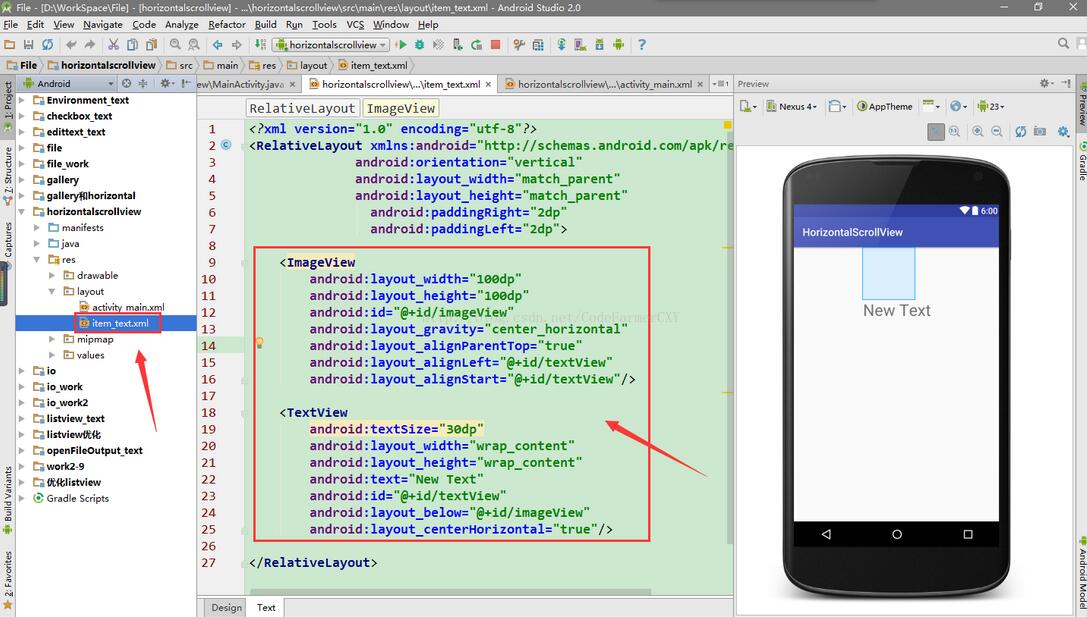
2.新建一個布局文件item_text.xml并添加一個ImageView和TextView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingRight="2dp"
android:paddingLeft="2dp">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/imageView"
android:layout_gravity="center_horizontal"
android:layout_alignParentTop="true"
android:layout_alignLeft="@+id/textView"
android:layout_alignStart="@+id/textView"/>
<TextView
android:textSize="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/textView"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
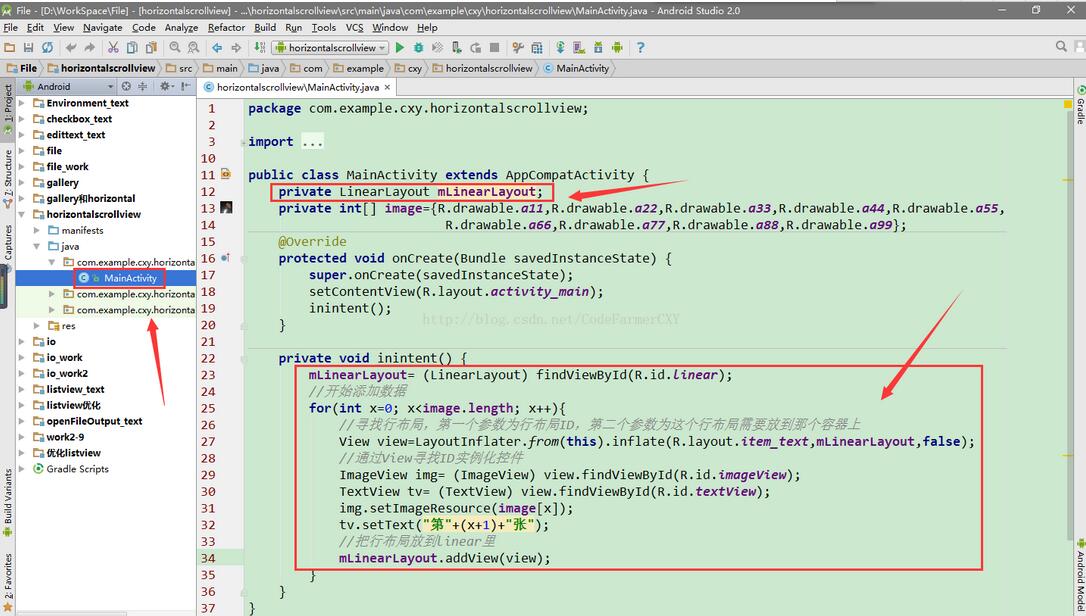
3.創建數據集,然后實例化子控件LinearLayout
4.創建一個int數組并把圖片放到數組中
5.聲明一個inintent方法
6.使用For循環開始添加數據
7.尋找行布局,第一個參數為行布局ID,第二個參數為這個行布局需要放到那個容器上
8.通過View尋找ID實例化控件
9.將int數組中的數據放到ImageView中
10.給TextView添加文字
11.把行布局放到linear里
package com.example.cxy.horizontalscrollview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private LinearLayout mLinearLayout;
private int[] image={R.drawable.a11,R.drawable.a22,R.drawable.a33,R.drawable.a44,R.drawable.a55,
R.drawable.a66,R.drawable.a77,R.drawable.a88,R.drawable.a99};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
inintent();
}
private void inintent() {
mLinearLayout= (LinearLayout) findViewById(R.id.linear);
//開始添加數據
for(int x=0; x<image.length; x++){
//尋找行布局,第一個參數為行布局ID,第二個參數為這個行布局需要放到那個容器上
View view=LayoutInflater.from(this).inflate(R.layout.item_text,mLinearLayout,false);
//通過View尋找ID實例化控件
ImageView img= (ImageView) view.findViewById(R.id.imageView);
//實例化TextView控件
TextView tv= (TextView) view.findViewById(R.id.textView);
//將int數組中的數據放到ImageView中
img.setImageResource(image[x]);
//給TextView添加文字
tv.setText("第"+(x+1)+"張");
//把行布局放到linear里
mLinearLayout.addView(view);
}
}
}
上述就是小編為大家分享的Android開發中利用HorizontalScrollView實現一個左右滑動效果了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。