您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:
項目中多處用到對話框,用系統對話框太難看,就自己寫一個自定義對話框。

對話框包括:1、圓角
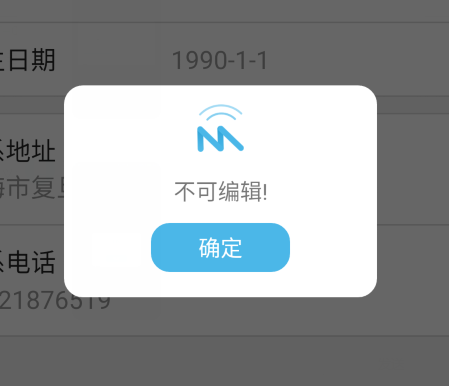
2、app圖標 , 提示文本,關閉對話框的"確定"按鈕
難點:1、對話框邊框圓角顯示
2、考慮到提示文本字數不確定,在不影響美觀的情況下,需要在一行內顯示提示的文字信息
3、設置對話框的寬和高
技術儲備:
1、安卓開發_使用AlertDialog實現對話框 知道AlertDialog有setView(view) ,Dialog 有ContentView(view) 方法。
2、Android項目實戰(五):TextView自適應大小 一行內顯示文本信息,當文本字數少的時候 ,文字大小大,當文本字數多的時候,文字大小小。
1、布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" xmlns:autofit="http://schemas.android.com/apk/res-auto" android:layout_height="wrap_content" android:background="@drawable/dialog_corner_bg" android:paddingBottom="@dimen/dp_16" > <ImageView android:id="@+id/dialog_img" android:layout_width="30dp" android:layout_height="30dp" android:src="@mipmap/icon1" android:layout_marginTop="@dimen/dp_12" android:layout_centerHorizontal="true" /> <me.grantland.widget.AutofitTextView android:id="@+id/dialog_txt_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:singleLine="true" android:maxLines="1" android:textSize="14sp" autofit:minTextSize="10sp" android:text="下載失敗,請重試" android:gravity="center" android:layout_margin="@dimen/dp_6" android:layout_centerInParent="true" /> <TextView android:id="@+id/dialog_btn_comfirm" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="確定" android:gravity="center" android:background="@drawable/bg_btn_blue_big" android:textColor="@color/white" android:paddingTop="@dimen/dp_6" android:paddingBottom="@dimen/dp_6" android:paddingLeft="@dimen/dp_30" android:paddingRight="@dimen/dp_30" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" /> </RelativeLayout>

其中根容器用到
android:background="@drawable/dialog_corner_bg"
這是shape來設置 邊緣圓角
<?xml version="1.0" encoding="utf-8"?> <!-- 用于設置信息對話框的圓角 --> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="@dimen/dp_12"></corners> <solid android:color="@color/white"></solid> </shape>
2、從上面可以看到設置對話框的圓角只需要一個 drawable文件,shape設置 corners屬性即可。
也許大家從別的文章發現, 有的人用圓角背景圖片來實現對話框圓角,有的人用style來實現對話框圓角。
經過我1個多小時的折騰,發現這些方法都不可靠,其實很簡單,以上方法用的是AlertDialog , 但是我們這里用的Dialog類,一個shape 足矣。
因為項目中必定多出用到對話框,所以我寫一個靜態方法,傳上下文參數 和 提示文本的內容即可 :
public static void showEditDialog(Context context , String message) {}
1、初始化對話框相關操作:
View view = LayoutInflater.from(context).inflate(R.layout.dialog_message, null); TextView confirm; //確定按鈕 final TextView content; //內容 confirm = (TextView) view.findViewById(R.id.dialog_btn_comfirm); content = (TextView) view.findViewById(R.id.dialog_txt_content); content.setText(message); final Dialog dialog = new Dialog(context); dialog.setContentView(view); dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent); //設置對話框背景透明 ,對于AlertDialog 就不管用了
2、設置"確定"按鈕的點擊事件
confirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
3、顯示對話框
dialog.show();
4、設置對話框的寬度和高度
DisplayMetrics dm = context.getResources().getDisplayMetrics(); int displayWidth = dm.widthPixels; int displayHeight = dm.heightPixels; android.view.WindowManager.LayoutParams p = dialog.getWindow().getAttributes(); //獲取對話框當前的參數值 p.width = (int) (displayWidth * 0.55); //寬度設置為屏幕的0.55 p.height = (int) (displayHeight * 0.28); //高度設置為屏幕的0.28 dialog.setCanceledOnTouchOutside(false);// 設置點擊屏幕Dialog不消失 dialog.getWindow().setAttributes(p); //設置生效
注意:這里就是用屏幕的寬高比例來設置對話框的寬高比例。
還有一個做法:
AlertDialog dialog = builder.create(); dialog.setView(view); dialog.show(); WindowManager m = getWindowManager(); //這里會發現不在activity中的話 就沒法調用getWindowManager()方法,所以此方法不能使用 Display d = m.getDefaultDisplay(); //為獲取屏幕寬、高 android.view.WindowManager.LayoutParams p = dialog.getWindow().getAttributes(); //獲取對話框當前的參數值 p.height = (int) (d.getHeight() * 0.3); //高度設置為屏幕的0.3 p.width = (int) (d.getWidth() * 0.5); //寬度設置為屏幕的0.5 dialog.getWindow().setAttributes(p); //設置生效
附提示文本多的時候的對話框界面:

完整代碼:
/*----------------------------dialog---------------------------------*/
public static void showEditDialog(Context context , String message) {
View view = LayoutInflater.from(context).inflate(R.layout.dialog_message, null);
TextView confirm; //確定按鈕
final TextView content; //內容
confirm = (TextView) view.findViewById(R.id.dialog_btn_comfirm);
content = (TextView) view.findViewById(R.id.dialog_txt_content);
content.setText(message);
final Dialog dialog = new Dialog(context);
dialog.setContentView(view);
dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
confirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.show();
DisplayMetrics dm = context.getResources().getDisplayMetrics();
int displayWidth = dm.widthPixels;
int displayHeight = dm.heightPixels;
android.view.WindowManager.LayoutParams p = dialog.getWindow().getAttributes(); //獲取對話框當前的參數值
p.width = (int) (displayWidth * 0.55); //寬度設置為屏幕的0.5
p.height = (int) (displayHeight * 0.28); //寬度設置為屏幕的0.5
dialog.setCanceledOnTouchOutside(false);// 設置點擊屏幕Dialog不消失
dialog.getWindow().setAttributes(p); //設置生效
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。