您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:圓角對話框在項目中用的越來越多,之前一篇文章有介紹過使用系統的AlertDialog+CardView(Android中使用CardView實現圓角對話框)實現了圓角對話框的樣式,今天介紹自定義Dialog實現通用的圓角對話框。
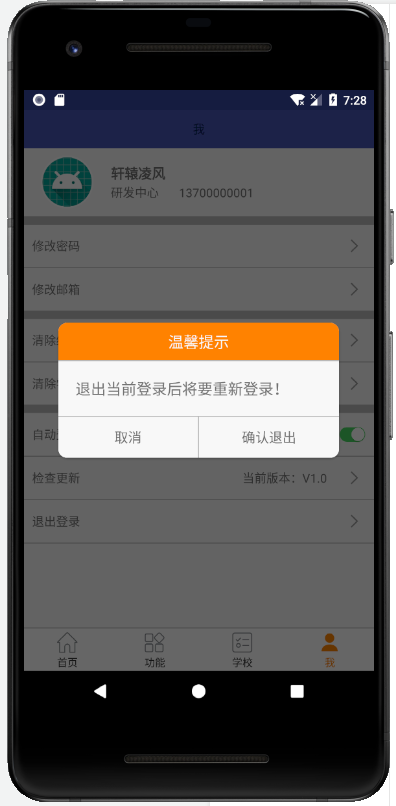
效果圖:

1.繼承自AlertDialog,重寫onCreat
/**
* Created by ruancw on 2018/6/7.
* 自定義的帶圓角的對話框
*/
public class RoundCornerDialog extends AlertDialog{
private TextView tvTitle;
private TextView tvDes;
private TextView tvCancel;
private TextView tvConfirm;
//private Context context;
/**
* 一個參數的構造方法
* @param context 上下文對象
*/
public RoundCornerDialog(@NonNull Context context) {
super(context);
//this.context=context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_layout_test);
//設置背景透明,不然會出現白色直角問題
Window window = getWindow();
window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
setCanceledOnTouchOutside(false);
//初始化布局控件
initView();
//確定和取消按鈕的事件監聽
initEvent();
//設置參數必須在show之后,不然沒有效果
WindowManager.LayoutParams params = getWindow().getAttributes();
getWindow().setAttributes(params);
}
}
注:解決白色直角的問題
(1)文中沒有使用style設置背景透明,直接在代碼中用的window.setBackgroundDrawable設置的背景透明,不然會出現遺留的四個角有白色直角的問題。
(2)當然也可以在構造方法中這樣設置:super(context,R.style.CustomDialog)。
2.初始化布局
(1)布局文件(CradView實現圓角布局)
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/dp_30"
app:cardCornerRadius="@dimen/dp_10">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/bg_mainWhite"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/dp_10"
android:text="溫馨提示"
android:textColor="@color/bg_mainWhite"
android:textSize="@dimen/sp_18" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/bg_line" />
<TextView
android:id="@+id/tv_des"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/dp_20"
android:textSize="@dimen/sp_18" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/bg_line" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp_48"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_cancel"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="取消"
android:textSize="@dimen/sp_16" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/bg_line" />
<TextView
android:id="@+id/tv_confirm"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="確定"
android:textSize="@dimen/sp_16" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
(2)初始化布局文件及設置參數
/**
* 初始化布局文件及設置參數
*/
private void initView() {
//對話框標題
tvTitle=findViewById(R.id.tv_title);
//對話框描述信息
tvDes=findViewById(R.id.tv_des);
//確定按鈕和取消
tvConfirm=findViewById(R.id.tv_confirm);
tvCancel=findViewById(R.id.tv_cancel);
}
(3)設置事件監聽
讓自定義的dialog實現OnClickListener接口,然后設置確定及取消按鈕的事件監聽
/**
* 確定及取消點擊事件
*/
private void initEvent() {
tvConfirm.setOnClickListener(this);//確定
tvCancel.setOnClickListener(this);//取消@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.tv_confirm:
dismiss();
break;
case R.id.tv_cancel:
dismiss();
break;
}
}
寫到這里,圓角對話框就實現了,但如果另一個頁面要求不同背景色,按鈕的文本也不是“確定”和“取消”呢,我們是不是又的重寫定義dialog和設置布局文件呢,顯然這樣很麻煩,貌似與我們的標題寫的通用的圓角對話框也不相符啊,這似乎不太好吧。接下來,我們進行一番改造,打造通用的圓角對話框。
3.打造通用圓角對話框
(1)initView中設置初始參數
private String title="溫馨提示",message,confirmText="確定",cancelText="取消";
//默認的標題欄背景色
private int titleColorBg=Color.parseColor("#FF8200");
//默認的確定和取消按鈕背景色
private int confirmColorBg=Color.parseColor("#F8F8F8");
private int cancelColorBg=Color.parseColor("#F8F8F8");
/**
* 初始化布局文件及設置參數
*/
private void initView() {
//對話框標題
tvTitle=findViewById(R.id.tv_title);
//對話框描述信息
tvDes=findViewById(R.id.tv_des);
//確定按鈕和取消
tvConfirm=findViewById(R.id.tv_confirm);
tvCancel=findViewById(R.id.tv_cancel);
/********************通用設置*********************/ //設置標題、描述及確定按鈕的文本內容 tvTitle.setText(title); tvDes.setText(message); tvConfirm.setText(confirmText); //設置標題欄及確定、取消按鈕背景色 tvTitle.setBackgroundColor(titleColorBg); tvConfirm.setBackgroundColor(confirmColorBg); tvCancel.setBackgroundColor(cancelColorBg); }
(2)定義設置屬性方法
/**
* 設置標題欄文本
* @param title 標題
*/
public void setTitle(String title){
this.title=title;
}
/**
* 設置描述信息
* @param message 描述信息
*/
public void setMessage(String message){
this.message=message;
}
/**
* 設置確定按鈕上的文本
* @param confirmText 文本
*/
public void setConfirmText(String confirmText){
this.confirmText=confirmText;
}
/**
* 設置取消按鈕上的文本
* @param cancelText 文本
*/
public void setCancelText(String cancelText){
this.cancelText=cancelText;
}
/**
* 設置標題欄的背景
* @param titleColorBg 背景色int
*/
public void setTitleBg(int titleColorBg){
this.titleColorBg=titleColorBg;
}
/**
* 確定按鈕背景色
* @param confirmColorBg int背景色
*/
public void setConfirmBg(int confirmColorBg){
this.confirmColorBg=confirmColorBg;
}
/**
* 取消按鈕背景色
* @param cancelColorBg int背景色
*/
public void setCancelBg(int cancelColorBg){
this.cancelColorBg=cancelColorBg;
}
(3)定義接口,實現確定按鈕的點擊回調
private ConfirmListener confirmListener;
/**
* 設置確定按鈕的監聽
* @param confirmListener
*/
public void setConfirmListener(ConfirmListener confirmListener){
this.confirmListener=confirmListener;
}
/**
* 確定按鈕點擊的監聽接口
*/
public interface ConfirmListener{
void onConfirmClick();
}
點擊“確定”回調方法
case R.id.tv_confirm: /************通用設置***********/ //點擊確定按鈕回調 confirmListener.onConfirmClick(); dismiss(); break;
一般點擊“取消”按鈕不做任何操作,只是關閉當前彈出的對話框,所以這里不做點擊后回調,當然,點擊“確定”后執行相關操作后也要關閉當前dialog。
4.使用
RoundCornerDialog roundCornerDialog=new RoundCornerDialog(mContext);
//設置標題,描述,文本等參數
roundCornerDialog.setTitle("溫馨提示");
roundCornerDialog.setMessage("退出當前登錄后將要重新登錄!");
roundCornerDialog.setConfirmText("確認退出");
//確定按鈕的點擊回調方法
roundCornerDialog.setConfirmListener(new roundCornerDialog.ConfirmListener() {
@Override
public void onConfirmClick() {
Intent intent = new Intent(mContext, LoginActivity.class);
startActivity(intent);
UIUtil.toast("退出成功,請重新登錄");
getActivity().finish();
}
});
//顯示對話框
roundCornerDialog.show();
總結:本文通過自定義Dialog+CardView的方式實現了通用的圓角對話框效果,使用也相對簡單,測試中發現在Android5.0以下設置標題欄背景色時,標題欄不會跟隨CardView的圓角。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。