您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文著重研究了自定義對話框,通過一下步驟即可清晰的理解原理,通過更改界面設置和style類型,可以應用在各種各樣適合自己的App中。
首先來看一下效果圖:
首先是activity的界面

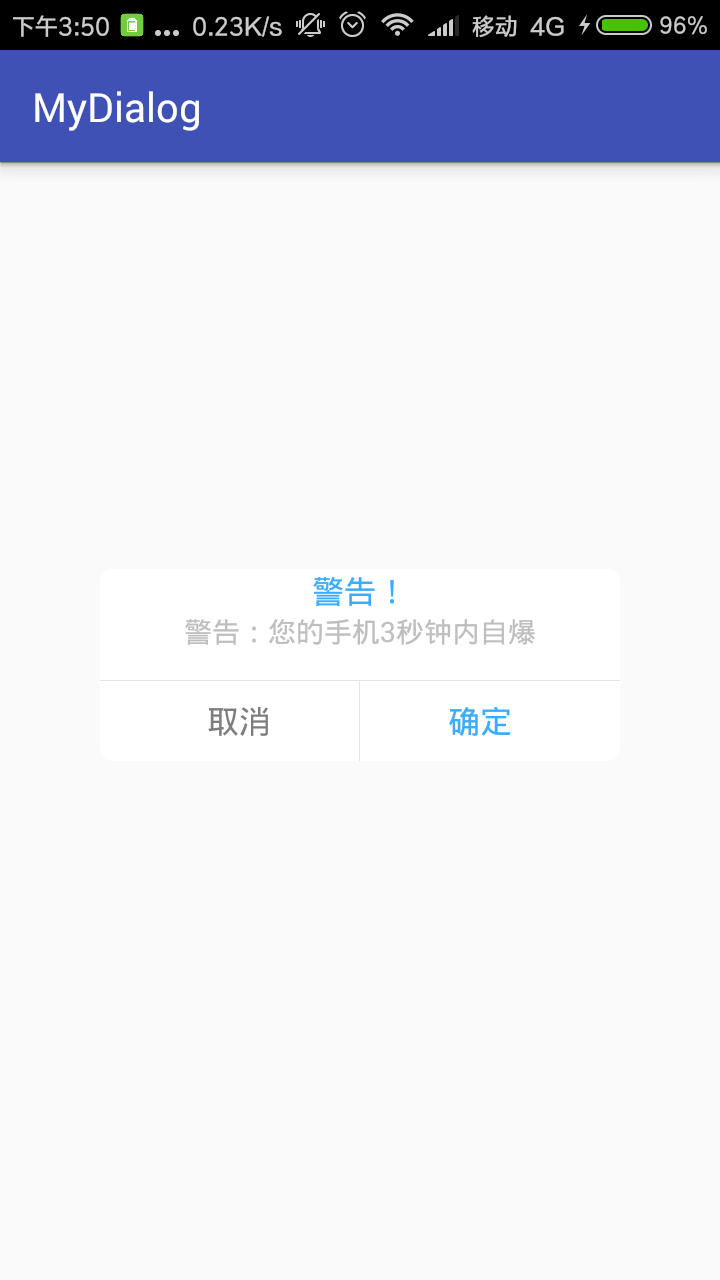
點擊了上述圖片的按鈕后,彈出對話框:

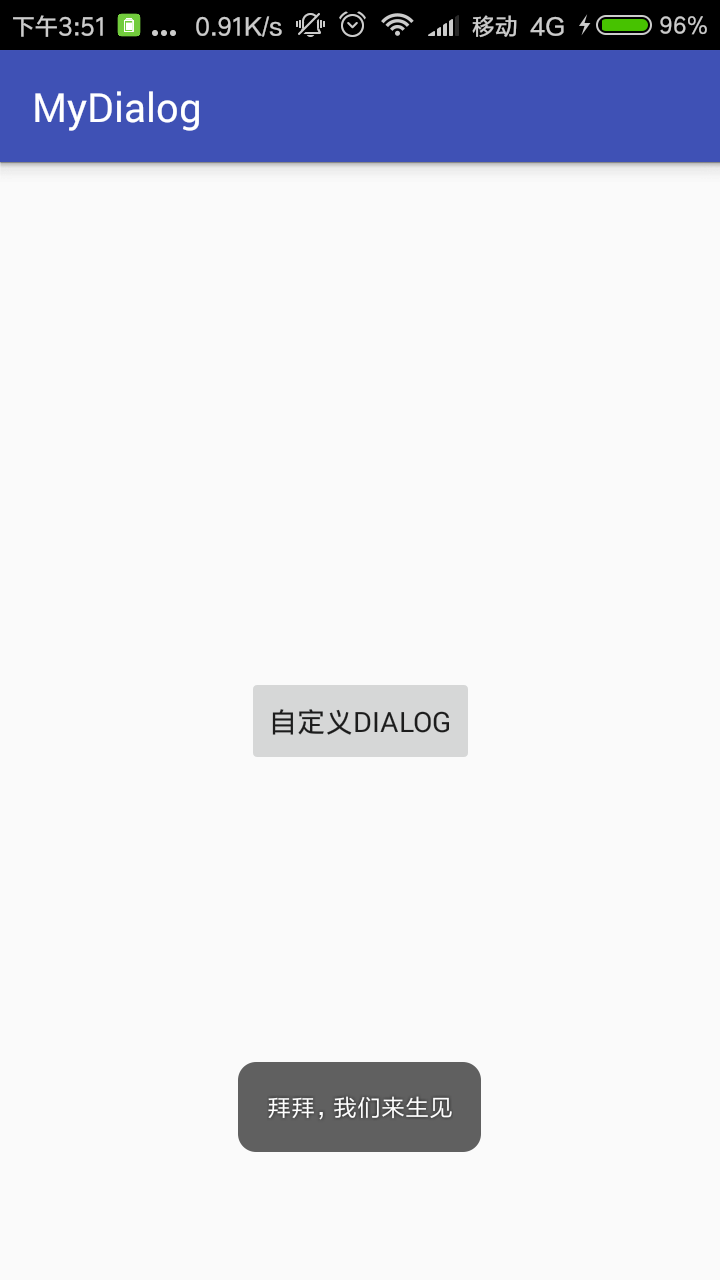
點擊對話框的確定按鈕:

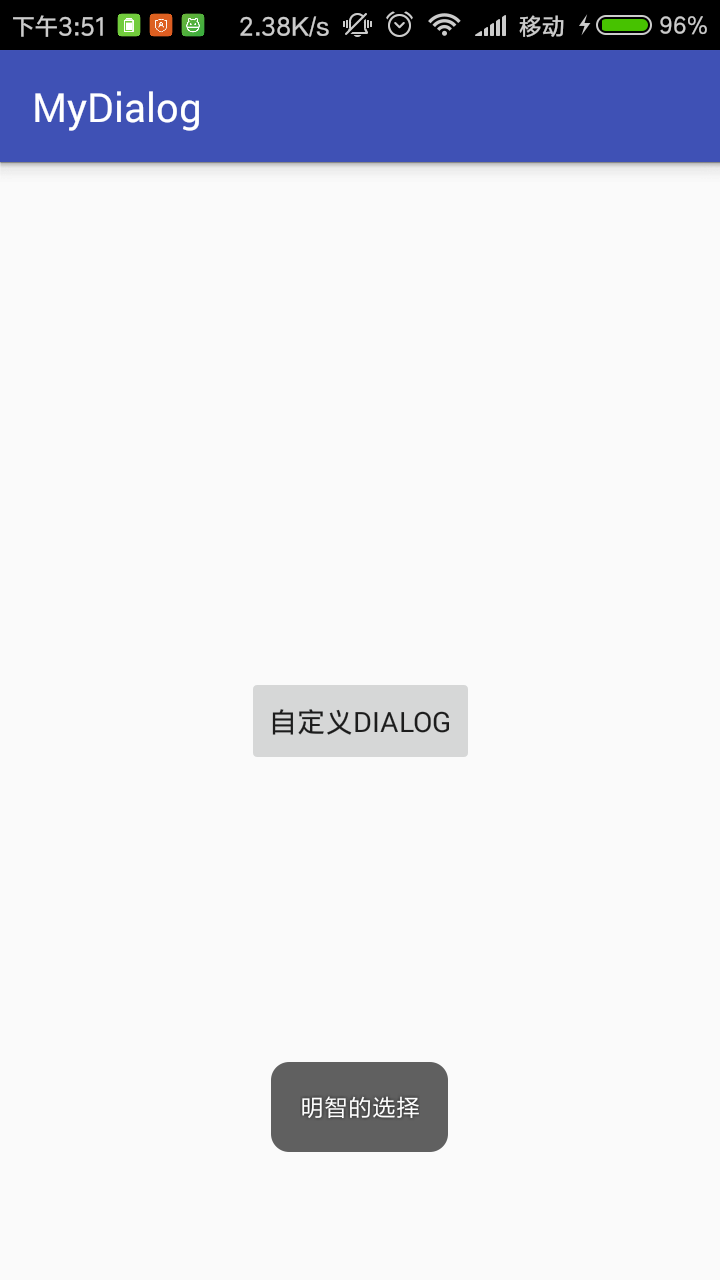
點擊對話框的取消按鈕:

下面來說一下具體實現步驟:
第一步:設置Dialog的樣式(一般項目都可以直接拿來用):style.xml中
<!--自定義Dialog背景全透明無邊框theme--> <style name="MyDialog" parent="android:style/Theme.Dialog"> <!--背景顏色和透明程度--> <item name="android:windowBackground">@android:color/transparent</item> <!--是否去除標題--> <item name="android:windowNoTitle">true</item> <!--是否去除邊框--> <item name="android:windowFrame">@null</item> <!--是否浮現在activity之上--> <item name="android:windowIsFloating">true</item> <!--是否模糊--> <item name="android:backgroundDimEnabled">false</item> </style>
第二步:自定義Dialog:
(1)自定義的Dialog的布局:dialog.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#11ffffff"> <LinearLayout android:layout_width="260dp" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/free_dialog_bg" android:orientation="vertical"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="警告!!!" android:textColor="#38ADFF" android:textSize="16sp"/> <TextView android:id="@+id/message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_gravity="center" android:text="您的手機馬上自爆"/> <View android:layout_width="match_parent" android:layout_height="1px" android:layout_marginTop="15dp" android:background="#E4E4E4"/> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:orientation="horizontal"> <Button android:id="@+id/no" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:layout_marginLeft="10dp" android:background="@null" android:gravity="center" android:lines="1" android:text="取消" android:textColor="#7D7D7D" android:textSize="16sp"/> <View android:layout_width="1px" android:layout_height="match_parent" android:background="#E4E4E4"/> <Button android:id="@+id/yes" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:layout_marginRight="10dp" android:background="@null" android:gravity="center" android:lines="1" android:text="確定" android:textColor="#38ADFF" android:textSize="16sp"/> </LinearLayout> </LinearLayout> </RelativeLayout>
(2)自定義Dialog布局中的背景:free_dialog_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <solid android:color="#ffffff" /> <stroke android:width="0.8dp" android:color="#ffffff" /> <!-- 圓角 --> <corners android:radius="6dp" /> </shape>
(3) 自定義的Dialog的java:MyDialog.class
package com.syah.mydialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.StyleRes;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
/**
* 創建自定義的Dialog,主要學習實現原理
* Created by admin on 2017/8/30.
*/
public class MyDialog extends Dialog {
private Button yes;//確定按鈕
private Button no;//取消按鈕
private TextView titleTV;//消息標題文本
private TextView message;//消息提示文本
private String titleStr;//從外界設置的title文本
private String messageStr;//從外界設置的消息文本
//確定文本和取消文本的顯示的內容
private String yesStr, noStr;
private onNoOnclickListener noOnclickListener;//取消按鈕被點擊了的監聽器
private onYesOnclickListener yesOnclickListener;//確定按鈕被點擊了的監聽器
public MyDialog(@NonNull Context context, @StyleRes int themeResId) {
super(context, themeResId);
}
/**
* 設置取消按鈕的顯示內容和監聽
*
* @param str
* @param onNoOnclickListener
*/
public void setNoOnclickListener(String str, onNoOnclickListener onNoOnclickListener) {
if (str != null) {
noStr = str;
}
this.noOnclickListener = onNoOnclickListener;
}
/**
* 設置確定按鈕的顯示內容和監聽
*
* @param str
* @param yesOnclickListener
*/
public void setYesOnclickListener(String str, onYesOnclickListener yesOnclickListener) {
if (str != null) {
yesStr = str;
}
this.yesOnclickListener = yesOnclickListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog);
//空白處不能取消動畫
setCanceledOnTouchOutside(false);
//初始化界面控件
initView();
//初始化界面數據
initData();
//初始化界面控件的事件
initEvent();
}
/**
* 初始化界面控件
*/
private void initView() {
yes = findViewById(R.id.yes);
no = findViewById(R.id.no);
titleTV = (TextView) findViewById(R.id.title);
message = (TextView) findViewById(R.id.message);
}
/**
* 初始化界面控件的顯示數據
*/
private void initData() {
//如果用戶自定了title和message
if (titleStr != null) {
titleTV.setText(titleStr);
}
if (messageStr != null) {
message.setText(messageStr);
}
//如果設置按鈕文字
if (yesStr != null) {
yes.setText(yesStr);
}
if (noStr != null) {
no.setText(noStr);
}
}
/**
* 初始化界面的確定和取消監聽
*/
private void initEvent() {
//設置確定按鈕被點擊后,向外界提供監聽
yes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (yesOnclickListener != null) {
yesOnclickListener.onYesOnclick();
}
}
});
//設置取消按鈕被點擊后,向外界提供監聽
no.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (noOnclickListener != null) {
noOnclickListener.onNoClick();
}
}
});
}
/**
* 從外界Activity為Dialog設置標題
*
* @param title
*/
public void setTitle(String title) {
titleStr = title;
}
/**
* 從外界Activity為Dialog設置message
*
* @param message
*/
public void setMessage(String message) {
messageStr = message;
}
public interface onNoOnclickListener {
public void onNoClick();
}
public interface onYesOnclickListener {
public void onYesOnclick();
}
}
第三步:activity中使用自定義對話框:
(1)activity的布局文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.syah.mydialog.MainActivity"> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="自定義dialog" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
(2) MainActivity.class
package com.syah.mydialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private MyDialog myDialog;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.btn);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
myDialog=new MyDialog(MainActivity.this,R.style.MyDialog);
myDialog.setTitle("警告!");
myDialog.setMessage("警告:您的手機3秒鐘內自爆");
myDialog.setYesOnclickListener("確定", new MyDialog.onYesOnclickListener() {
@Override
public void onYesOnclick() {
Toast.makeText(getApplicationContext(),"拜拜,我們來生見",Toast.LENGTH_LONG).show();
myDialog.dismiss();
}
});
myDialog.setNoOnclickListener("取消", new MyDialog.onNoOnclickListener() {
@Override
public void onNoClick() {
Toast.makeText(getApplicationContext(),"明智的選擇",Toast.LENGTH_LONG).show();
myDialog.dismiss();
}
});
myDialog.show();
}
});
}
}
原理:
1、通過構造方法給dialog設置一個主題 R.style.MyDialog , 主要設置dialog的顯示屬性,一般都是 全透明無邊框 ;
2、然后在dialog的onCreate()方法中,用setContentView( R.layout.SelfDialog) 為dialog設置XML文件,我們就可以在layout文件中創建自定義的Dialog風格。這里我就自定義了xml文件格式,實現了自定義的外觀風格,不受系統的主題影響。
3、然后通過設置要為外界設置一些public 公開的方法,來向自定義的dialog傳遞值。這里的title 和 message,都是可以通過外界傳值進來,進行設置的。如下面的public 方法就是供外界activity來設置title和message的:
/**
* 從外界Activity為Dialog設置標題
*
* @param title
*/
public void setTitle(String title) {
titleStr = title;
}
/**
* 從外界Activity為Dialog設置message
*
* @param message
*/
public void setMessage(String message) {
messageStr = message;
}
在activity通過實例化Dialog后就可以設置titile和message了。
myDialog=new MyDialog(MainActivity.this);
myDialog.setTitle("警告!");
myDialog.setMessage("警告:您的手機3秒鐘內自爆");
另外在MyDialog.class中通過下面構造器可以更靈活的選擇Dialog的類型
public MyDialog(@NonNull Context context, @StyleRes int themeResId) {
super(context, themeResId);
}
activity中使用自定義的dialog:
myDialog=new MyDialog(MainActivity.this,R.style.MyDialog);
4、最后,自定義的dialog中包含了一些按鈕的時候,這個時候要想讓按鈕有點擊事件,并且把這個點擊事件能夠傳遞給activity,讓acitvity做一些事情,這里就需要設置監聽接口,讓button的點擊事件能夠讓外界activity知道。如下面的代碼。
/**
* 確定按鈕接口
*/
public interface onNoOnclickListener {
public void onNoClick();
}
/**
* 取消按鈕接口
*/
public interface onYesOnclickListener {
public void onYesOnclick();
}
private onNoOnclickListener noOnclickListener;//取消按鈕被點擊了的監聽器
private onYesOnclickListener yesOnclickListener;//確定按鈕被點擊了的監聽器
/**
* 設置取消按鈕的顯示內容和監聽
*
* @param str
* @param onNoOnclickListener
*/
public void setNoOnclickListener(String str, onNoOnclickListener onNoOnclickListener) {
if (str != null) {
noStr = str;
}
this.noOnclickListener = onNoOnclickListener;
}
/**
* 設置確定按鈕的顯示內容和監聽
*
* @param str
* @param yesOnclickListener
*/
public void setYesOnclickListener(String str, onYesOnclickListener yesOnclickListener) {
if (str != null) {
yesStr = str;
}
this.yesOnclickListener = yesOnclickListener;
}
//設置確定按鈕被點擊后,向外界提供監聽
yes.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (yesOnclickListener != null) {
yesOnclickListener.onYesOnclick();
}
}
});
//設置取消按鈕被點擊后,向外界提供監聽
no.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (noOnclickListener != null) {
noOnclickListener.onNoClick();
}
}
});
activity就可以設置監聽接口來實時獲取button的點擊事件如下:
myDialog.setYesOnclickListener("確定", new MyDialog.onYesOnclickListener() {
@Override
public void onYesOnclick() {
Toast.makeText(getApplicationContext(),"拜拜,我們來生見",Toast.LENGTH_LONG).show();
myDialog.dismiss();
}
});
myDialog.setNoOnclickListener("取消", new MyDialog.onNoOnclickListener() {
@Override
public void onNoClick() {
Toast.makeText(getApplicationContext(),"明智的選擇",Toast.LENGTH_LONG).show();
myDialog.dismiss();
}
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。