溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android怎么實現底部彈出按鈕菜單升級版,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體內容如下
只貼出關鍵代碼
case R.id.myself_share: //我的分享 getShareMune();
getShareMune()
private void getShareMune() {
final Dialog mdialog = new Dialog(getActivity(), R.style.photo_dialog);
mdialog.setContentView(View.inflate(getActivity(), R.layout.layout_popwindow, null));
// 彈出對話框
Window window = mdialog.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
lp.gravity = Gravity.BOTTOM;
lp.y = 20;
window.setContentView(R.layout.layout_popwindow);
final Button qq = (Button) window.findViewById(R.id.btn_QQ);
final Button sina = (Button) window.findViewById(R.id.btn_sina);
final Button firend = (Button) window.findViewById(R.id.btn_wechatfirend);
final Button firend1 = (Button) window.findViewById(R.id.btn_wechatfirend1);
final Button more = (Button) window.findViewById(R.id.btn_more);
final Button back = (Button) window.findViewById(R.id.btn_cancel);
//QQ
qq.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showZiDingYi(QQ.NAME);
mdialog.dismiss();
}
});
//新浪
sina.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// showZiDingYi(SinaWeibo.NAME);
mdialog.dismiss();
}
});
//微信好友
firend.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showZiDingYi(Wechat.NAME);
mdialog.dismiss();
}
});
//微信朋友圈
firend1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showZiDingYi(WechatMoments.NAME);
mdialog.dismiss();
}
});
//更多
more.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mdialog.dismiss();
}
});
//取消
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
mdialog.show();
}這里還有個Style
<style name="photo_dialog" parent="android:style/Theme.Dialog"> <item name="android:windowAnimationStyle">@style/AnimBottom</item> <item name="android:windowFrame">@null</item> <!-- 邊框 --> <item name="android:windowIsFloating">true</item> <!-- 是否浮現在activity之上 --> <item name="android:windowIsTranslucent">true</item> <!-- 半透明 --> <item name="android:windowNoTitle">true</item> <!-- 無標題 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 背景透明 --> <item name="android:backgroundDimEnabled">true</item> <!-- 模糊 --> </style>
還有一個XML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical"> <LinearLayout android:id="@+id/pop_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <Button android:id="@+id/btn_QQ" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_alter_top_radiu" android:padding="@dimen/standard_30px" android:text="分享到QQ" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_sina" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/linearlayout_border_no_radiu" android:padding="@dimen/standard_30px" android:text="分享到新浪" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_wechatfirend" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/linearlayout_border_no_radiu" android:padding="@dimen/standard_30px" android:text="分享到微信好友" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_wechatfirend1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/linearlayout_border_no_radiu" android:padding="@dimen/standard_30px" android:text="分享到微信朋友圈" android:textColor="@color/black" /> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="@color/color_dialog_line" /> <Button android:id="@+id/btn_more" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_alter_bottom_radiu" android:padding="@dimen/standard_30px" android:text="分享到更多..." android:textColor="@color/black" /> <Button android:layout_marginTop="@dimen/standard_20px" android:id="@+id/btn_cancel" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/button_radius_white_lemonchiffon" android:padding="@dimen/standard_30px" android:text="取消" android:textColor="@color/black" /> </LinearLayout> </RelativeLayout>
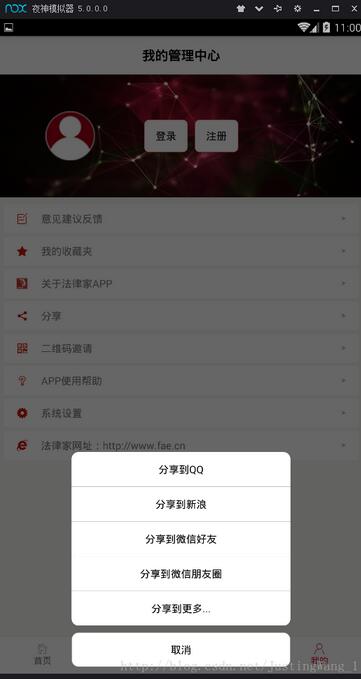
上效果圖

以上是“Android怎么實現底部彈出按鈕菜單升級版”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。