您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
大家應該都知道,圓角按鈕是我們在做界面時常常遇到的UI樣式。通常的辦法,是做一個drawable,比如這樣:
<?xml version="1.0" encoding="UTF-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充的顏色 --> <solid android:color="#ffae00" /> <!-- 圓角的半徑 --> <corners android:radius="10dp" /> </shape>
在Layout文件里Button的background屬性設上這個drawable.xml,就可以了。
然而這樣做的話,每次弄個按鈕都得新做一個drawable文件,各種drawable多了看著就亂。
是不是可以把color和radius放到Button的屬性里去,這樣就不用每次再拖一個drawable.xml了是吧?
自定義RoundCornerButton
<widget.RoundCornerButton android:id="@+id/btn_commit" android:layout_width="100dp" android:layout_height="40dp" android:gravity="center" android:text="我的按鈕" app:rcb_backgroundColor="@color/yellow" app:rcb_backgroundColorDisabled="@color/light_grey" app:rcb_cornerRadius="20dp" />
如果可以這樣在Layout文件里直接設置背景色和圓角半徑,是不是很方便!雖然不如drawable靈活,但是已經足以應付設計同學給出的圓角按鈕的需求了。
我們就以定義自己的styleable屬性開始吧
<declare-styleable name="RoundCornerButton"> <attr name="rcb_backgroundColor" format="color" /> <attr name="rcb_backgroundColorDisabled" format="color" /> <attr name="rcb_cornerRadius" format="dimension" /> </declare-styleable>
從Drawable擴展一個自己的Drawable,很簡單
class RoundCornerDrawable extends Drawable {
final int color;
final float radius;
final Paint paint;
final RectF rectF;
RoundCornerDrawable(int color, float radius) {
this.color = color;
this.radius = radius;
// 實心的畫筆
this.paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setAntiAlias(true);
paint.setColor(color);
this.rectF = new RectF();
}
// 用于設置Drawable寬高
public void setRect(int width, int height) {
this.rectF.left = 0;
this.rectF.top = 0;
this.rectF.right = width;
this.rectF.bottom = height;
}
@Override
public void draw(@NonNull Canvas canvas) {
canvas.drawRoundRect(rectF, radius, radius, paint); // 畫圓角矩形,現成的方法
}
// 其余方法略
}
定義自己的Button類,有這么幾個要點:
public class RoundCornerButton extends AppCompatButton {
private int colorNormal;
private float cornerRadius;
private RoundCornerDrawable bgDrawableNormal = null;
// 省略三個構造方法
// 構造方法最后一定要調用initCornerBackground完成初始化
private void initCornerBackground(AttributeSet attrs, int defStyleAttr) {
TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.RoundCornerButton, defStyleAttr, 0);
this.cornerRadius = a.getDimension(R.styleable.RoundCornerButton_rcb_cornerRadius, 0);
this.colorNormal = a.getColor(R.styleable.RoundCornerButton_rcb_backgroundColor, 0);
makeBackgroundDrawable();
a.recycle();
}
private void makeBackgroundDrawable() {
bgDrawableNormal = new RoundCornerDrawable(this.colorNormal, this.cornerRadius);
bgDrawableNormal.setRect(getWidth(), getHeight());
// 設計通常會給出禁用時的樣式以及按下時的樣式
// 所以這里用使用StateListDrawable
StateListDrawable bgDrawable = new StateListDrawable();
bgDrawable.addState(new int[]{android.R.attr.state_enabled, -android.R.attr.state_pressed}, bgDrawableNormal);
// 每多一種狀態,在這里多加一項
setBackgroundDrawable(bgDrawable);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
// layout之后必然會draw,所以在這里設置drawable的尺寸
if (bgDrawableNormal != null) {
bgDrawableNormal.setRect(right - left, bottom - top);
}
// 每多一種狀態,在這里多加一項
}
}
附上Demo源代碼:https://github.com/realxu/CodeSamples/tree/master/Android/RoundCornerButtonDemo
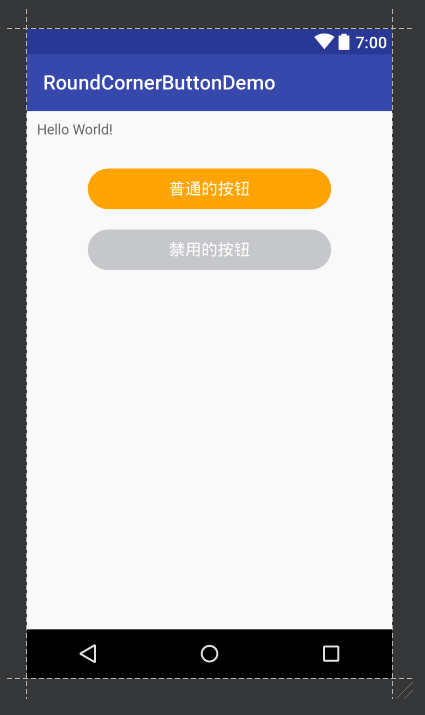
這就可以啦,我們看看效果:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。