溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Android Color顏色過度計算實現代碼
在看自定義TypeEvaluator來計算屬性動畫的屬性值時,用到了對顏色的過度計算,翻看了好多博客,找到了比較有優秀的解決方案,在此記錄,以備后用。
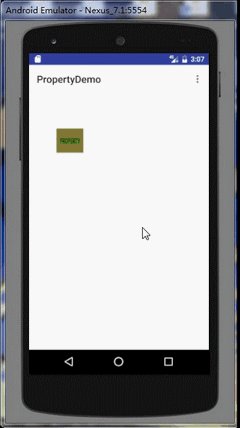
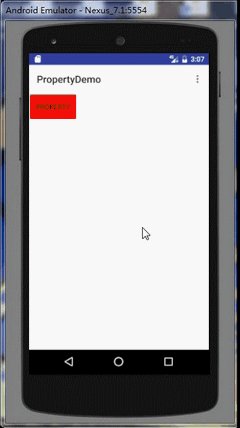
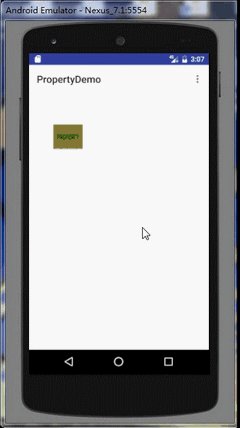
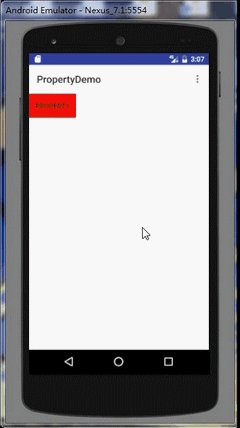
實現效果圖:

實現代碼:
/**
* 根據fraction值來計算當前的顏色。
*/
private int getCurrentColor(float fraction, int startColor, int endColor) {
int redCurrent;
int blueCurrent;
int greenCurrent;
int alphaCurrent;
int redStart = Color.red(startColor);
int blueStart = Color.blue(startColor);
int greenStart = Color.green(startColor);
int alphaStart = Color.alpha(startColor);
int redEnd = Color.red(endColor);
int blueEnd = Color.blue(endColor);
int greenEnd = Color.green(endColor);
int alphaEnd = Color.alpha(endColor);
int redDifference = redEnd - redStart;
int blueDifference = blueEnd - blueStart;
int greenDifference = greenEnd - greenStart;
int alphaDifference = alphaEnd - alphaStart;
redCurrent = (int) (redStart + fraction * redDifference);
blueCurrent = (int) (blueStart + fraction * blueDifference);
greenCurrent = (int) (greenStart + fraction * greenDifference);
alphaCurrent = (int) (alphaStart + fraction * alphaDifference);
return Color.argb(alphaCurrent, redCurrent, greenCurrent, blueCurrent);
}
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。