您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編今天帶大家了解Android中卡頓優化布局實例分析,文中知識點介紹的非常詳細。覺得有幫助的朋友可以跟著小編一起瀏覽文章的內容,希望能夠幫助更多想解決這個問題的朋友找到問題的答案,下面跟著小編一起深入學習“Android中卡頓優化布局實例分析”的知識吧。
在當下移動互聯網后半場,手機已經是人手必備的設備。App是離用戶最近的應用,界面又是最直觀影響用戶體驗的關鍵部分,其流暢度直接影響用戶對產品的評價和留存。
技術是服務于人的,如果技術無法給你帶來良好的體驗,那技術本身的存在就具有爭議。
所以界面性能是至關重要的,不可忽視。
布局代碼是最基礎的,但也是最重要的。
首先我們看個簡單小案例

不同深淺的顏色來表示過度繪制:
沒顏色:沒有過度繪制,即一個像素點繪制了 1 次,顯示應用本來的顏色;
藍色:1倍過度繪制,即一個像素點繪制了 2 次;
綠色:2倍過度繪制,即一個像素點繪制了 3 次;
淺紅色:3倍過度繪制,即一個像素點繪制了 4 次;
深紅色:4倍過度繪制及以上,即一個像素點繪制了 5 次及以上;
CPU(中央處理器) :我們經常聽到,是計算機的核心器件,多緩存多分支,適用于復雜的邏輯運算,主要負責Measure,Layout,Record,Execute的計算操作
GPU(圖像處理器):我們通常說的顯卡核心就是它了。用于結構單一的數據處理(擅長圖形計算),主要負責Rasterization(柵格化)操作
谷歌官方對于流暢度的優化也是高度重視的,有界面渲染三核心Vsync、Triple Buffer和Choreographer。
為何是16ms/為何每秒60幀
android系統每隔16ms繪制一幀UI且要在16ms內完成,( 1秒 / 0.016幀每秒 = 62.5幀/秒 )差不多每秒更新60次。這是因為我們大腦和眼睛一般看24Fps的畫面就已經是連續的運動了,看60Fps的畫面更看不出端倪,但是60幀可以表達出更加絢麗多彩的內容。
一旦沒及時繪制,就會出現掉幀問題,也就是常說的卡頓。這是因為繪制的東西太多的話,CPU、GPU處理不及時。
當然了,設備性能越好,處理能力越強,卡頓會越少,玩游戲的電腦配置高也是出于這方面考慮。
那么Android是如何把圖像繪制到界面上的呢?
這就用到了上面的CPU/GPU。
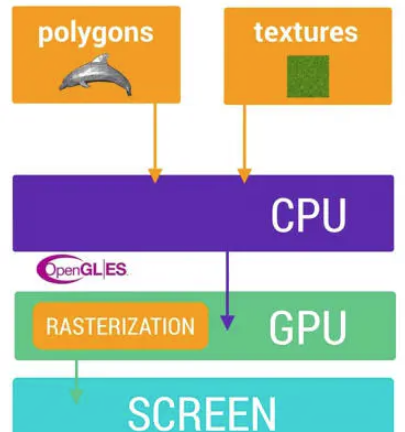
GPU負責柵格化操作(Resterization),柵格化是繪制那些Button,Shape,Path,String,Bitmap等組件最基礎的操作。它把那些組件拆分到不同的像素上進行顯示。這是一個很“費時”的操作(相比人類時間只是眨眼的功夫),GPU的引入就是為了加快柵格化的操作。
CPU負責把UI組件計算成Polygons,Texture紋理,然后交給GPU進行柵格化渲染。流程如下:

為了能夠使得App流暢,我們需要在每一幀16ms以內處理完所有的CPU與GPU計算,繪制,渲染等等操作。
有興趣更深層學習的,可以去看看界面渲染容器DisplayList
Overdraw(過度繪制)描述的是屏幕上的某個像素在同一幀的時間內被繪制了N次。但是我們只能看到最上層的UI,這就會導致多層次的UI界面除最上層外對用戶都是不可見的,這樣就會浪費大量的CPU以及GPU資源,浪費可恥。
這就像我們在紙上固定區域不斷圖畫,但是有最上層最接近你,其他層有個鬼用?
開發工具有Hierarchy View、Systrace、Track等
真機在開發者選項中有:調試GPU繪制、硬件層更新、GPU視圖更新等等
在編寫Android布局時總會遇到這樣或者那樣的痛點,比如:
1.有些布局的在很多頁面都用到了,而且樣式都一樣,每次用到都要復制粘貼一大段,有沒有辦法可以復用呢?2.解決了1中的問題之后,發現復用的布局外面總要額外套上一層布局,要知道布局嵌套是會影響性能的吶;3.有些布局只有用到時才會顯示,但是必須提前寫好,雖然設置了為invisible或gone,還是多多少少會占用內存的。
首先第一點也是最重要的一點,在剛開始寫布局的時候一定要提前想好和規劃好,盡可能的減少層級的嵌套。往往越復雜的布局越臃腫,越容易被忽視進而出現性能問題,所以我們寫布局就要知道一些技巧來展示布局
1. 如果圖片和文字在一起且文字不動態變的話,可以直接使用帶文字的圖片。
2. 移除沒用的布局和控件,假設添加個背景,盡可能在已經布局上放,減少只有背景功能的控件。
3. 減少透明度的使用,假設:#55FFFFFF 和 #888888 顏色類似,建議使用后者,因為前者有Alpha,view需要至少繪制兩次。
4. 去掉多余的不可見顏色背景、圖片等,只保留最上層用戶可見即可
5. 減少布局層次結構,避免多層嵌套推薦使用RelativeLayout、ConstraintLayout等父類布局
6. 基本控件LinearLayout 性能比RelativeLayout高一些,要提前根據UI想好哪個布局更合適,要有的方式,對癥下藥。
7. 自定義View盡可能只更新渲染局部區域,杜絕不斷全部重繪。
8. 推薦使用IDE自帶的Lint或者阿里代碼檢查插件,對于標黃警告等提示重視起來,能改的就改。
除了以上,我們就要解決過度繪制,我們還可以使用抽象布局,它們分別是include、merge和ViewStub三個標簽,現在我們就來認識認識它們吧。
Include應該是最常用的了,其翻譯是“包含”、“包括”,最佳使用就是把相同代碼抽離出來成一個獨立的xml文件,當你在某個布局需要使用的時候直接include進來,這樣一搞,很好地起到復用布局的效果。不僅可以極大地減少代碼量,想要修改的話直接改這一個xml就行了。
它的兩個主要屬性:layout:必填屬性, id屬性;
我們還可以重寫寬高、邊距和可見性(visibility)這些布局屬性。但是一定要注意,單單重寫android:layout_height或者android:layout_width是不行,必須兩個同時重寫才起作用。
這些也能玩不不少花樣。
Merge介紹
凡事都有利有弊include標簽除了上面的優點,也有個問題就是布局嵌套。他必須有一個根布局,這也導致了最終布局嵌套層級可能多一層。
這時候又引出個新的標簽標簽,這次先說他的局限性:就是你需要提前明確要放到什么父布局中,然后提前設置好merge里面的控件位置。
優點也明顯:他是消除多余層級的,標簽必須作為根節點出現。不占用空間,他只是將子view“搬運”到你想嵌套的位置。
ViewStub
寫布局的時候我們經常會遇到有些效果不必一直顯示,需要動態的來設置invisible或gone,這無形中影響了頁面加載速度。
Android提供的方案就是ViewStub,他是一個不可見的大小為0的視圖,具有懶加載功能,存在于視圖中,但只有設置setVisibility()和inflate()方法調用后才會渲染填充視圖,能為初始化加載xml布局分散壓力,就像負載均衡。
使用案例:進度條,加載網絡失敗,顯示錯誤消息等等
它有以下三個重要屬性:
android:layout:ViewStub需要填充的視圖名稱,為“R.layout.xx”的形式;
android:inflateId:重寫被填充的視圖的父布局id。
與include標簽不同,ViewStub的android:id屬性是設置ViewStub本身id的,而不是重寫布局id,這一點可不要搞錯了。另外,ViewStub還提供了OnInflateListener接口,用于監聽布局是否已經加載了。
但是注意 viewStub.inflate();方法不能多次調用,否則拋出異常:
java.lang.IllegalStateException: ViewStubmusthaveanon-nullViewGroupviewParent
原因是ViewStub源碼調用了removeViewInLayout()方法把自己從布局移除了。到這里我們就明白了,ViewStub在填充布局成功之后就會自我銷毀,再次調用inflate()方法就會拋出IllegalStateException異常了。此時如果想要再次顯示布局,可以調用setVisibility()方法。
還有一個大坑:viewStub.getVisibility()的值一直為0,所以用他來判斷是否顯示沒作用。不要急,其實是setVisibility()方法實際上在設置內部視圖的可見性,而不是ViewStub本身。

相信經常看到有的文章說開啟硬件加速解決卡的問題,但硬件加速是什么呢?
硬件加速的主要原理是通多底層邏輯,將CPU不擅長的圖形計算轉換成GPU專用指令,讓更擅長圖形計算的GPU來完成渲染。
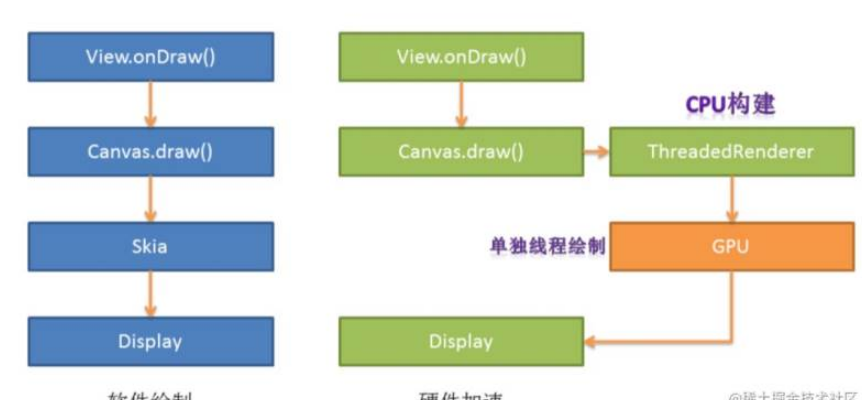
硬件加速過程中包含兩個步驟 :
構建階段 : 遍歷所有視圖,將需要繪制的操作緩存下來,交給單獨的Render線程使用GPU進行硬件加速渲染。(這一階段在主線程中使用CPU構建)
繪制階段 : 調用OpenGL(即使用GPU)對構建好的視圖進行繪制渲染,繪制的內容保存在Graphic Buffer 并交由 SurfaceFlinger 顯示。(Android 5.0+ 使用Render Thread線程,專門負責 UI 渲染和動畫顯示。)
以上證得硬件加速具有不錯的優點,但它不是萬能的。
我們平時用的時候可能是直接在Application中用,一鍋端,這并不嚴謹,因為硬件加速還沒法做到支持所有的繪制操作(比如復雜的自定義View),這樣的話就會造成一定的影響:
1. 像素錯位等視覺問題
2. 不同設備版本API兼容問題
解決這些問題官方給了解決方案:使用四種級別控制是否硬件加速。
1. Application

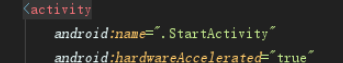
2. Activity-為單獨頁面設置

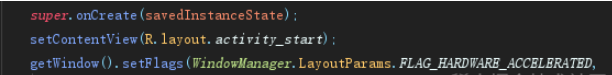
3. Window級別

4. 單獨的view級別關閉加速(View目前不支持動態啟動硬件加速)

感謝大家的閱讀,以上就是“Android中卡頓優化布局實例分析”的全部內容了,學會的朋友趕緊操作起來吧。相信億速云小編一定會給大家帶來更優質的文章。謝謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。