您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了Android編程實現圓角邊框布局效果的方法。分享給大家供大家參考,具體如下:
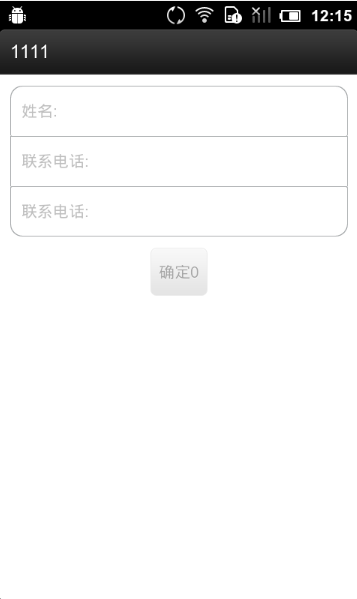
這里用的是TableLayout布局的。先看效果圖

下面看下布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:Android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFFFFF"
android:orientation="vertical" >
<!-- 表格布局 -->
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dip" >
<!-- 表格布局:第一行 -->
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_top_corner_no_bottom_line"
android:padding="10dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="10dip"
android:text="姓名:" >
</TextView>
<EditText
android:id="@+id/bankingYourNameEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="@null"
android:singleLine="true" >
</EditText>
</TableRow>
<!-- 表格布局:第二行 -->
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_no_corner_without_bottom"
android:padding="10dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="10dip"
android:text="聯系電話:" >
</TextView>
<EditText
android:id="@+id/bankingContactTelEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="@null"
android:inputType="phone"
android:singleLine="true" >
</EditText>
</TableRow>
<!-- 表格布局:第三行 -->
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_bottom_corner_no_top_line"
android:padding="10dip" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="10dip"
android:text="聯系電話:" >
</TextView>
<EditText
android:id="@+id/bankingContactTelEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:background="@null"
android:inputType="phone"
android:singleLine="true" >
</EditText>
</TableRow>
</TableLayout>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Button" />
</LinearLayout>
表格布局中每個TableRow表示一行,TableRow中的每個基本控件都是一列,這是一個三行兩列的布局
這里的表格背景是自定義的shape,下面分別看一下三個shape的代碼。
shape_top_corner_no_bottom_line.xml文件:頂部帶圓角 白色背景 灰色邊框 無下邊框 長方體
<?xml version="1.0" encoding="UTF-8"?>
<!-- 頂部帶圓角 白色背景 灰色邊框 無下邊框 長方體 -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="0.1dp" android:bottomLeftRadius="0.1dp" />
<stroke android:width="1dp" android:color="#ffa8abad" />
</shape>
</item>
<item android:top="1dp" android:left="1dp" android:right="1dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="0.1dp" android:bottomLeftRadius="0.1dp" />
<stroke android:width="1dp" android:color="#ffffffff" />
</shape>
</item>
</layer-list>
shape_no_corner_without_bottom.xml文件:不帶圓角 白色背景 灰色邊框 無下邊框 長方體
<?xml version="1.0" encoding="UTF-8"?>
<!-- 不帶圓角 白色背景 灰色邊框 無下邊框 長方體 -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#ffa8abad" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp"
android:top="1dp">
<shape>
<solid android:color="#FFFFFF" />
<stroke
android:width="1dp"
android:color="#ffffffff" />
</shape>
</item>
</layer-list>
shape_bottom_corner_no_top_line.xml文件:底部圓角 白色背景 灰色邊框 長方體
<?xml version="1.0" encoding="UTF-8"?>
<!-- 底部圓角 白色背景 灰色邊框 長方體 -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="0.1dp" android:topRightRadius="0.1dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" />
<stroke android:width="1dp" android:color="#ffa8abad" />
</shape>
</item>
<item android:top="1dp" android:bottom="1dp" android:left="1dp" android:right="1dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:topLeftRadius="0.1dp" android:topRightRadius="0.1dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp" />
<stroke android:width="1dp" android:color="#ffffffff" />
</shape>
</item>
</layer-list>
更多關于Android相關內容感興趣的讀者可查看本站專題:《Android布局layout技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。