您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Android如何實現自定義View展開菜單功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Android如何實現自定義View展開菜單功能”這篇文章吧。
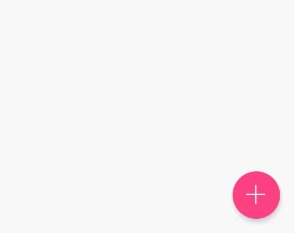
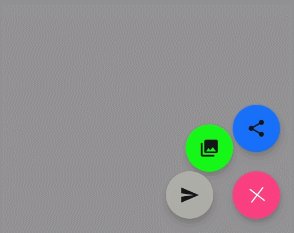
效果圖

思路
1.下角Button的父View加入一個FrameLayout,也就是圖中全屏透明灰色部分。
菜單沒有彈出的時候設置為不可見。
設置FrameLayout點擊事件,點擊的時候縮回菜單。
對應init()
2.rameLayout中加入菜單按鈕,也就是彈出的那三個。
菜單沒有彈出的時候設置為不可見。
對應addElement()和freshElement()
3.右下角的按鈕,旋轉圖標(也可以不旋轉)。
對應setRotateAnimation()
4.性動畫將fragment的透明度從0調到1
對應changeBackgroudStatus()
5.單按鈕設為可見,并向周圍彈出
對應setTranslation()
點我查看源代碼
使用方法:
在XML文件中,這個父類是FloatingActionButton:
<com.ice.view.UnfoldButton android:id="@+id/unfoldButton" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginRight="20dp" android:layout_marginBottom="18dp" app:elevation="5dp" app:borderWidth="0dp" android:layout_gravity="right" android:src="@drawable/add" android:background="@color/colorAccent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" />
在Activity中:
UnfoldButton f = (UnfoldButton) findViewById(R.id.unfoldButton);
f.addElement(R.drawable.bestjay, new View.OnClickListener() {
@Override
public void onClick(View v) {
//這里寫菜單的點擊事件
}
});
f.addElement(R.drawable.bestjay,null);//同上
f.addElement(R.drawable.bestjay,null);//同上
f.setmRotatable(true);//設置圖標是否旋轉 默認為true
f.setmScale(1);//設置彈出縮放的比例 1為不縮放 范圍是0—1
f.setLength(250);//設置彈出的距離彈出菜單后,背景顏色由你自己定,你需要在colors.xml里面聲明一個color:
<color name="background">#9b414141</color>
name必須是”background”
以上是“Android如何實現自定義View展開菜單功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。