您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在Android中利用Fragment模仿一個微信界面,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
什么是Fragment
自從Android 3.0中引入fragments 的概念,根據詞海的翻譯可以譯為:碎片、片段。其目的是為了解決不同屏幕分辯率的動態和靈活UI設計。大屏幕如平板小屏幕如手機,平板電腦的設計使得其有更多的空間來放更多的UI組件,而多出來的空間存放UI使其會產生更多的交互,從而誕生了fragments 。
fragments 的設計不需要你來親自管理view hierarchy 的復雜變化,通過將Activity 的布局分散到frament 中,可以在運行時修改activity 的外觀,并且由activity 管理的back stack 中保存些變化。當一個片段指定了自身的布局時,它能和其他片段配置成不同的組合,在活動中為不同的屏幕尺寸修改布局配置(小屏幕可能每次顯示一個片段,而大屏幕則可以顯示兩個或更多)。
Fragment必須被寫成可重用的模塊。因為fragment有自己的layout,自己進行事件響應,擁有自己的生命周期和行為,所以你可以在多個activity中包含同一個Fragment的不同實例。這對于讓你的界面在不同的屏幕尺寸下都能給用戶完美的體驗尤其重要。
Fragment優點
Fragment可以使你能夠將activity分離成多個可重用的組件,每個都有它自己的生命周期和UI。
Fragment可以輕松得創建動態靈活的UI設計,可以適應于不同的屏幕尺寸。從手機到平板電腦。
Fragment是一個獨立的模塊,緊緊地與activity綁定在一起。可以運行中動態地移除、加入、交換等。
Fragment提供一個新的方式讓你在不同的安卓設備上統一你的UI。
Fragment 解決Activity間的切換不流暢,輕量切換。
Fragment 替代TabActivity做導航,性能更好。
Fragment 在4.2.版本中新增嵌套fragment使用方法,能夠生成更好的界面效果。
Fragment做局部內容更新更方便,原來為了到達這一點要把多個布局放到一個activity里面,現在可以用多Fragment來代替,只有在需要的時候才加載Fragment,提高性能。
可以從startActivityForResult中接收到返回結果,但是View不能。

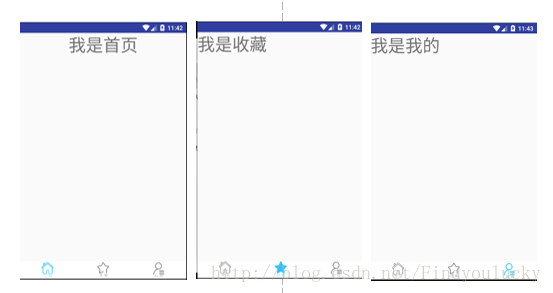
圖片中給出了實例的效果,在點擊下方的按鈕時,上半部分會自動切換成對應的內容。這里使用的技術是fragment。
想必大家對fragment已經有所了解,就算不清楚,百度也有詳細的介紹。在這里就著重介紹實現的過程。
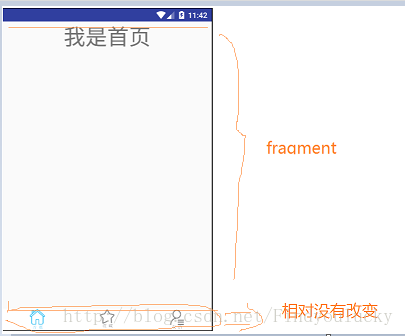
首先,拿其中的一個部分“首頁”來講:

上面一部分是fragment,下面則是相對固定的按鈕區。也就是說,當點擊按鈕時,切換的只是上半部分內容。所以,每一個fragment都有一個自己的xml布局文件。就想圖中所示的,“首頁”這個fragment的xml文件就是由一個textview構成。
完成fragment的xml文件后,需要定義一個對應的Java類來找到它,比如:首頁對應的類是homeFragment.java。注意,這個類需要繼承fragment,并且每一個這樣繼承fragment的類都需要重寫其onCreateView的方法。具體代碼是:
import android.app.Fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.cerian.marcon.R;
/**
* Created by Cerian on 2017/7/9.
*/
public class homeFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_home, null);
//找到按鈕前要加view.
return view;
}
}完成到這步時,每一個fragment的內容就已經完成了。接下來要做的是,將每一個fragment與一個頁面綁定并在其上顯示。這里我用了一個menufunction.xml

代碼是:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:id="@+id/rl_layout" xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/ll_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </LinearLayout> <LinearLayout android:showDividers="beginning|end|middle" android:background="#ffffff" android:layout_width="match_parent" android:layout_height="40dp" android:orientation="horizontal" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"> <ImageView android:id="@+id/ig_home" android:clickable="true" android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content" android:src="@mipmap/homepage1"/> <ImageView android:id="@+id/ig_lib" android:clickable="true" android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content" android:src="@mipmap/library1"/> <ImageView android:id="@+id/ig_my" android:clickable="true" android:layout_weight="1" android:layout_width="0dp" android:layout_height="wrap_content" android:src="@mipmap/my1"/> </LinearLayout> </RelativeLayout>
在這個布局中,上面的LinearLayout是用來顯示fragment內容的,下面的是按鈕。
然后,在這個menufunction.xml的對應java類中,找到定義好的fragment,并顯示。主要的思想是:①拿到一個管理者②開啟一個事務③替換fragment內容④提交,注意,這里的第四步很容易被遺忘。
代碼是:
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
import com.example.cerian.marcon.fragment.homeFragment;
import com.example.cerian.marcon.fragment.libFragment;
import com.example.cerian.marcon.fragment.myFragment;
/**
* Created by Cerian on 2017/7/9.
*/
public class home extends AppCompatActivity implements View.OnClickListener {
private ImageView ig_home, ig_lib, ig_my;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.menufunction);
ig_home = (ImageView) findViewById(R.id.ig_home);
ig_lib = (ImageView) findViewById(R.id.ig_lib);
ig_my = (ImageView) findViewById(R.id.ig_my);
ig_home.setOnClickListener(this);
ig_lib.setOnClickListener(this);
ig_my.setOnClickListener(this);
/**
* 第一步:拿到管理者
* 第二步:開啟事務
* 第三步:替換
* 第四步:提交
*/
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction beginTransaction = fragmentManager.beginTransaction();
beginTransaction.replace(R.id.ll_layout, new homeFragment());
ig_home.setImageResource(R.mipmap.homepage2);
beginTransaction.commit();
}
@Override
public void onClick(View view) {
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction beginTransaction = fragmentManager.beginTransaction();
switch (view.getId()) {
case R.id.ig_home: //點擊的是主頁
beginTransaction.replace(R.id.ll_layout, new homeFragment());
ig_home.setImageResource(R.mipmap.homepage2);
ig_my.setImageResource(R.mipmap.my1);
ig_lib.setImageResource(R.mipmap.library1);
break;
case R.id.ig_lib: //點擊的是收藏
beginTransaction.replace(R.id.ll_layout, new libFragment());
ig_home.setImageResource(R.mipmap.homepage1);
ig_my.setImageResource(R.mipmap.my1);
ig_lib.setImageResource(R.mipmap.library2);
break;
case R.id.ig_my: //點擊的是我的
beginTransaction.replace(R.id.ll_layout, new myFragment());
ig_home.setImageResource(R.mipmap.homepage1);
ig_my.setImageResource(R.mipmap.my2);
ig_lib.setImageResource(R.mipmap.library1);
break;
}
beginTransaction.commit();
}
}上述內容就是怎么在Android中利用Fragment模仿一個微信界面,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。