您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
二維碼掃描現在成為一種非常常見的APP基礎功能,附錄1是我曾經用過的二維碼/條形碼掃描開源項目,但是附錄1的項目集成和二次定制比較繁瑣和麻煩,因此可以發現不少人基于ZXing做了二次的開發,并貢獻出這些項目,發到github上,其中barcodescanner就是這樣的項目,barcodescanner的github項目地址:https://github.com/dm77/barcodescanner ,barcodescanner簡化了ZXing的集成和二次定制難度,方便快速集成和開發,并且掃描性能和結果比較穩定,現在給出基于barcodescanner的二維碼掃描示例。
第一, 先引入對barcodescanner的引用,需要在build.gradle里面添加依賴:
compile 'me.dm7.barcodescanner:core:1.9'
compile 'me.dm7.barcodescanner:zxing:1.9'
第二, 寫布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <me.dm7.barcodescanner.zxing.ZXingScannerView android:id="@+id/scannerView" android:layout_width="match_parent" android:layout_height="match_parent" /> <Button android:id="@+id/light" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:text="開/關燈" /> </RelativeLayout>
第三, 上層Java代碼:
package zhangphil.mgscanner;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.google.zxing.Result;
import me.dm7.barcodescanner.zxing.ZXingScannerView;
public class MainActivity extends Activity {
private boolean mFlash;
private ZXingScannerView mScannerView;
private ZXingScannerView.ResultHandler mResultHandler = new ZXingScannerView.ResultHandler() {
@Override
public void handleResult(Result result) {
mScannerView.resumeCameraPreview(mResultHandler); //重新進入掃描二維碼
Toast.makeText(getApplicationContext(), "內容=" + result.getText() + ",格式=" + result.getBarcodeFormat().toString(), Toast.LENGTH_SHORT).show();
}
};
@Override
public void onCreate(Bundle state) {
super.onCreate(state);
setContentView(R.layout.activity_main);
mScannerView = (ZXingScannerView) findViewById(R.id.scannerView);
mScannerView.setResultHandler(mResultHandler);
findViewById(R.id.light).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
toggleFlash();
}
});
}
@Override
public void onResume() {
super.onResume();
mScannerView.setResultHandler(mResultHandler);
mScannerView.startCamera();
}
@Override
public void onPause() {
super.onPause();
mScannerView.stopCamera();
}
private void toggleFlash() {
mFlash = !mFlash;
mScannerView.setFlash(mFlash);
}
}
不要忘記添加相機和閃光燈權限:
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.FLASHLIGHT" />
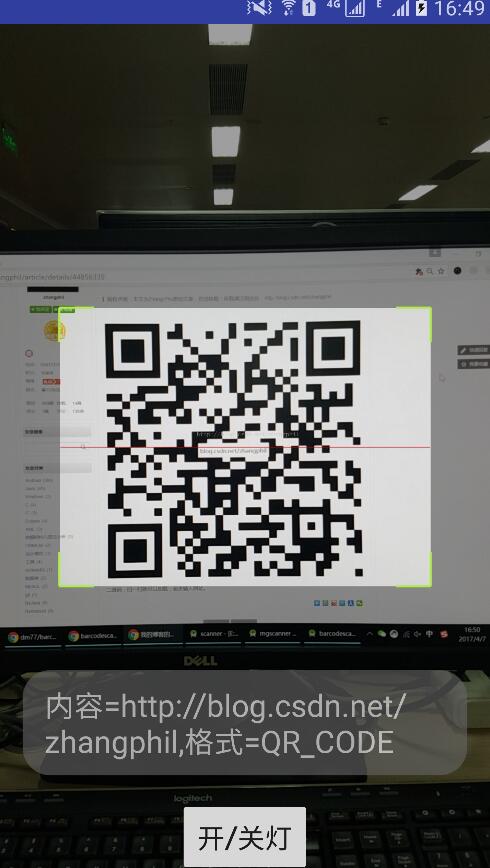
代碼運行結果如圖:

附錄:Android實現基于ZXing快速集成二維碼掃描功能
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。