您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關android如何實現監聽功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
不適用click而用touch
自定義監聽:
class myOnGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onDoubleTap(MotionEvent e) {
//點贊
mLoadingListener.onFinishedLoading("0");//取消點贊 是一個接口
//已經點贊 更換圖片 1:已經點贊 0 :沒有點贊
if (likeType.equals("1")){
String getLike = tvLike.getText().toString().trim();
int iL = Integer.valueOf(getLike) - 1;
tvLike.setText(String.valueOf(iL));
mIvVideolike.setImageResource(R.mipmap.video_likegray);
likeType = "0";
}else {
String getLike = tvLike.getText().toString().trim();
int iL = Integer.valueOf(getLike) + 1;
tvLike.setText(String.valueOf(iL));
mIvVideolike.setImageResource(R.mipmap.video_xin_red);
likeType = "1";
}
mRelTotal.addLoveView(e.getRawX(),e.getRawY());
return super.onDoubleTap(e);
}
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
if (mOnVideoPlayerEventListener.isPlaying()){
mOnVideoPlayerEventListener.pause();
mIvVideoShow.setVisibility(VISIBLE);
}else {
mOnVideoPlayerEventListener.start();
mIvVideoShow.setVisibility(GONE);
}
return super.onSingleTapConfirmed(e);
}
}使用:
myGestureDetector = new GestureDetector(mContext, new myOnGestureListener());
mRelTotal.setOnTouchListener(new View.OnTouchListener() {
@Override//可以捕獲觸摸屏幕發生的Event事件
public boolean onTouch(View v, MotionEvent event) {
//使用GestureDetector轉發MotionEvent對象給OnGestureListener
myGestureDetector.onTouchEvent(event);
return true;
}
});補充知識:Android 利用GestureDetector處理不太常用的一些點擊事件
關于GestureDetector ,在網上有很多資料是描述如下常見情況下的回調:
點擊一下非常快的(不滑動)Touchup:
onDown->onSingleTapUp->onSingleTapConfirmed
點擊一下稍微慢點的(不滑動)Touchup:
onDown->onShowPress->onSingleTapUp->onSingleTapConfirmed
長按:
onDown-->onShowPress-->onLongPress
兩次連續點擊(第二次點擊之后立即抬起):
(第一次點擊)onDown->onSingleTapUp->(第二次點擊)onDoubleTap->onDoubleTapEvent->onDown->onShowPress->onDoubleTapEvent
點擊之后滑動:
onDown->onShowPress->onScroll->......(->onFling)(視速度快慢)
但是這些并不能完美符合我們的需求,我們還會遇到以下需求:
雙擊之后拖動:
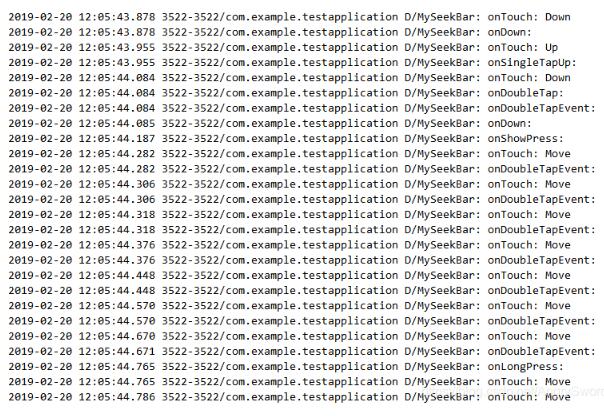
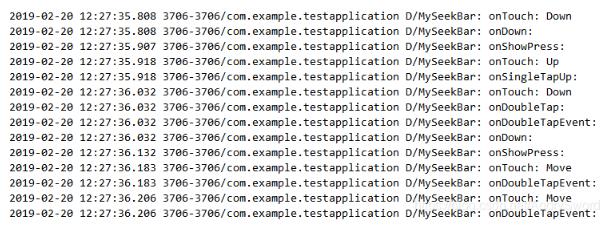
我在每個回調函數打上log,雙擊之后拖動的log如下:

(中間若干個都是onTouch: Move)

首先可以看到雙擊(onDoubleTapEvent)被回調之后的Move事件都被傳遞到了onDoubleTapEvent中。但是當你第二次點擊時間達到一定之后,onLongPress會被回調,而當onLongPress被回調之后,MOVE動作就被GestureDetector無視了,直到UP動作出現,顯然這不是我們想要的。
那么我們可以在onDoubleTapEvent中接收到Down動作時,利用setIsLongPressEnabled()使LongPress不會觸發,然后在onDoubleTapEvent中接收到Up動作時再恢復即可。
@Override
public boolean onDoubleTapEvent(MotionEvent e) {
Log.d(TAG, "onDoubleTapEvent: ");
switch (e.getAction()) {
case MotionEvent.ACTION_DOWN:
gestureDetector.setIsLongpressEnabled(false);
//action
break;
case MotionEvent.ACTION_MOVE:
//action
break;
case MotionEvent.ACTION_UP:
//action
gestureDetector.setIsLongpressEnabled(true);
break;
}
return true;
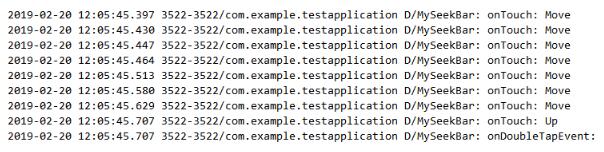
}更改之后,再進行測試,如下:

(中間若干個onTouch: Move,onDoubleTapEvent)

長按拖動:
在onLongPress被回調之后,GestureDetector不會對Move動作調用任何函數,除非直到一個Up動作出現,但用戶的習慣不可能是這樣。
因此對于這個需求我們需要在onTouch中對Move動作進行識別。
首先修改onLongPress函數,在長按之后更新狀態為可拖拽,然后對onTouch中的Move動作我們自己調用onScroll(不一定要onScroll),并且在onScroll中完成動作,因此需要記錄上一次的MotionEvent:
@Override
public void onLongPress(MotionEvent e) {
Log.d(TAG, "onLongPress: ");
lastMotionEvent = e;
draggable = true;
}然后在onTouch函數中:
@Override
public boolean onTouch(View v, MotionEvent event) {
boolean result = gestureDetector.onTouchEvent(event);
// 如果gestureDetector不消費動作
if (!result) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
// 可拖拽狀態下調用onScroll,同時更新lastMotionEvent
if (draggable) {
onScroll(lastMotionEvent, event, lastMotionEvent.getX() - event.getX(), lastMotionEvent.getY() - event.getY());
lastMotionEvent = MotionEvent.obtain(event);
}
result = true;
break;
case MotionEvent.ACTION_UP:
// 恢復為不可拖拽狀態
if (draggable) {
onScroll(lastMotionEvent, event, lastMotionEvent.getX() - event.getX(), lastMotionEvent.getY() - event.getY());
lastMotionEvent = null;
draggable = false;
}
result = true;
break;
}
}
return result;
}處理點擊-滑動之后的ACTION_UP
滑動的回調是這樣的
onDown->onShowPress->onScroll->......(->onFling)(視速度快慢)
如果onFling沒有被回調的話,我們無法對onScroll之后的Up動作響應,因此對于這個動作,我們也要在onTouch中處理。
首先要明確:  從點A滑動到點B,并且在點B松手的話,在沒有觸發onFling的情況下,會回調onScroll(eA, eB, distanceX, distanceY),然后GestureDetector不消費點B的Up事件,此時我們在onTouch中處理這個Up事件。
從點A滑動到點B,并且在點B松手的話,在沒有觸發onFling的情況下,會回調onScroll(eA, eB, distanceX, distanceY),然后GestureDetector不消費點B的Up事件,此時我們在onTouch中處理這個Up事件。
代碼也很簡單,在長按拖動的基礎上增加一個else即可:
case MotionEvent.ACTION_UP:
if (draggable) {
onScroll(lastMotionEvent, event, lastMotionEvent.getX() - event.getX(), lastMotionEvent.getY() - event.getY());
lastMotionEvent = null;
draggable = false;
} else {
afterScroll(event);
}
result = true;
break;看完上述內容,你們對android如何實現監聽功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。