溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Android如何實現自定義組件跟隨自己手指主動畫圓,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
具體內容如下
首先自己定義一個View子類:
package com.example.androidtest0.myView;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class DrawView extends View {
public float currentX = 40;
public float currentY = 50;
//定義、并創建畫筆
Paint p = new Paint();
public DrawView(Context context) {
super(context);
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//設置畫筆的顏色
p.setColor(Color.RED);
//繪制一個小球
canvas.drawCircle(currentX, currentY, 15, p);
}
/**
* 為該組件的觸碰事件重寫事件處理方法
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
//改動currentX、currentY兩個屬性
currentX = event.getX();
currentY = event.getY();
//通知當前組件重繪自己
invalidate();
return true;
}
}主界面XML:
custom_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/root" android:orientation="vertical" > </LinearLayout>
主activity:
package com.example.androidtest0;
import com.example.androidtest0.myView.DrawView;
import android.app.Activity;
import android.os.Bundle;
import android.widget.LinearLayout;
public class CustomView extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.custom_layout);
//獲取布局文件里LinearLayout容器
LinearLayout root = (LinearLayout)findViewById(R.id.root);
//創建DrawView組件
final DrawView drawView = new DrawView(this);
//設置自己定義組件的最小寬度、高度
drawView.setMinimumWidth(10);
drawView.setMinimumHeight(10);
root.addView(drawView);
}
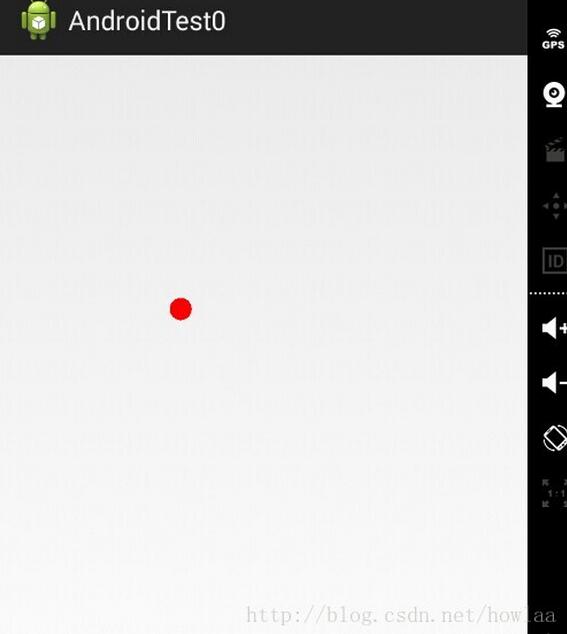
}效果:

除此之外:
還能夠用XML的方式:也是首先建一個View的子類。和上面一樣。
然后主界面XML例如以下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/root" android:orientation="vertical" > <com.example.androidtest0.myView.DrawView android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
主activity文件例如以下:
package com.example.androidtest0;
import com.example.androidtest0.myView.DrawView;
import android.app.Activity;
import android.os.Bundle;
import android.widget.LinearLayout;
public class CustomView extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.custom_layout);
}
}看完了這篇文章,相信你對“Android如何實現自定義組件跟隨自己手指主動畫圓”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。