溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在Android中使用TextView實現詞組高亮,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
HighlightTextView
Android文本高亮控件,基于View實現。
特點
文本高亮
單詞自動換行
高亮詞組保持在同一行顯示
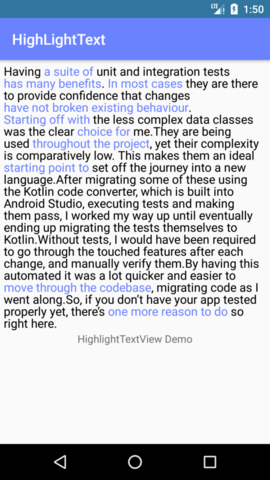
效果如下:

主要邏輯:
兩個 Paint 負責繪制不同的文字
在每次繪制之前計算將要繪制的文本是否會超出屏幕寬度,如果超出則換行
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
float x_draw = getPaddingLeft();
float y_draw = getPaddingTop() + dfPaint.getTextSize();
for (ExtendText t : extendTexts) {
Paint paint = t.isHighlight ? hlPaint : dfPaint;
float textLen = paint.measureText(t.textUnit);
if (x_draw + textLen > width) {
x_draw = getPaddingLeft();
y_draw += paint.getTextSize();
}
canvas.drawText(t.textUnit, x_draw, y_draw, paint);
x_draw += textLen;
}
}Demo
Java:
public class MainActivity extends Activity {
private final static String TEXT = "";
private final static String[] HIGHLIGHT = {};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
HighLightTextView hlTv = (HighLightTextView) findViewById(R.id.hlTv);
hlTv.setDisplayedText(TEXT, Arrays.asList(HIGHLIGHT));
hlTv.setDefaultColor(Color.BLACK);
hlTv.setHighlightColor(ContextCompat.getColor(this, R.color.colorPrimary));
}
}XML:
<com.jy.highlighttextview.HighLightTextView android:id="@+id/hlTv" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" app:textSize="16sp" />
Methods:
| method 方法 | description 描述 |
|---|---|
| setDefaultColor(int color) | 設置默認顯示顏色 |
| setHighlightColor(int color) | 設置高亮顏色 |
| setDisplayedText(String text, List<String> highlights) | 設置顯示的文本和高亮詞組 |
| setTextSize(float size) | 設置字體大小 |
xml value:
app:defaultColor="@color/colorPrimary" app:highlightColor="@color/colorAccent" app:text="@string/app_name" app:textSize="16sp"
關于如何在Android中使用TextView實現詞組高亮就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。