溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Android沉浸式實現兼容的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
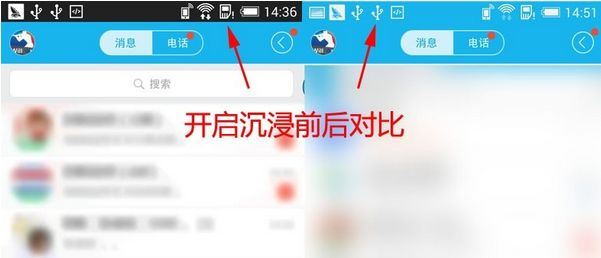
先介紹下,什么是沉浸式狀態欄?
沉浸式,要求在應用中Android狀態欄(StatusBar)與標題欄(ActionBar/Toolbar)要擁有相同的顏色,或者使用同一張圖的連續背景。


話不多說,亮劍吧!
具體實現需要針對不同Android版本做處理,還有針對DecorView做處理以及做activity的xml布局文件根布局控件做屬性處理。
java代碼,設置沉浸式的方法
/**
* 設置沉浸式狀態欄顏色
*
* @param colorResId 狀態欄顏色
*/
protected void setImmersiveStatusBarColor(@ColorRes int colorResId) {
int flags = View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
int statusBarColor = ApkUtil.getColor(this, colorResId); //①
float lightDegress = (Color.red(statusBarColor) + Color.green(statusBarColor) + Color.blue(statusBarColor)) / 3; //作色彩亮度判斷,好針對顏色做相應的狀態欄的暗色還是亮色。
if ((lightDegress > 200 || lightDegress == 0) && Build.VERSION.SDK_INT > Build.VERSION_CODES.M)
rootView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.setStatusBarColor(statusBarColor);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
rootView.setSystemUiVisibility(flags | View.SYSTEM_UI_FLAG_IMMERSIVE | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
rootView.setSystemUiVisibility(flags);
}
if (Build.VERSION.SDK_INT <= Build.VERSION_CODES.KITKAT) { //當API小于等于19,此時為了實現沉浸式狀態欄,需要添加一個view來做statusbar背景控件
final boolean isHasStatusBarView = rootView.getTag() != null;
View statusbarView = !isHasStatusBarView ? new View(this) : (View)rootView.getTag();
statusbarView.setBackgroundResource(colorResId);
if(!isHasStatusBarView) {
rootView.setTag(statusBarView);
statusbarView.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, ViewUtil.getStatusBarHeight(this))); //②
rootView.addView(statusbarView);
}
}
}注:此處針對rootView(即DecorView)、window的獲取不再陳述!
①.ApkUtil.getColor(this, colorResId)
/**
* 獲取顏色資源
* @param context 上下文對象
* @param colorId 顏色ResId
* @return
*/
@SuppressWarnings("deprecation")
public static int getColor(Context context, int colorId) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
return context.getColor(colorId);
}
return context.getResources().getColor(colorId);
}②. 獲取狀態欄高度
/**
* 獲取狀態欄高度
* @param context 上下文對象
*/
@JvmStatic
@SuppressLint("PrivateApi")
fun getStatusBarHeight(context: Context): Int {
val clazz = Class.forName("com.android.internal.R\$dimen")
val obj = clazz?.newInstance()
val field = clazz.getField("status_bar_height")
field?.let {
field.isAccessible = true
val x = Integer.parseInt(field.get(obj).toString())
return context.resources.getDimensionPixelSize(x)
}
return 75
}activity布局xml根布局添加以下屬性
android:fitsSystemWindows="true" android:clipToPadding="false"
以上是“Android沉浸式實現兼容的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。