您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html5移動端視頻video中android兼容的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
android下html5的視頻播放一直是前端兼容的重災區,各種體驗差,被詬病已久。但之前的故宮穿越H5,和吳亦凡入伍H5,利用的視頻技術,貌似又給人一種新面貌。
前段時間做某項目,恰好也是一個類似視頻全屏的,下面跟大家分享下經歷的坑和填坑的辦法。
ios端問題其實沒什么,基本都在android端,基本每一個帶有視頻的項目都會遇到的,當然有特殊需求的產生的情況另說了就,問題主要有幾個方面:
全屏處理;
自動播放;
播放控制;
隱藏播放控件;
video全屏的處理
這個其實不難,只需在video標簽加個webkit-playsinline屬性即可,這個屬性基本上在基于webkit內核的移動端都是沒問題的,此全屏非彼全屏,它是在瀏覽器視窗內的全屏,并不是占居整個手機的全屏,當然我們做web端需要的就是在document的body內的視窗范圍的全屏。
<video id="myvideo" src="test.mp4" webkit-playsinline="true"></video>
在ios下,視頻被嵌入后,媒體的元數據加載完成后,會以全屏的形式顯示出來,或者加個poster,可以看到畫面。但在android下,多數機子是不顯示視頻畫面的,要不就是顯示一個黑色的還不是全屏的播放控件,即使及加個poster封面也不濟于是。因為poster在android兼容的并不好,不如在視頻上層加個div鋪張圖片,這個比較好的處理方式應該是:視頻上加一層div做封面,由于android不允許視頻上層有東西,所以首先將視頻設為的width:1px,當播放后,上層的封面remove掉,同時width:100%或者你想要的寬度。
video的自動播放
這個的話就不多說了,相信大家跟我一樣,試圖尋找android下,頁面加載完畢就可以自動播放,但現實是殘酷的,android下是不允許自動播放的,即使你用了video.play(),也是不行的。必須有用戶的主動觸發,比如觸摸了屏幕,有click或touch事件產生。不知以后android會不會改進,但至少目前來看是不行的。比較的好的辦法是,引導用戶觸發,滑屏或touch的行為,然后調用video.play()播放,給用戶一個自動播放的錯覺。
video播放的控制
對于video或者audio等媒體元素,有一些方法,常用的有play(),pause();也有一些事件,如'loadstart','canplay','canplaythrough','ended','timeupdate'.....等等。
在移動端有一些坑需要注意,不要輕易使用媒體元素的除'ended','timeupdate'以外event事件,在不同的機子上可能有不同的情況產生,例如:
ios下監聽'canplay'和'canplaythrough'(是否已緩沖了足夠的數據可以流暢播放),當加載時是不會觸發的,即使preload="auto"也沒用,但在pc的chrome調試器下和android下,是會在加載階段就觸發。ios需要播放后才會觸發。
總之就是現在的視頻標準還不盡完善,有很多坑要注意,要使用前最好自己親測一遍。
關于控制的問題還想說一點就是android在播放視頻時會有個控件初始化的過程,在全屏視頻想偽裝成非視頻時,是我們很不想看到的,我的解決思路是這樣:
在我們需要播放時提前初始化它,即需要播放的時間前先設width:1px;然后play()一下,使視頻已經播放初始化。然后再需要播放的時候再次play()時就不會產生,控件拉伸的情況了。
“去除”android下的播放控件條
重頭戲來了,相信這個這個問題已困擾無數的前端開發人員,再搜尋這個問題的解決方法時,幾乎所有的文章都是告訴你android下,播放器的控件是去不了的。其實似乎確實是這樣的,但你看了故宮穿越H5,和吳一凡那個H5后,會發現,在android下,也是沒有控制條的。最初看到那些H5視頻我首先并沒有去看他們的內容多么新穎,傳播量多么廣,我是第一時間測試了android下的兼容問題,發現并沒有出現控制條。在我研究半天未果時,在一篇技術帖中看到說:因是騰訊自己的項目,微信是騰訊自己的,他們在瀏覽器里做了一些配置,對旗下出品的H5有所“優待”,才能確保視頻的順利“喬裝”。
上面的說法我并沒有真正核實過,但好像是這么回事,非常有幸我做的那個視頻項目也是騰訊的,其實是有機會可以向他們證實一下以上說法的,但即使是這樣的,也只有騰訊的項目有這樣的解決辦法,對于廣大的開發者來說似乎并太不公平,我試圖找到一種解決去除播放控件的解決方案,下面是我花了很多心思找到的一種解決辦法,看似很簡單也不那么高大尚,但確實解決了問題,跟大家分享:
我這里只看android的情況,ios基本沒什么問題,就忽略啦。
測試機android版本:5.1
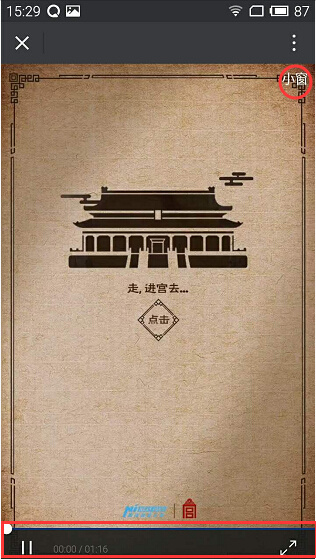
首先我們將那個H5視頻地址嵌入自己的頁面,你會發現確實播放器出現了。如下

怎么辦呢,不是騰訊自己的項目就沒辦法了嘛?再我搜了N多資料未果后,發現了一個細節,控制條始終是最下方的,可不可以讓視頻的尺寸放大些,將控制條頂到瀏覽窗口外面,就看不到了嘛,于是我將視頻寬高放大到120%-----控件條神奇的‘消失’了(其實是頂到視窗外面了),驚喜萬分啊。
具體思路和實現如下:
html中將video標簽外包一層,
<div class="videobox"> <video id="mainvideo" webkit-playsinline="true" src="http://7xvl2z.com1.z0.glb.clouddn.com/nigg2.mp4"></video> </div>
初始樣式表如下:
html,body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
-webkit-user-select: none;
user-select: none;
overflow: hidden;
}
.videobox {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
overflow: hidden;
}
video {width: 1px;display: blcok;}
/*
注:html,body里的overflow:hidden,非常重要,不能省。
因為微信android的播放器是脫離DOM結構的,也不會響應click、touch等事件。
如果視頻尺寸大了,會產生滾動條,必須在html和body加overflow:hidden,
在videobox加沒用的。
*/當視頻要播放時改變video的寬度(高度會等比縮放,即使自定義高度也是沒用的,會被忽略)
var video = document.querySelector('#mainvideo');
var videobox = document.querySelector('.videobox');
//播放時改變外層包裹的寬度,使video寬度增加,
//相應高度也增加了,播放器控件被擠下去,配合overflow:hidden
//控件看不見也觸摸不到了
var setVideoStyle = function (){
videobox.style.width = '120%';
videobox.style.left = '-10%';
video.style.width = '100%';
}當然上面這樣寫參雜了一些需求邏輯,也可以直接樣式表就width:120%,或者更大;這個根據自己的需要來,但基本思路就是將播放器控件頂出視窗之外,達到一種‘去除’、‘消失’的效果。連‘小窗’字樣也被頂出去了,用過android或測試過的同學都知道點了小窗后會怎樣....(原版的即使去掉了播放器,但小窗字樣還在,不能算完全的隱藏播放控件吧)
相應產生的一些問題的解決辦法:
1,視頻被放大了,畫面會被截掉一部分怎么辦?
這個可以在視頻輸出的時候兩邊和下邊留一些留白,即留白可以沒用畫面黑色底,但又屬于視頻尺寸的一部分,放視頻放大后,將主體畫面置滿視窗,被擠到外面都是留白的即可。
2,視頻播放完畢后會中間自動出現播放控件按鈕
如果確實不想在播放完是出現一個按鈕,哪怕只有零點幾秒,就把視頻remove掉,可以使用timeupdate監聽視頻播放,用video.duration-video.currentTime的差值判斷是否快要結束了,在結束前零點幾秒提前remove掉。
3,要是不是全屏視頻怎么搞?
可以,思路是一樣的,將視頻控件頂出外層的包裹層,利用overflow:hidden。只是全屏的外層包裹是body而已。
哦了,終于可以搞一個全屏視頻偽裝的東西了。
2017-03-21補
隨著時間的變遷,設備和技術的更新,本著不坑害同胞的心,負責任更新下還是有必要的
咱們還是從上面的4個要點來說ios和android吧
全屏處理;
自動播放;
播放控制;
隱藏播放控件;
補充--全屏處理
ios加playsinline屬性,之前只帶webkit前綴的在ios10以后,會吊起系統自帶播放器,兩個屬性都加上基本ios端都可以保證內斂到瀏覽器webview里面了。如果仍有個別版本的ios會吊起播放器,還可以引用一個庫iphone-inline-video(具體用法很簡單看它github,這里不介紹了,只需加js一句話,css加點),
github地址是https://github.com/fregante/iphone-inline-video,加上playsinline webkit-playsinline這兩個屬性和這個庫基本可以保證ios端沒有問題了(不過親測,只加這兩個屬性不引入庫好像也是ok的,至今沒有在ios端微信沒有出現問題,如果你要兼容uc或者qq的瀏覽器建議帶上這個庫),
最后介紹個新的x5-video-player-type="h6"屬性,騰訊x5內核系的android微信和手Q內置瀏覽器用的瀏覽器webview的內核,使用這個屬性在微信中視頻會有不同的表現,會呈現全屏狀態,貌似播放控件剝去了,至少加了這個屬性后視頻上層可以有其他dom元素出現了(非騰訊白名單機制的一種處理措施),
<video id="mainvideo" src="test.mp4" playsinline webkit-playsinline></video>
補充--自動播放
android始終不能自動播放,不多說。值得一提的是經測現在ios10后版本的safari和微信都不讓視頻自動播放了(順帶音頻也不能自動播放了),但微信提供了一個事件WeixinJSBridgeReady,在微信嵌入webview全局的這個事件觸發后,視頻仍可以自動播放,這個應該是現在在ios端微信的視頻自動播放的比較靠譜的方式,其他如手q或者其他瀏覽器,建議就引導用戶出發觸屏的行為操作出發比較好。
//也可以在這個事件觸發后播放一次然后暫停(這樣以后視頻會處于加載狀態,為后面的流暢播放做準備)
document.addEventListener("WeixinJSBridgeReady", function (){
video.play();
video.pause();
}, false)補充--播放控制
關于控制,這里僅補充一點吧,就是當第一次播放視頻的時候ios端,如果網絡慢,視頻從開始播到能展現畫面會有短暫的黑屏(處理視頻源數據的時間),為了避免這個黑屏,可以在視頻上加個div浮層(可以一個假的視頻第一幀),然后用timeupdate方法監聽,視屏播放及有畫面的時候再移除浮層
video.addEventListener('timeupdate',function (){
//當視頻的currentTime大于0.1時表示黑屏時間已過,已有視頻畫面,可以移除浮層(.pagestart的div元素)
if ( !video.isPlayed && this.currentTime>0.1 ){
$('.pagestart').fadeOut(500);
video.isPlayed = !0;
}
})補充--隱藏播放控件
據說騰訊的android團隊的x5內核團隊放開了視頻播放的限制,視頻不一定調用它們那個備受詬病的視頻播放器了,x5-video-player-type="h6"屬性這個屬性好像就有點那個意思,雖然體驗還是有點...(導航欄也會清理)但至少播放器控件沒有了,上層可以浮div或者其他元素了,這個還是值得一提。
還有一點值得說的是,帶播放器控件的隱藏,
<div class="videobox" ontouchmove="return false;"> <video id="mainvideo" src="test.mp4" x5-video-player-type="h6" playsinline webkit-playsinline></video> </div>
比如這個videobox在android下隱藏,只用display:none貌似還是不行的,但加個z-index:-1,設置成-1就可以達到隱藏播放器控件的目的了。這個經測可用且好用,可以一試。
以上是“html5移動端視頻video中android兼容的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。