您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了Android開發實現標題隨scrollview滑動變色的方法。分享給大家供大家參考,具體如下:
要實現某個view的背景透明度跟隨scrollview滑動而改變需要重新scrollview的onOverScrolled方法,該方法隨著滑動變化(包括手指滑動、手指移開慣性滑動)而響應,所以最適合做變色處理。
step1:設定布局
由于我們要實現的是滑動時標題的背景透明度改變,固定頂部的標題view不能在srcollview里面跟隨滑動,所以需要這樣布局:
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.****.ScrollChangeScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawablePadding="5dp"
android:drawableTop="@drawable/dicovery_vintner_icon_wine"
android:gravity="center"
android:text="葡萄酒"
android:textColor="@color/hometitlebg" />
</LinearLayout>
</com.***.ScrollChangeScrollView>
<Button
android:id="@+id/btn_back"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_centerVertical="true"
android:background="@null"
android:drawableLeft="@drawable/icon_back"
android:padding="10dp" />
</FrameLayout>
step2:添加需要用到的方法
滑動時,某個view要變色,重新scrollview后,添加方法讓其知道該view需要變色
private View mTitleView;
/**
* 變色標題view
* @param view
*/
public void setupTitleView (View view) {
this.mTitleView = view;
}
滑動時變色需要參考scrollview里面的某個子view的滑動高度,如果該子view上劃完全劃出屏幕,則標題view背景透明為0:
private View mByWhichView;
/**
* 跟隨的view
* @param view
*/
public void setupByWhichView(View view) {
mByWhichView = view;
}
再添加一個設置,如果不要背景透明度漸變:
private boolean shouldSlowlyChange;
public void setShouldSlowlyChange(boolean slowlyChange) {
this.shouldSlowlyChange = slowlyChange;
}
step3:代碼實現
**
* 滑動時標題變色view
* Created by george.yang on 16/2/21.
*/
public class ScrollChangeScrollView extends ScrollView {
private View mByWhichView;
private View mTitleView;
private boolean shouldSlowlyChange = true;
public ScrollChangeScrollView(Context context) {
super(context);
}
public ScrollChangeScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ScrollChangeScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public ScrollChangeScrollView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
public void scrollTo(int x, int y) {
//這是為了修復noScrllListView嵌套在srcollview時就自動滑動到noscrolllistview的頂部的bug,不影響使用
if (x == 0 && y == 0 || y <= 0) {
super.scrollTo(x, y);
}
}
public void setListener(OnScrollListener listener){
this.mListener = listener;
}
public void setShouldSlowlyChange(boolean slowlyChange) {
this.shouldSlowlyChange = slowlyChange;
}
/**
* 設置透明度漸變的標題view
* @param view
*/
public void setupTitleView (View view) {
this.mTitleView = view;
}
/**
* 跟隨的view
* @param view
*/
public void setupByWhichView(View view) {
mByWhichView = view;
}
@Override
protected void onOverScrolled(int scrollX, int scrollY, boolean clampedX,
boolean clampedY) {
super.onOverScrolled(scrollX, scrollY, clampedX, clampedY);
if (scrollY >= mByWhichView.getTop() + mByWhichView.getMeasuredHeight()) {
mTitleView.setBackgroundColor(Color.BLACK);
} else if (scrollY>=0) {
if (!shouldSlowlyChange) {
mTitleView.setBackgroundColor(Color.TRANSPARENT);
} else {
float persent = scrollY * 1f / (mByWhichView.getTop() + mByWhichView.getMeasuredHeight());
int alpha = (int) (255 * persent);
int color = Color.argb(alpha,0,0,0);
mTitleView.setBackgroundColor(color);
}
}
if (mListener!=null) {
mListener.onScroll(scrollX, scrollY);
}
}
}
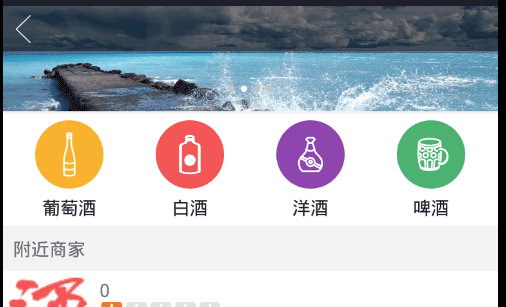
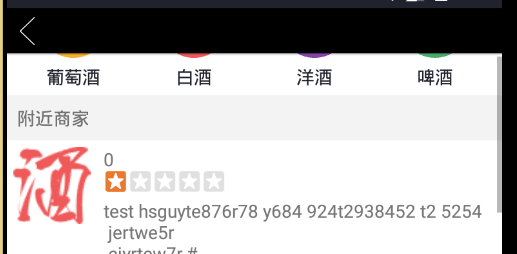
效果如下:
滑動前

滑動變色中

參考的view超出屏幕后

更多關于Android相關內容感興趣的讀者可查看本站專題:《Android基本組件用法總結》、《Android開發入門與進階教程》、《Android布局layout技巧總結》、《Android視圖View技巧總結》、《Android編程之activity操作技巧總結》、《Android資源操作技巧匯總》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。