您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.寫在前面
JS要實現下載功能,一般都是這么幾個過程:生成下載的URL,動態創建一個A標簽,并將其href指向生成的URL,然后觸發A標簽的單擊事件,這樣就會彈出下載對話框,從而實現了一個下載的功能。
這里所說的下載,有時候也可以理解為保存。出于安全考慮,JS肯定無法直接調用FileAPI寫文件到磁盤,但是卻可以通過下載來變相實現保存功能。
2.幾個備用知識點
2.1. JS觸發單擊事件
既然是用A標簽模擬,那么肯定要知道JS如何主動觸發單擊事件。
最簡單的觸發單擊事件肯定是elem.click(),平時在不需要考慮兼容性的場合我都是這么干的,但是畢竟這個方法有兼容性(具體兼容性如何沒做過測試),所以還是要掌握一個通用的方法。
以下代碼是網上比較容易找到的一段代碼,我在前面加了一段MouseEvent的判斷:
/**
* 觸發單擊事件
* @param elem 需要觸發事件的DOM對象
*/
function fireClickEvent(elem)
{
var event;
if(window.MouseEvent) event = new MouseEvent('click');
else
{
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
}
elem.dispatchEvent(event);
}
2.2. HTML5的download屬性
這個屬性很重要,它可以指定下載文件名,并且可以告訴瀏覽器目標鏈接是一個下載鏈接,不是一個普通鏈接,我們看下面代碼就能看出區別了:
<a href="data:text/txt;charset=utf-8,測試下載純文本" rel="external nofollow" rel="external nofollow" rel="external nofollow" download="測試.txt" >下載1</a> <a href="data:text/txt;charset=utf-8,測試下載純文本" rel="external nofollow" rel="external nofollow" rel="external nofollow" >下載2</a>
可以發現,下載1按鈕能夠實現下載,點擊下載2鏈接時直接在瀏覽器打開文件內容了。
補充說明:
file:///模式下貌似不生效;
鏈接指向一些第三方鏈接時也不會生效,具體有待研究;
2.3. JS彈出下載對話框
假如給我們的不是一個下載地址而是一個blob對象,我們可以通過URL.createObjectURL來給blob對象生成臨時URL,并且可以利用HTML5的download屬性來指定下載的文件名,好家伙,有了這2個東西我們就可以實現一個“萬能”的彈出下載對話框方法了。
綜上所述,我又在fireClickEvent的基礎上繼續簡單封裝了一個openDownloadDialog方法,使用如下:
openDownloadDialog(url, saveName) openDownloadDialog(blob, saveName)
代碼如下:
/**
* 通用的打開下載對話框方法,沒有測試過具體兼容性
* @param url 下載地址,也可以是一個blob對象,必選
* @param saveName 保存文件名,可選
*/
function openDownloadDialog(url, saveName)
{
if(typeof url == 'object' && url instanceof Blob)
{
url = URL.createObjectURL(url); // 創建blob地址
}
var aLink = document.createElement('a');
aLink.href = url;
aLink.download = saveName || ''; // HTML5新增的屬性,指定保存文件名,可以不要后綴,注意,file:///模式下不會生效
var event;
if(window.MouseEvent) event = new MouseEvent('click');
else
{
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
}
aLink.dispatchEvent(event);
}
3.JS實現常見文件類型的下載
3.1. JS生成CSV文件并下載
csv是一種逗號分隔的表格文件格式,可以很好的被Excel支持,由于其文件格式簡單,所以經常用在簡單的表格上面。最重要的是它是一種純文本格式,可以很輕松地用JS來生成而不借助第三方庫。
3.1.1. CSV格式示例
如下:
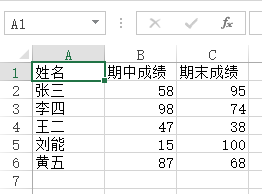
姓名,期中成績,期末成績 張三,58,95 李四,98,74 王二,47,38 劉能,15,100 黃五,87,68
excel打開效果如下:

3.1.2. 初次嘗試
首先想到的是使用data:text/txt;來實現,先看一下下載純文本:
<a download="測試.txt" href="data:text/txt;charset=utf-8,測試下載純文本" rel="external nofollow" rel="external nofollow" rel="external nofollow" >下載</a>
以上代碼沒毛病,然后再換成csv。換csv的最大問題就是如何處理換行,很簡單,用encodeURIComponent編碼一下就可以了:
<button onclick="test()">下載CSV</button>
<script>
function test()
{
var csv = '姓名,期中成績,期末成績\n張三,58,95\n李四,98,74';
var a = document.createElement('a');
a.href = 'data:text/txt;charset=utf-8,'+encodeURIComponent(csv);
a.download = '測試.csv';
a.click(); // 這里偷個懶,直接用click模擬
}
</script>
3.1.3. 解決CSV亂碼問題
雖然我們用的是UTF-8編碼,下載后你會發現,用文本編輯器打開沒問題,但是用Excel打開亂碼:
別急,原因就是少了一個\ufeffBOM頭,改成這樣就沒問題了:
<button onclick="test()">下載CSV</button>
<script>
function test()
{
var csv = '姓名,期中成績,期末成績\n張三,58,95\n李四,98,74';
var a = document.createElement('a');
a.href = 'data:text/txt;charset=utf-8,\ufeff'+encodeURIComponent(csv);
a.download = '測試.csv';
a.click(); // 這里偷個懶,直接用click模擬
}
</script>
3.1.4. 繼續解決下載文件名的問題
大部分瀏覽器可能都沒啥問題,但是一些比較老的Chrome可能下載的時候指定的download就是不生效,此時可以用blob來解決:
var csv = '姓名,期中成績,期末成績\n張三,58,95\n李四,98,74';
var blob = new Blob(['\ufeff' + data], {type: 'text/csv,charset=UTF-8'});
openDownloadDialog(blob, '測試.csv');
建議一般情況下都用這種方法,穩妥一點。
3.1.5. 最后總結
不考慮兼容性的保存CSV方法:
/**
* 保存CSV文件
* @params csv csv文件內容
* @params saveName 保存的文件名
*/
function saveCSV(csv, saveName)
{
var a = document.createElement('a');
a.href = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(csv);
a.download = saveName;
a.click();
}
考慮兼容性的保存CSV方法:
/**
* 保存CSV文件
* @params csv csv文件內容
* @params saveName 保存的文件名
*/
function saveCSV(csv, saveName)
{
var blob = new Blob(['\ufeff' + csv], {type: 'text/csv,charset=UTF-8'});
openDownloadDialog(blob, saveName);
}
3.2. JS實現純文本的下載保存
掌握了csv,再去下載純文本基本上就沒啥問題了,就是換一下文件類型而已:
var csv = '你好,我是小茗同學!\n測試換行!';
var blob = new Blob([data], {type: 'text/txt,charset=UTF-8'});
openDownloadDialog(blob, '測試.csv');
3.3. JS實現圖片的下載保存
網頁上一般要保存圖片都是從canvas里面拿到的圖片數據,通過toDataURL轉換為base64數據:
/**
* 將某個canvas保存為圖片
* @param canvasObj canvas對象
* @param saveName 保存的名稱
* @param type 保存的圖片格式,如 image/png
* @param quality 圖片質量,可選0-1
*/
function saveImage(canvasObj, saveName, type, quality)
{
if(!canvasObj) return;
type = type || 'image/png';
quality = quality || 0.92;
var url = canvasObj.toDataURL(type, quality).replace(/image\/.*?;/, 'image/octet-stream;');
openDownloadDialog(url, saveName);
}
擴展
關于文件保存,不嫌麻煩的話,GitHub上面有個比較出名的庫:https://github.com/eligrey/FileSaver.js/
demo:https://eligrey.com/demos/FileSaver.js/
以上所述是小編給大家介紹的JS實現彈出下載對話框及常見文件類型的下載,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。