您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
以下通過3個知識點給大家講解了上拉加載和下拉刷新的Fragment實現的方法,在對每個知識點介紹了一下用法。
1.效果預覽
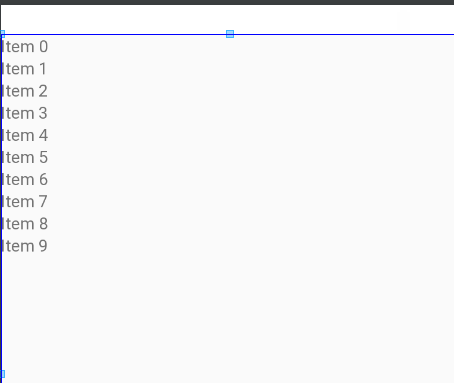
1.1.這個首頁就是一個Fragment碎片,本文講述的就是這個碎片的搭建方式。

下拉會有一個旋轉的刷新圈,上拉會刷新數據。
1.2.整體結構
首先底層的是BaseFragment
然后RefreshRecyclerFragment繼承了BaseFragment
然后SimpleRefreshRecycleFragment繼承了RefreshRecyclerFragment
所以應用類的話只要繼承SimpleRefreshRecycleFragment就可以了。
2.最基礎的BaseFragment
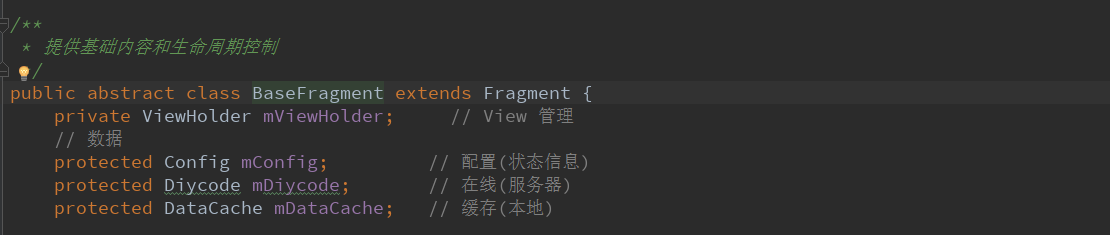
2.1.首先看一下有哪些成員變量

ViewHolder用作View管理
Config用作配置狀態信息
Diycode是本項目的一個在線服務器
DataCache是一個緩沖器
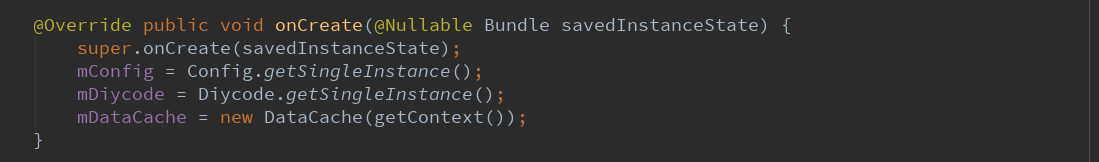
2.2.onCreate函數,完成初始化

Config是獲取單例。
Diycode也是獲取單例。
DataCache是新建一個類。
2.3.定義獲取布局id的抽象函數

繼承者中就要實現這個函數了。
2.4.獲得本類中的ViewHolder

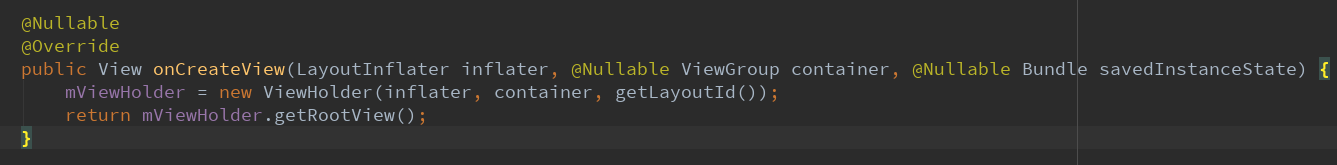
2.5.實現onCreateView

新建的ViewHolder其實已經用了一個getLayoutId()方法,這里調用的是本類的抽象函數。
然后返回的是一個View。
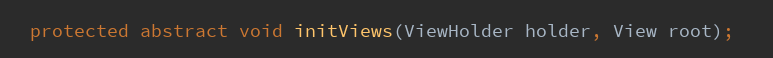
2.6.實現抽象函數initViews

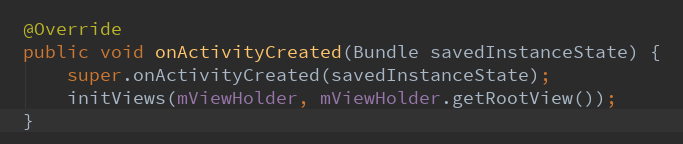
2.7.復寫onActivityCreated

實現了間接調用抽象函數。
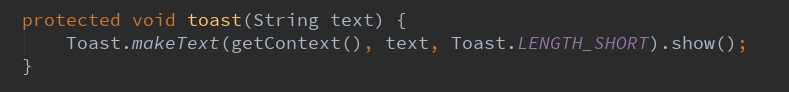
2.8.提示函數toast

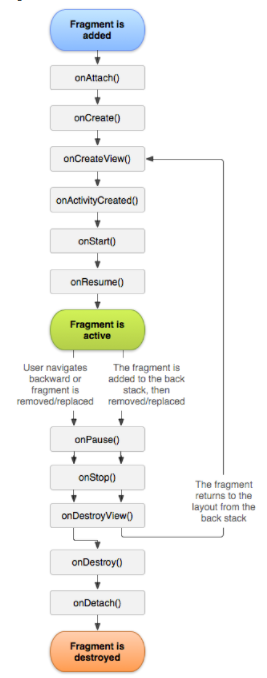
2.9.來一張Fragment的生命周期

所以這里的執行順序是:
onCreate==>onCreateView==>onActivityCreate
onCreate作用:初始化配置和Diycode單例和數據緩存器新建。
onCreateView作用:得到ViewHolder。
onActivityCreate作用:實現一個抽象函數initViews,用來給基類來實現。
3.具有下拉刷新和上拉加載的Fragment
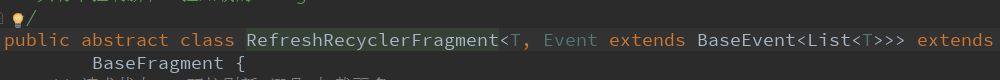
3.1.繼承方式

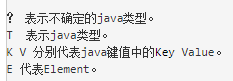
名稱:RefreshRecyclerFragment<T,Event extends BaseEvent<List<T>>>

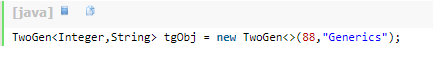
一個類中有兩個參數,像這樣

所以本類構造函數也需要兩個參數,一個是T,一個是繼承BaseEvent<List<T>>的類
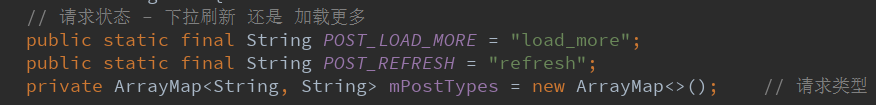
3.2.請求狀態

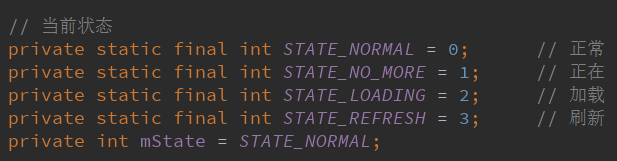
3.3.當前狀態

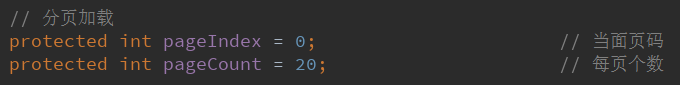
3.4.分頁加載

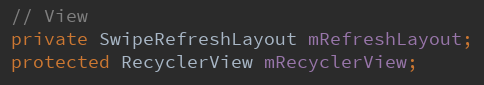
3.5.視圖

SwipeRefreshLayout==>旋轉的加載圈
RecyclerView==>ListView類型的,列表
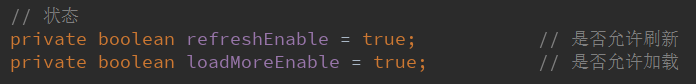
3.6.狀態

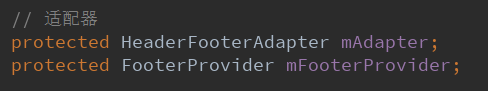
3.7.適配器

HeaderFooterAdapter:帶有頭部和底部的適配器
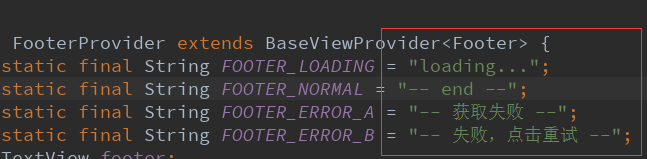
FooterProvider:底部的內容提供器

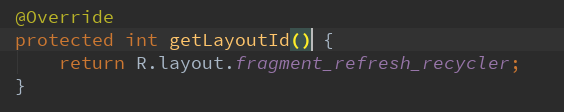
3.8.實現BaseFragment的getLayoutId方法

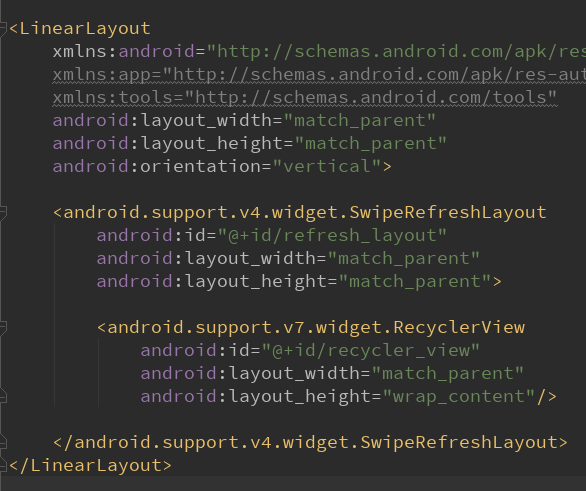
3.9.fragment_refresh_recycler.xml

實際上是這個東西

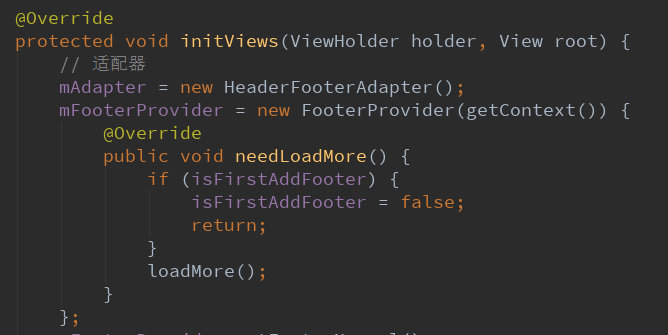
3.10.初始化視圖

在BaseFragment中執行最后面的一個函數。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。