您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信小程序可謂是9月21號之后最火的一個名詞了,一經出現真是轟炸了整個開發人員,當然很多App開發人員有了一個擔心,微信小程序的到來會不會讓移動端App顛覆,讓移動端的程序員失業,身為一個Android開發者我是不相信的,即使有,那也是需要個一兩年的過度和打磨才能實現的吧。
不管微信小程序是否能顛覆當今的移動開發格局,我們都要積極向上的心態去接收,去學習。不排斥新技術,所以,心動不如行動,趕緊先搭建一個微信小程序開發工具。那么接下來就讓我們來開始學習列表的上拉加載和下拉刷新的實現吧(通過聚合數據平臺獲取微信新聞)。
1.介紹幾個組件
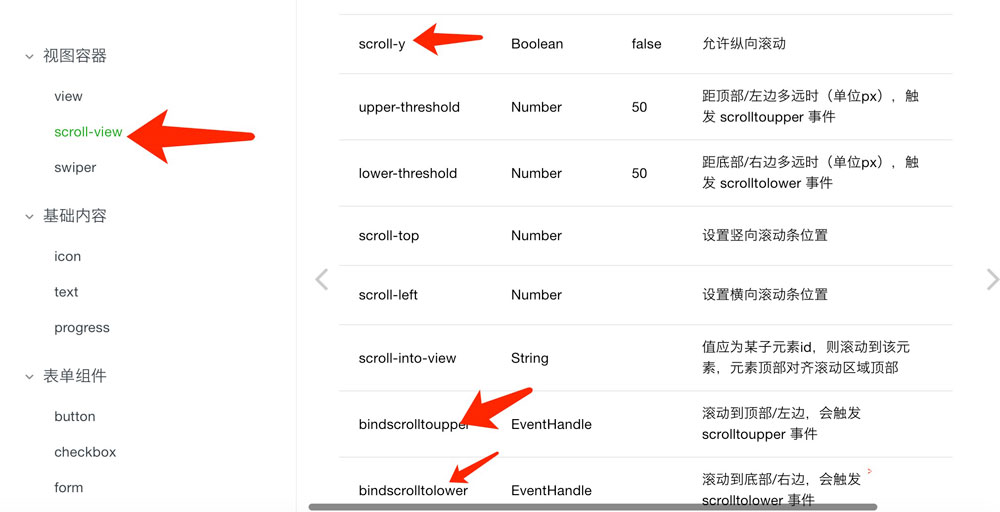
1.1 scroll-view 組件

注意:使用豎向滾動時,需要給一個固定高度,通過 WXSS 設置 height。
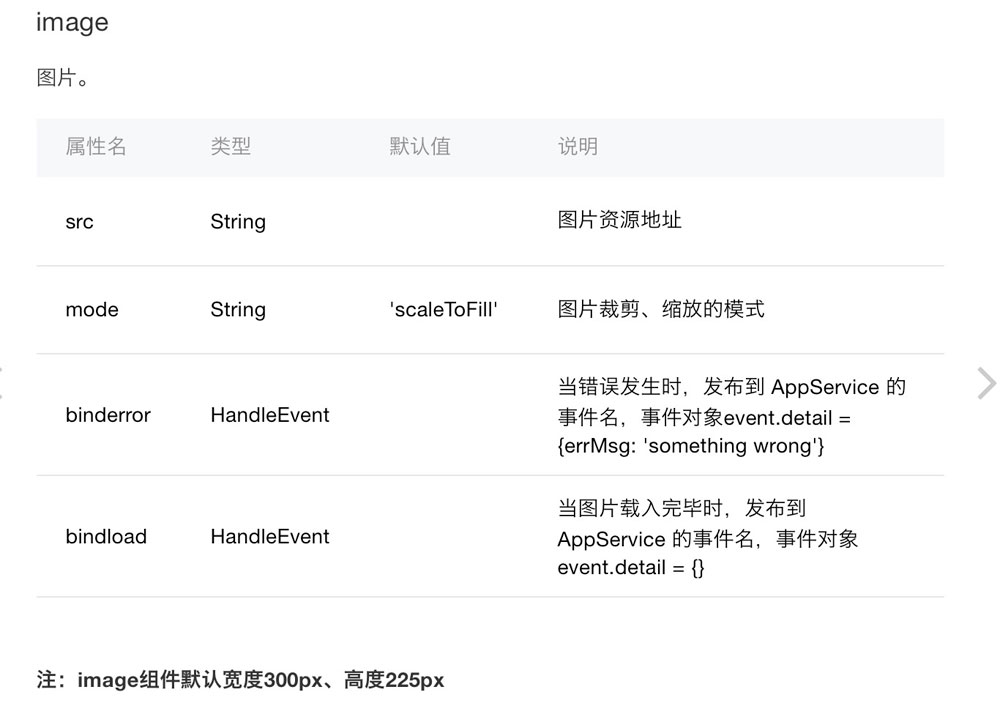
1.2 image組件

注意:mode有12種模式,其中3種是縮放模式,9種是裁剪模式。
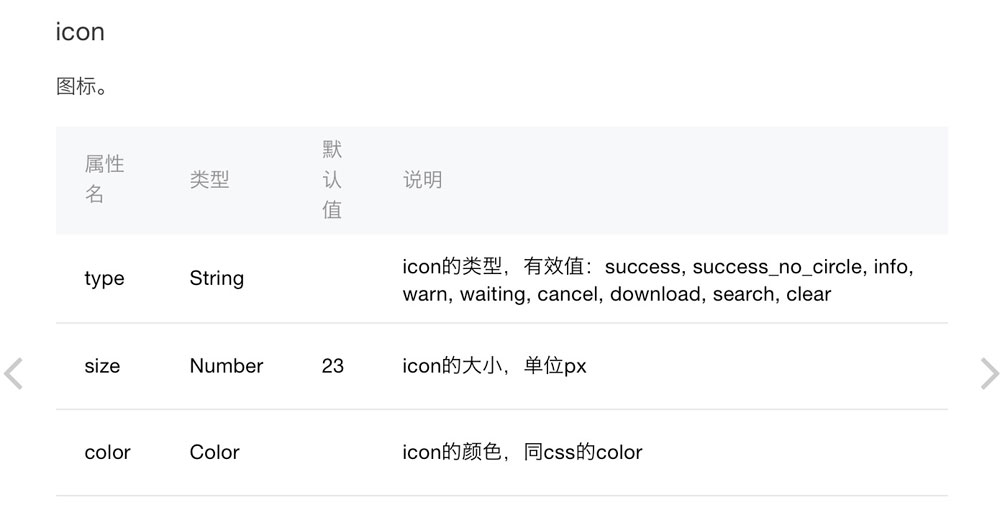
1.3 Icon組件

iconType: [ ‘success', ‘info', ‘warn', ‘waiting', ‘safe_success', ‘safe_warn', ‘success_circle', ‘success_no_circle', ‘waiting_circle', ‘circle', ‘download', ‘info_circle', ‘cancel', ‘search', ‘clear' ]
2.列表的上拉加載和下拉刷新的實現
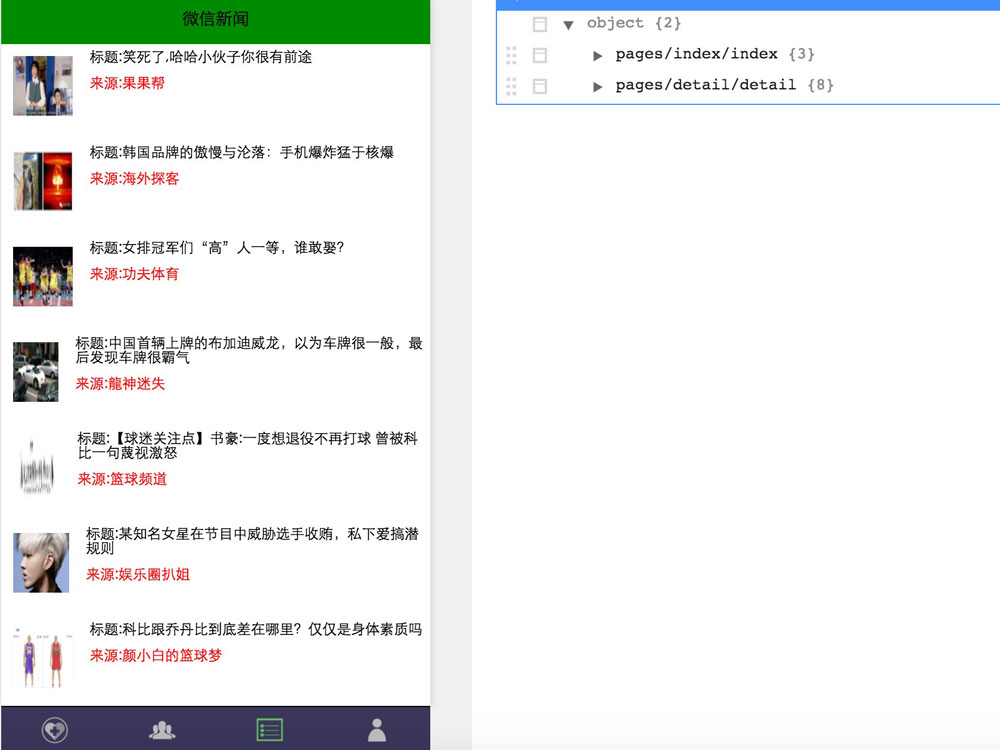
2.1先來張效果圖

2.2邏輯很簡單,直接上代碼
2.2.1 detail.wxml 布局文件
<loading hidden="{{hidden}}" bindchange="loadingChange">
加載中...
</loading>
<scroll-view scroll-y="true" bindscrolltolower="loadMore" bindscrolltoupper="refesh">
<view wx:if="{{hasRefesh}}" >
<icon type="waiting" size="45"/><text>刷新中...</text></view>
<view wx:else ><text></text></view>
<view class="lll" wx:for="{{list}}" wx:for-item="item" bindtap="bindViewTap"
data-title="{{item.title}}" >
<image src="{{item.firstImg}}" ></image>
<view class="eee" >
<view > 標題:{{item.title}}</view>
<view > 來源:{{item.source}}</view>
</view>
</view>
<view class="tips1">
<view wx:if="{{hasMore}}" >
<icon type="waiting" size="45"/><text>玩命的加載中...</text></view>
<view wx:else><text>沒有更多內容了</text></view>
</view>
</scroll-view>
2.2.1 detail.js邏輯代碼文件
var network_util = require('../../utils/network_util.js');
var json_util = require('../../utils/json_util.js');
Page({
data:{
// text:"這是一個頁面"
list:[],
dd:'',
hidden:false,
page: 1,
size: 20,
hasMore:true,
hasRefesh:false
},
onLoad:function(options){
var that = this;
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
});
},function(res){
console.log(res);
});
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
},
//點擊事件處理
bindViewTap: function(e) {
console.log(e.currentTarget.dataset.title);
},
//加載更多
loadMore: function(e) {
var that = this;
that.setData({
hasRefesh:true,});
if (!this.data.hasMore) return
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno='+(++that.data.page)+'&ps=10';
network_util._get(url,
function(res){
that.setData({
list: that.data.list.concat(res.data.result.list),
hidden: true,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
//刷新處理
refesh: function(e) {
var that = this;
that.setData({
hasRefesh:true,
});
var url = 'http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10';
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
page:1,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
})
最后的效果:

關于新聞的詳情實現,后面在實現
代碼地址:http://xiazai.jb51.net/201703/yuanma/WeiXinProject-master_jb51.rar
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。