溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
移動端開發,處理列表翻頁和數據的時候,下拉刷新和上拉加載應用的比較廣泛,今天給大家推薦一個vue的插件,vueScroll,首先上圖:

話不多說,上代碼了:
一、引入并使用VueScroll
import VueScroller from 'vue-scroller'; Vue.use(VueScroller)
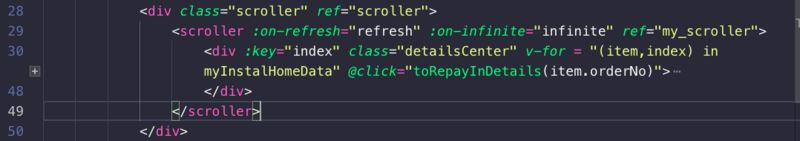
二、在html或者.vue組件里面使用

三、在js文件里面操作插件
首先在在methods里面寫上方法

在data里面實現申明好 isLoading = true;
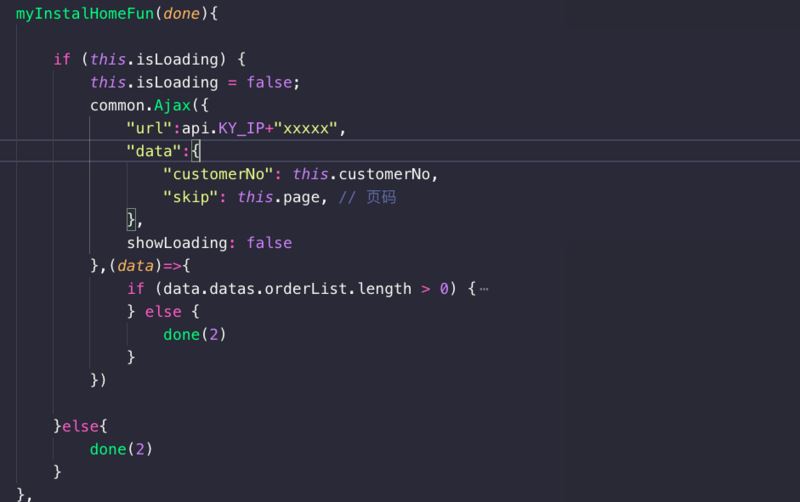
然后繼續在methods里面寫上刷新和加載的方法:
refresh(done) {
let timer = null;
this.page = 1;
clearTimeout(timer);
timer = setTimeout(() => {
this.myInstalHomeFun(done);
}, 500);
},
infinite(done) {
let timer = null;
clearTimeout(timer);
timer = setTimeout(() => {
this.myInstalHomeFun(done);
}, 500);
}
到這里就可以實現效果了,但是但是 有幾個細節我必須提一下:
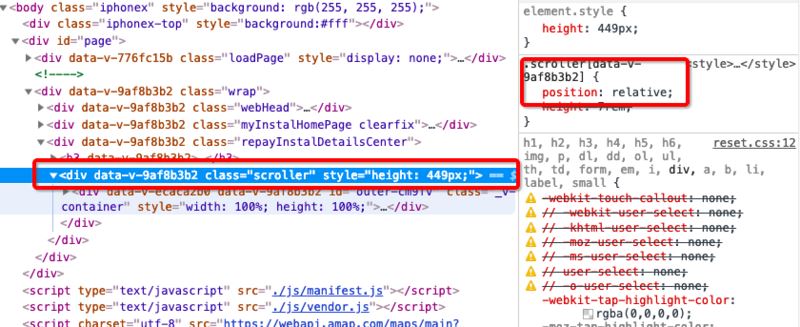
(1)高度的問題,這個插件需要給外層的scroller 設置高度,所以要注意,我這里是這樣操作的:
methods: {
// 獲取高度
getHeight(){
let bodyHeight = document.documentElement.clientHeight;
let scroller = this.$refs.scroller;
let scrollerTop = scroller.getBoundingClientRect().top;
scroller.style.height = (bodyHeight-scrollerTop)+"px";
},
}
并且在mounted里面調用這個方法,這樣就可以把高度設置好,并且在任何位置都可以放置了
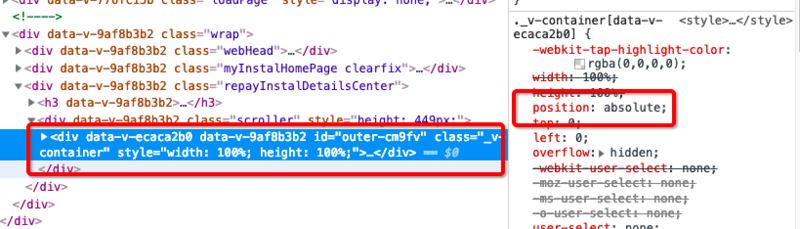
(2)vueScoller 內部的結構是絕對定位,所以一定要給外層設置好相對定位;


這樣就可以解覺定位引起的位置跑偏的問題了。
參考文檔:https://vuescrolljs.yvescoding.org
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。