您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹RecyclerView如何設置背景圖片長寬一樣,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
使用RecyclerView的過程中,由于設置了LayoutManager的關系,控件(的background)往往不能通過指定長寬為match_parent、wrap_content來實現長寬大小相同。
面對的問題:
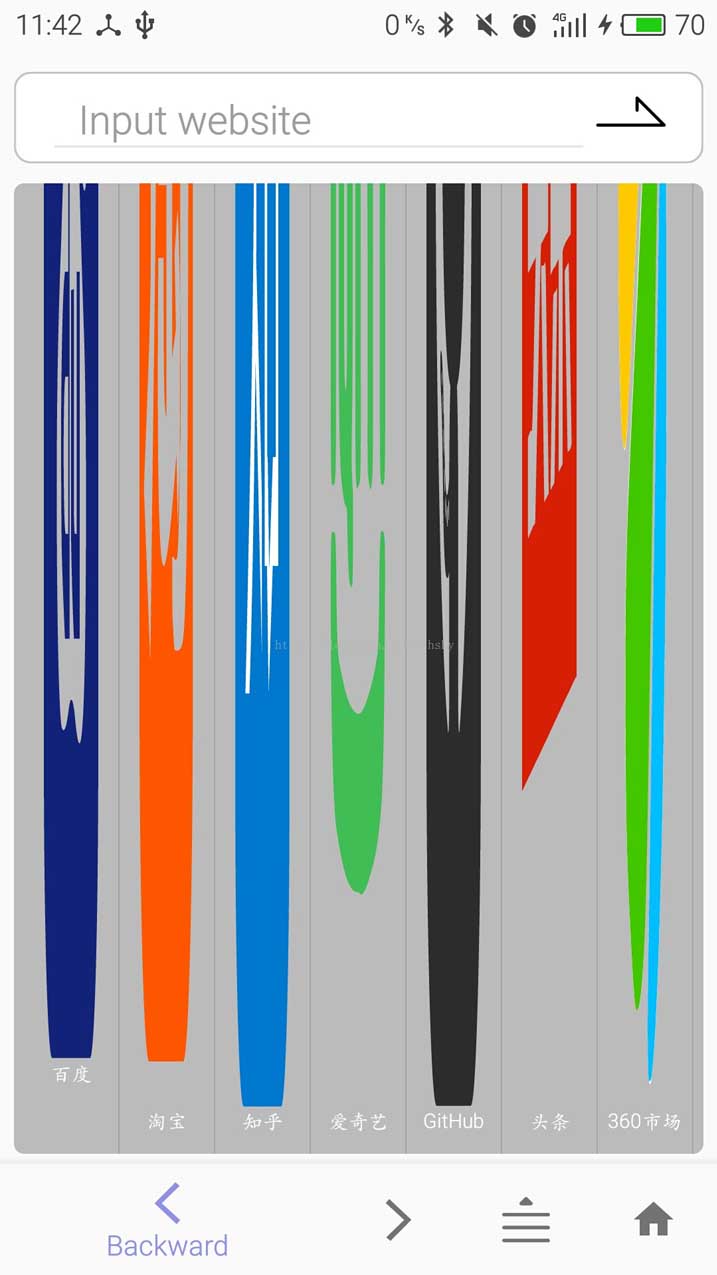
以指定GridLayout(Horizental)布局為例:控件的實際寬度受制于一行分割為幾列,粗略來說 寬度 = RecyclerView寬度 ÷ 列數 由于這個過程是運行時確定的,長度預先并不知道寬度的確切值,這會造成長寬不匹配的現象(如圖)

圖中logo的寬度嚴格限制在GridLayout的每一小格的寬度范圍內,長度(在沒有父控件的限制下)為初始值。
這里的初始值有兩個含義:
①在layout布局文件中指定了長度為“xxdp”等確定值。
②長度指定為“wrap_content” —— 當背景為矢量圖,長度為對應drawable文件中確定的android:height ;當背景為點陣圖,長度為該圖分辨率的寬度。
這就使得我們看到的實際效果不是拉成了瘦瘦高高的長竹竿,就是壓縮成了矮矮胖胖的矮冬瓜。
我們當然可以在調試時得到控件寬度,再指定其為logo的長度。這樣在調試機器上看起來確實長寬相等了,但這真的解決了根本問題嗎?
我們的軟件要運行在多種分辨率的屏幕下,死板的規定長度必然使得在部分機型下長寬失衡。
因此解決這個問題治標治本的手段在于根據logo的實際寬度來確定長度,令height = width。
怎么求寬度?
接下來就是如何獲取width的問題了。
根據上面的公式 寬度 = recyclerView的寬度 ÷ 列數且recyclerView寬度 = gridLayoutManager.getWidth();列數 = gridLayoutManage.getSpanCount();
我們可以輕松獲得width = gridLayoutManager.getWidth()/gridLayoutManage.getSpanCount();
當然,為了得到gridLayoutManager實例,我們需要將它作為RecyclerAdapter構造方法中的參數傳入:
public RecyclerSysWebAdapter(Context context, ArrayList<IndexItem> list, OnItemClickListener listener,GridLayoutManager glm) {
this.list = list;
this.context = context;
this.listener = listener;
this.glm = glm;
}recyclerView調用方代碼如下:
GridLayoutManager glm_sys = new GridLayoutManager(getContext(),7);//分為7列 recycler_sys.setLayoutManager(glm_sys); //設置布局管理器 recycler_sys.setAdapter(new RecyclerSysWebAdapter(getContext(),item_list_sys,onItemClickListener_sys,glm_sys));
接下來就是在RecyclerAdapter中指定logo的長度為該值就行啦:
public void onBindViewHolder(SysWebHolder holder, final int position) {
...//這里省略處理獲取button實例的代碼
ViewGroup.LayoutParams parm = holder.button_img.getLayoutParams(); //獲取button背景的LayoutParams實例
parm.height = glm.getWidth()/glm.getSpanCount()
- holder.button_img.getPaddingLeft();
}在這里順便提一下LayoutParams類。該類通過指定width \ height 向父布局說明自己想要的尺寸信息,父布局將根據該信息盡可能滿足它。
好了,這樣一來我們成功的使得logo長寬相等嘍!
還有一件事
你以為這樣就結束了?是不是還忘了點什么?
我們來看一下上述設置的實際效果:

哎哎哎!雖然效果有改善,怎么還是長方形的?!
靜下心仔細想一下,我們獲取的寬度真的是logo的寬度嗎?

剛才算出來的值怎么看都像是①號距離啊喂!
我們在設計布局時為了美觀往往需要對控件設置 margin 及padding 讓彼此間保持一定的距離。我們在獲取寬度時當然也要考慮到這個因素了!
獲取margin的具體值代碼如下:
ViewGroup.LayoutParams parm = holder.button_img.getLayoutParams(); ((ViewGroup.MarginLayoutParams)parm).leftMargin;
我們需要顯式地將 layoutParams 實例轉換為 MarginLayoutParams方能獲取作為成員變量margin值。
這里獲取margin值參考自這篇文章:http://blog.csdn.net/yunxiaoxiaoyun/article/details/22314407點擊打開鏈接
獲取padding代碼如下(默認paddingLeft == paddingRight):
button.getPaddingLeft();
綜合起來代碼如下:
public void onBindViewHolder(SysWebHolder holder, final int position) {
...//省略獲取button實例的代碼
ViewGroup.LayoutParams parm = holder.button_img.getLayoutParams();
parm.height = glm.getWidth()/glm.getSpanCount()
- 2*holder.button_img.getPaddingLeft() - 2*((ViewGroup.MarginLayoutParams)parm).leftMargin;//margin為什么要乘以2留給你們思考一下
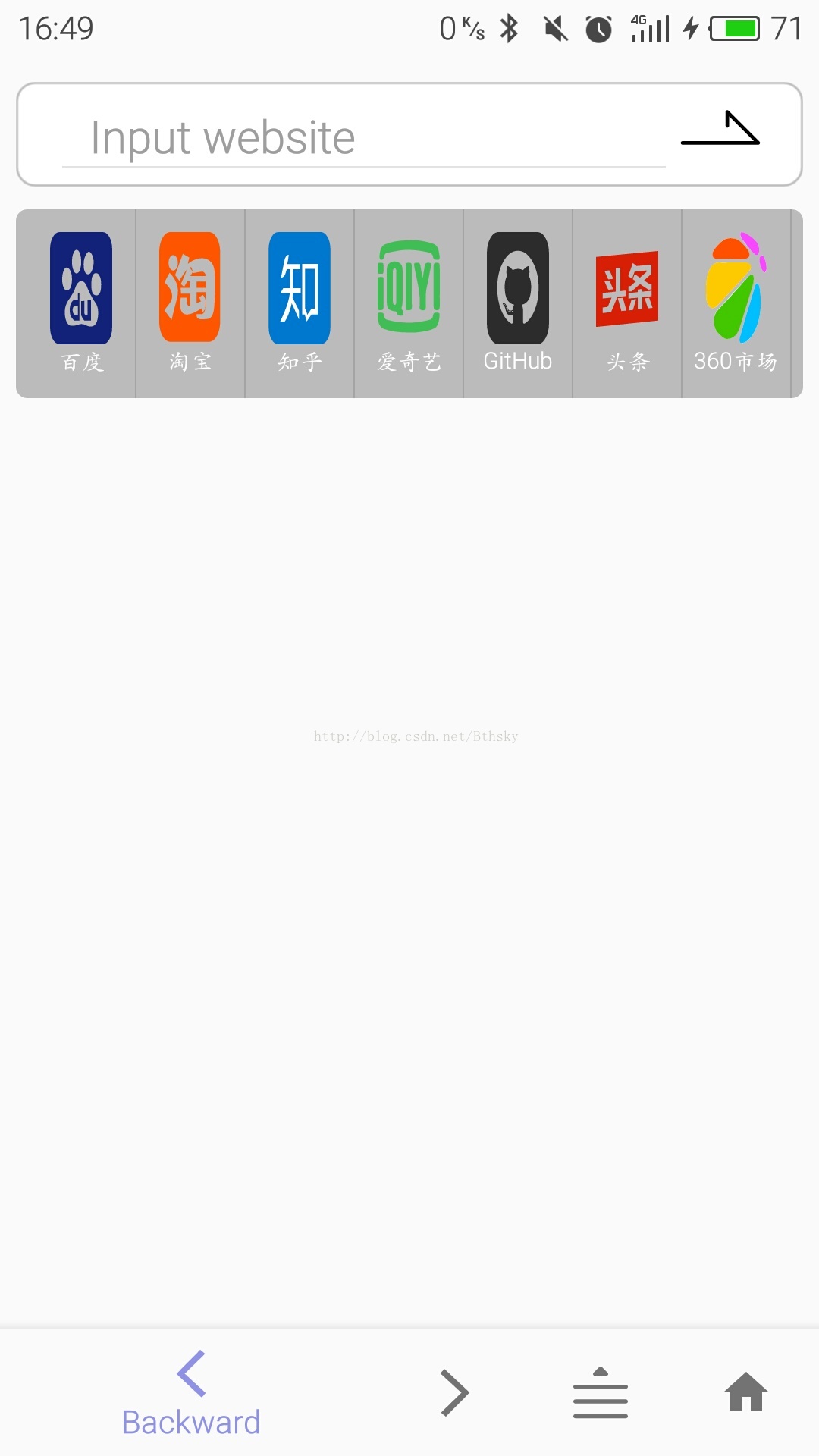
}現在問題徹底解決啦!我們觀察一下結果:

PS:差點忘了說,必須要注意的!
recycler_sys = act.findViewById(R.id.recycler_sys_website); GridLayoutManager glm_sys = new GridLayoutManager(getContext(),sys_column); recycler_sys.setLayoutManager(glm_sys); recycler_sys.setAdapter(new RecyclerSysWebAdapter(getContext() ,item_list_sys,onItemClickListener_sys,glm_sys));
請注意我的調用順序為在setLayoutManager()之后再調用setAdapter()。
若調換兩語句順序會導致設置的長度失效!
具體機理未深究,我猜測原因在于setLayoutManager()的過程中會再次測量并確定各控件的長寬,覆蓋之前的設置。
以上是“RecyclerView如何設置背景圖片長寬一樣”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。