您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
創建項目
使用IDEA創建一個spring-boot項目,依賴選上 web, validation, freemarker 即可
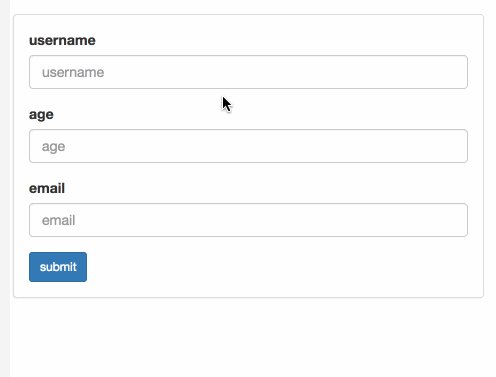
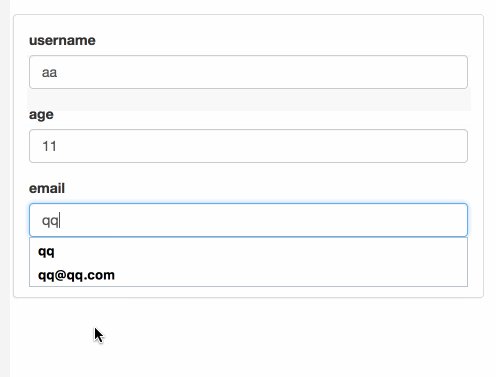
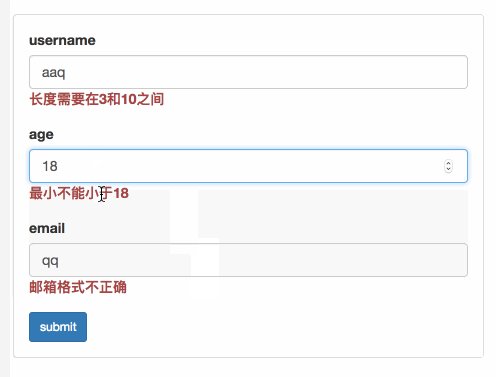
先看看效果

創建實體類
創建并加上注解,代碼如下
public class Person implements Serializable {
@NotNull
@Length(min = 3, max = 10) // username長度在3-10之間
private String username;
@NotNull
@Min(18) // 年齡最小要18歲
private Integer age;
@NotNull
// 使用正則來驗證字段,message: 設置驗證失敗的信息
@Pattern(regexp = "[\\w-\\.]+@([\\w-]+\\.)+[a-z]{2,3}", message = "郵箱格式不正確")
private String email;
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
配置controller
代碼:
@Controller
public class WebController extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
//添加一個路由并設置頁面名字
registry.addViewController("/results").setViewName("results");
}
@GetMapping("/")
public String showForm(Person person) {
return "form";
}
@PostMapping("/")
public String checkPersonInfo(@Valid Person person, BindingResult bindingResult, RedirectAttributes redirectAttributes) {
// 使用BindingResult來驗證表單數據的正確性
if (bindingResult.hasErrors()) {
// 將提交的表單內容原封不動的返回到頁面再展示出來
redirectAttributes.addFlashAttribute("person", person);
return "form";
}
return "redirect:/results";
}
}
注:不要忘了 @Valid 注解
表單頁面
表單頁面里用到了spring標簽來取驗證失敗的數據,在spring-boot里想用spring標簽可以將 spring.ftl 文件在放在 resources 里面,然后在 application.yml 里添加上如下配置即可
spring.ftl 文件路徑: org.springframework.web.servlet.view.freemarker.spring.ftl
spring: freemarker: settings: auto_import: /spring.ftl as spring
表單頁面代碼
<form action="/" method="post">
<div class="form-group">
<label for="username">username</label>
<@spring.bind "person.username"/>
<input type="text" id="username" name="username" value="${person.username!}" class="form-control"
placeholder="username"/>
<span class="text-danger"><@spring.showErrors ""/></span>
</div>
<div class="form-group">
<label for="age">age</label>
<@spring.bind "person.age"/>
<input type="number" id="age" name="age" value="${person.age!}" class="form-control" placeholder="age"/>
<span class="text-danger"><@spring.showErrors ""/></span>
</div>
<div class="form-group">
<label for="email">email</label>
<@spring.bind "person.email"/>
<input type="text" id="email" name="email" value="${person.email!}" class="form-control"
placeholder="email"/>
<span class="text-danger"><@spring.showErrors ""/></span>
</div>
<input type="submit" value="submit" class="btn btn-sm btn-primary"/>
</form>
注:一定要先使用 <@spring.bind "person.username"/> 將字段綁定好,下面再使用 <@spring.showErrors ""/> 來取出來錯誤信息
參考
https://spring.io/guides/gs/validating-form-input/
總結
以上所述是小編給大家介紹的spring boot里增加表單驗證hibernate-validator并在freemarker模板里顯示錯誤信息(推薦),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。