您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用命令行搭建單頁面應用
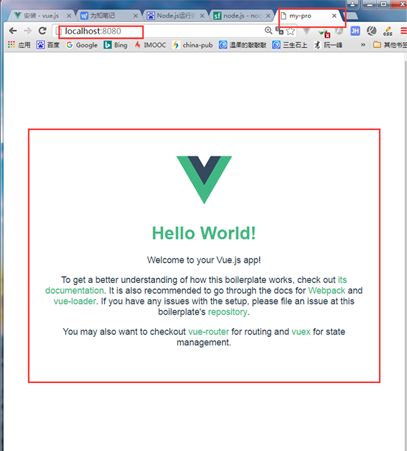
我們來看一下最后完成的效果:

大綱
1. 下載 node, git, npm
2. 使用命令行安裝一個項目
一、 下載工具
node, git 的下載大家可以去官網自行下載就可以了。
下面說一說安裝 npm,npm 是在以上兩個都安裝的情況下才可以的。
國內直接 git npm 非常慢,所以我們到 taobao 的 npm 鏡像下面去下載安裝 鏡像地址>>

打開安裝好的 git bash

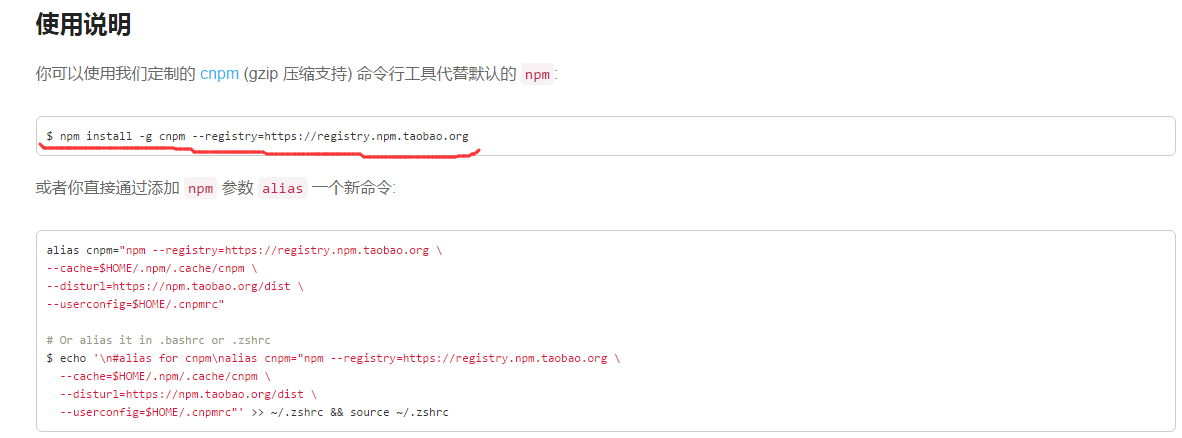
1 . 在 Git Bash 輸入鏡像的地址:

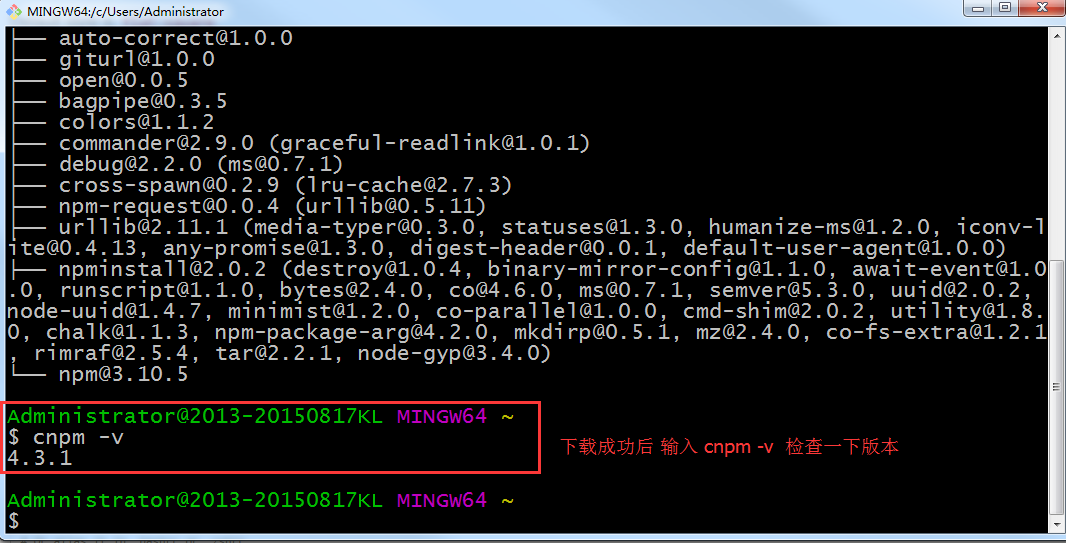
下載成功后,輸入 cnpm -v 看看是否安裝成功了

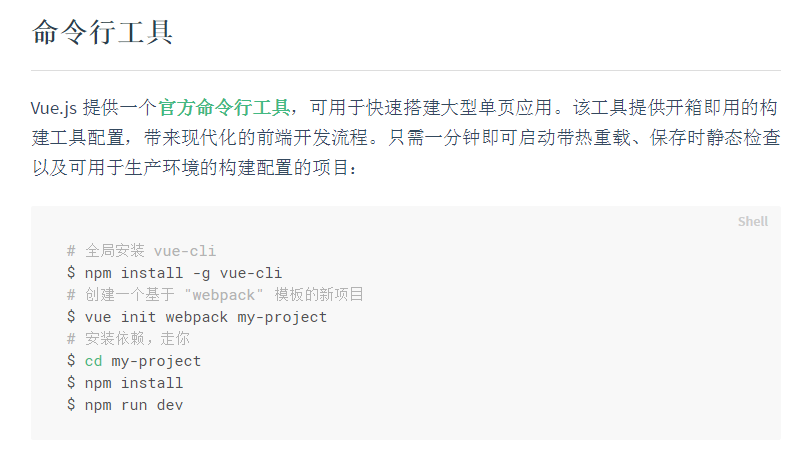
2 . 安裝好 npm 下面就好辦了,我們回到 Vue 官方網站看使用命令行安裝步驟: 猛戳回到官網>>

按照上面的步驟進行安裝:( 以上只要是 npm 的都要改成 cnpm )
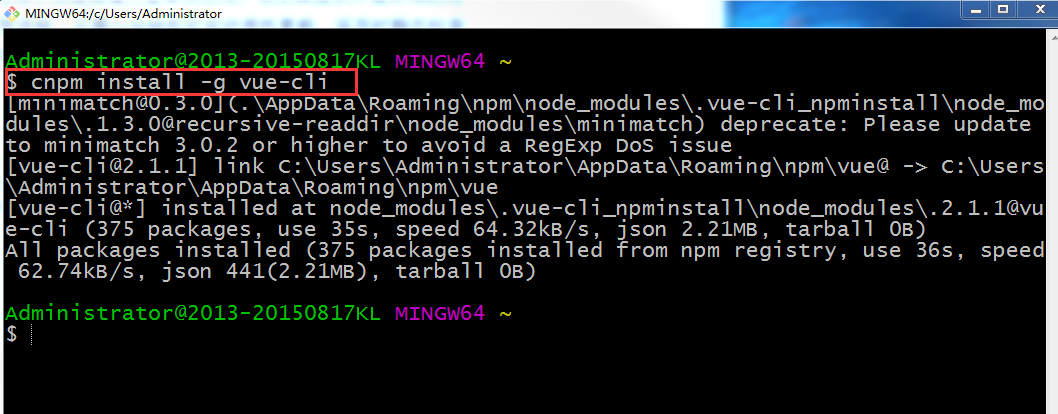
1. 全局安裝 vue-cli $ cnpm install -g vue-cli

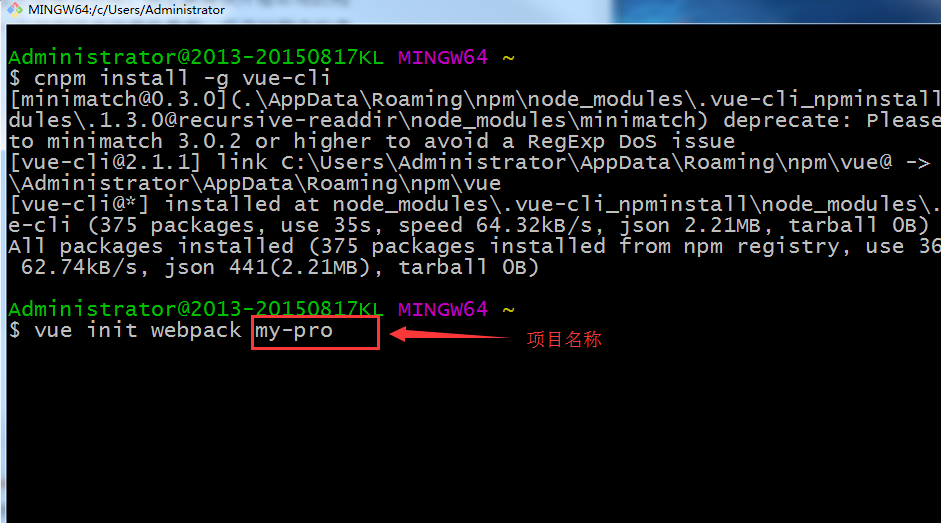
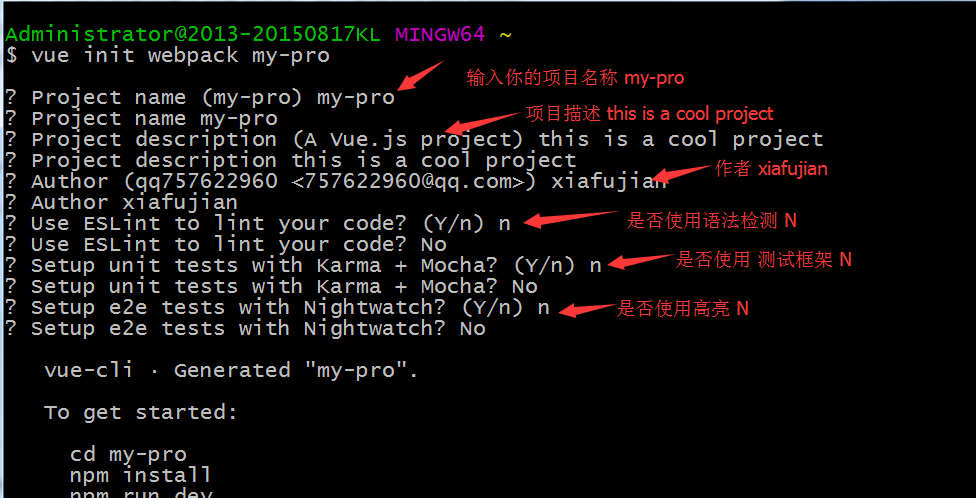
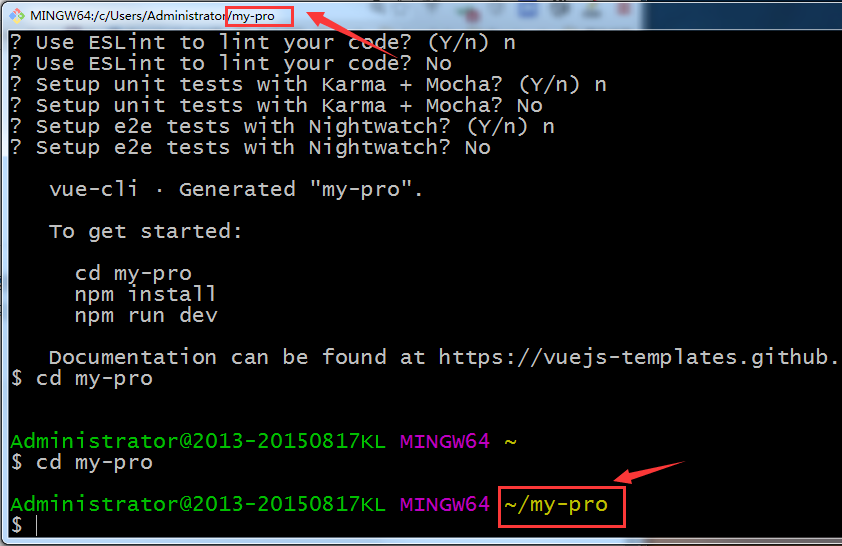
2. 創建一個基于 " webpack "的模板的項目 $ vue init webpack my-pro

接下來會有一系列的問題:

3. 安裝依賴 $ cd my-pro 切換到剛才創建的 my-pro 目錄下面

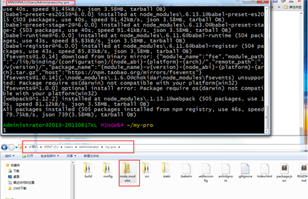
4. 輸入 $ cnpm install 下載依賴 node_module 模塊 可以在目錄下面看到 node 依賴模塊已經下載好了。

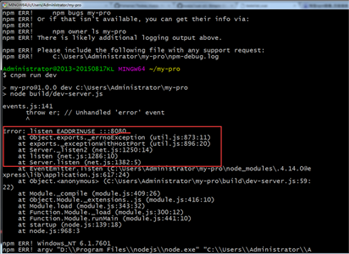
5. 到了最后一步了:輸入 cnpm run dev
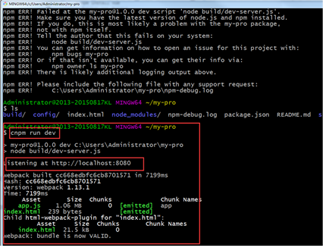
由于我一開始創建過一個項目,node 的 8080 端口被占用了,所以下面就報錯了,如圖:

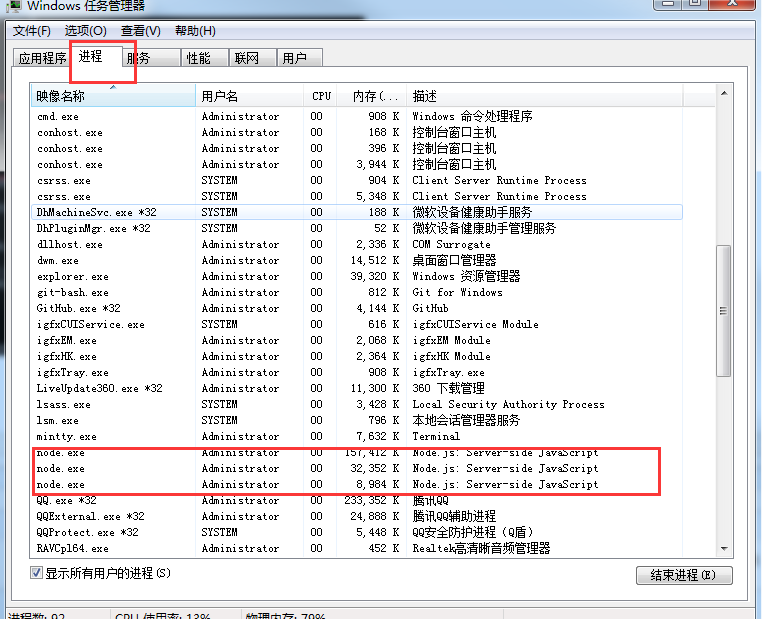
一個簡單粗暴的方法就是關閉當前的 node 進程:

最最最最最最最最最最最最最最最最最最最最最最最最最最最后一步:

下面我們打開 http://localhost:8080 看看吧。終于成功了!!!

PS: 記錄一些命令
1. $ cnpm install --global vue-cli
2. $ vue init webpack-simple demo
3. $ cd demo/
4. $ cnpm install
5. $ npm run dev
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。