您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android中怎么使用RecyclerView滾動控件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
RecyclerView的使用比ListView的使用是比較復雜的,ListView的使用是五個步驟,而我們的RecyclerView的使用有7個步驟,分別為:
1.在當前項目的build.gradle中的dependencies閉包中加入compile ‘com.android.support.recyclerview-v7:xx.x.x'(x是當前最新版本)
2.布局加入RecyclerView控件以及創建子項布局和適配器類。
3.創建適配器
4.定義數據源
5.通過findViewById找RecylerView列表控件
6.通過setLayoutManager()為RecylerView設置布局管理器
7.通過setAdapter()設置適配器**
下面我們就利用代碼或圖片一一的細說每個步驟:
**第一步:在當前項目的build.gradle中的dependencies閉包中加入compile ‘com.android.support.recyclerview-v7:xx.x.x'(x是當前最新版本)。
因為Android將RecyclerView定義在support庫中,想要使用該控件就必須要添加相應的依賴庫才可以的。所以就有了第一步的操作。咱們這里介紹兩種添加庫依賴的方法:**
1.直接在文件中手動添加,步驟也是用手動添加:

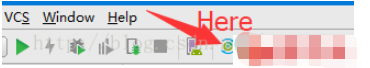
添加完成后記得保存,然后點擊以下Sync Now進行同步。 什么?什么?Sync Now不知道在哪里?0.0

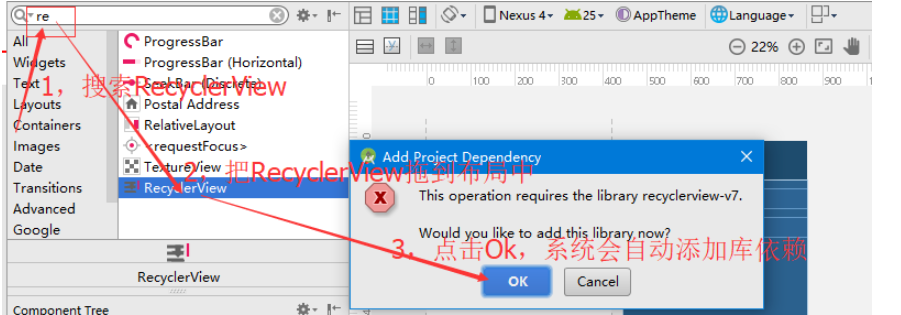
2.打開布局文件:


當系統添加完的時候,你會發現布局界面還是沒有任何東西,別著急!這時候你在次在選項欄中拖取RecyclerView控件到布局,你會發現出現以下界面,證明添加庫依賴成功,可以使用RecyclerView控件:

相對第一種方法,第二種方法是比較便捷的,可以不需要手動輸入和知道當前版本,較少了出錯率。
第二步:布局加入RecyclerView控件以及創建子項布局和適配器類。其實第一步咋們已經說過了,直接拖取控件到布局界面就行了。
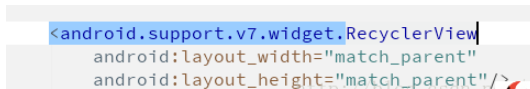
- 那我們就去布局代碼看看,你會在布局代碼中發現如下代碼片段:

小伙伴們,發現其中的特點沒有?對的,就是RecyclerView怎么跟咱們的Button、TextView等控件的頭部標簽寫法不一樣的啊?那是因為RecyclerView 并不是內置在系統SDK當中,所以需要把完整的包路徑名android.support.v7.widget.RecyclerView寫出來)。
注:直接拖取是沒有生成ID的,這里需要我們手動添加,如果是手動添加RecyclerView的小伙伴們記得要把完成包名路徑寫出來。
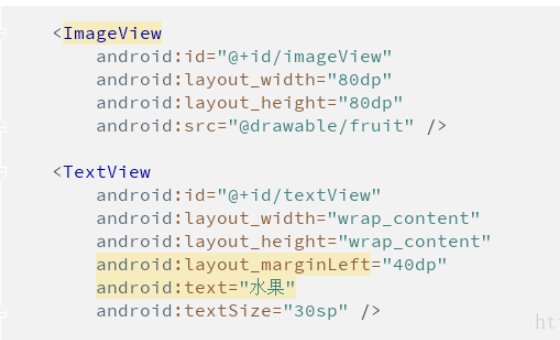
在布局文件中我們需要創建一個RecyclerView的子項布局,代碼如下:

實現的預覽效果,我們在這里讓界面實現左邊是圖片,右邊是文字:

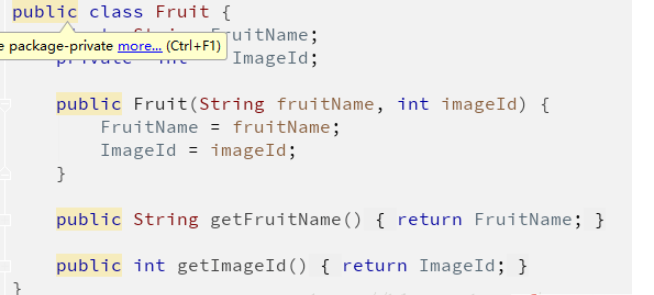
咱們創建一個Fruit實體類,并添加構造器和重寫get()方法:

最后創建一個FruitAdapter適配器的類,讓適配器繼承RecyclerView.Adapter,并將泛型指定為FruitAdapter.ViewHolder。其中,ViewHolder是我們FruitAdapter中定義的一個內部類。并重寫:onCreateViewHolder()、onBindViewHolder()、getItemCount()3個方法。全部代碼如下:
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {
//定義集合
private List<Fruit> mFruitList;
//利用構造器傳入數據
public FruitAdapter(List<Fruit> FruitList) {
this.mFruitList = FruitList;
}
//創建ViewHolder的實例
// ①onCreateViewHolder()用于創建ViewHolder實例,并把加載的布局傳入到構造函數
@Override
public FruitAdapet.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//由于ViewHolder構造器需要傳入子項布局View對象,因此需要實例化子項布局
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.activity_fruit, parent, false);
//創建ViewHolder對象
ViewHolder viewHolder = new ViewHolder(view);
//返回值
return viewHolder;
}
//②onBindViewHolder()用于對RecyclerView子項的數據進行賦值,會在每個子項被滾動到屏幕內的時候執行
@Override
public void onBindViewHolder(final FruitAdapet.ViewHolder holder, int position) {
//從集合中把水果對象拿出來
Fruit fruit = mFruitList.get(position);
//調用holder.ImageView對象設置圖片
holder.imageView.setImageResource(fruit.getImageId());
//調用holder.TextView對象設置文字
holder.textView.setText(fruit.getName());
}
//③getItemCount()用于知道RecyclerView有多少子項
@Override
public int getItemCount() {
return mFruitList.size();
}
//創建ViewHolder繼承RecyclerView.ViewHolder
class ViewHolder extends RecyclerView.ViewHolder {
ImageView imageView;
TextView textView;
//重寫ViewHolder
public ViewHolder(View itemView) {
super(itemView);
//通過View對象的findViewById方法獲取到子項布局的控件保存在成員變量當中
imageView = (ImageView) itemView.findViewById(R.id.imageView);
textView = (TextView) itemView.findViewById(R.id.textView);
}
}
}3.在MainActivity中定義數據源 4定義適配器
5.通過findViewById找RecylerView列表控件
6.通過setLayoutManager()為RecylerView設置布局管理器
7.創建適配器
8.通過setAdapter()設置適配器
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//第三步:定義數據源,單獨利用一個方法
fruitData();
//第四步:創建適配器
FruitAdapet adapet = new FruitAdapet(fruitList);
//第五步:找布局控件
RecyclerView recyclerView= (RecyclerView) findViewById(R.id.recyclerView);
//第六步:通過setLayoutManager()為RecylerView設置布局管理器
//設置為垂直方向
//水平方向的參數為:(this,LinearLayoutManager.HORIZONTAL, false);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this,
LinearLayoutManager.VERTICAL,false);
recyclerView.setLayoutManager(linearLayoutManager);
//第七步:設置適配器
recyclerView.setAdapter(adapet);
}
public void fruitData() {
//創建一個集合保存數據
fruitList = new ArrayList<>();
//圖片我就用了幾張,然后讓他循環變換而已,小伙伴可以自己增加各式的圖片
Fruit apple = new Fruit("蘋果", R.drawable.apple);
fruitList.add(apple);
Fruit banana = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit apple1 = new Fruit("蘋果", R.drawable.apple);
fruitList.add(apple);
Fruit banana1 = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit apple2 = new Fruit("蘋果", R.drawable.apple);
fruitList.add(apple);
Fruit banana2 = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit apple3 = new Fruit("蘋果", R.drawable.apple);
fruitList.add(apple);
Fruit banana3 = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit apple4 = new Fruit("蘋果", R.drawable.apple);
fruitList.add(apple);
Fruit banana4 = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
}
}好了,RecyclerView的基本代碼就這這樣的,大家僅供參考。
其實RecyclerView還有點擊事件的,我這里就沒有寫了。如果后期小伙伴們需要可以添加上去。
其實這個也是實現瀑布流效果的代碼,如果咱們想要實現瀑布流效果,只需要把子項布局設置為只顯示圖片(瀑布流需要使用大小不同的圖片才能看出更好的效果),并調整一下布局參數就行了的。在布局設置布局管理中設置如下代碼:
//第一個參數用于指定布局的列數 //第二個參數用于指定布局的排列方向 StaggeredGridLayoutManager layoutManager=new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL); recyclerView.setLayoutManager(layoutManager);
“Android中怎么使用RecyclerView滾動控件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。