您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、如果是閱讀型文本(例如一篇文章),不需要固定大小的,textSize可以使用sp;如果是展示型文本(例如按鈕中的文本),其大小受到限制的,textSize可以使用dp。
2、使用json用作網絡數據傳輸時,應該使用String字段取代int字段。
3、按照現在正常密度比(系統的densityDPI根據分辨率和屏幕尺寸為正常的120、160、240、320、480、640時)9:16的安卓機其尺寸為(360dp*540dp)。UI有時會根據iPhone機型使用750px*1334px作圖,而按照1dp=2px來算,其結果為(375dp*667dp)。這樣放置控件,寬度上會少15dp,高度上會少127dp,如果UI不做圖的話,可以根據美觀自行處理(通常不應在整個頁面的padding上修改尺寸,這個尺寸應該是一開始原型圖就規定好的全局樣式)。
4、使用GsonFormat插件生成實體類時,整個實體類應放在bean文件夾下。
5、使用Butterknife注解布局時,可以使用Android Butterknife Zelezny插件自動生成注解。
6、需要提交多個模塊代碼時,按模塊多次提交(也方便填寫提交信息)。
7、空頁面應該有空頁面圖片提示。
8、支付寶沙箱環境測試,需要在頁面啟動前添加這么一句代碼EnvUtils.setEnv(EnvUtils.EnvEnum.SANDBOX);
9、將字符串轉換成Bitmap類型
public static Bitmap stringtoBitmap(String string){
Bitmap bitmap=null;
try {
byte[]bitmapArray;
bitmapArray= Base64.decode(string, Base64.DEFAULT);
bitmap= BitmapFactory.decodeByteArray(bitmapArray, 0, bitmapArray.length);
} catch (Exception e) {
e.printStackTrace();
}
return bitmap;
}
10、在完成一個版本上線后,應至少分成兩個分支,一個日常修復bug以及緊急上線,另一個用于正常功能開發。
11、如果一個接口不需要傳參,應設計為傳一個空參(例如new Object()),而不是不傳參數,這樣方便以后拓展接口。
12、adapter中所有的變化的view或值,都應該在viewholder中定義,并在onBinderView中賦值。
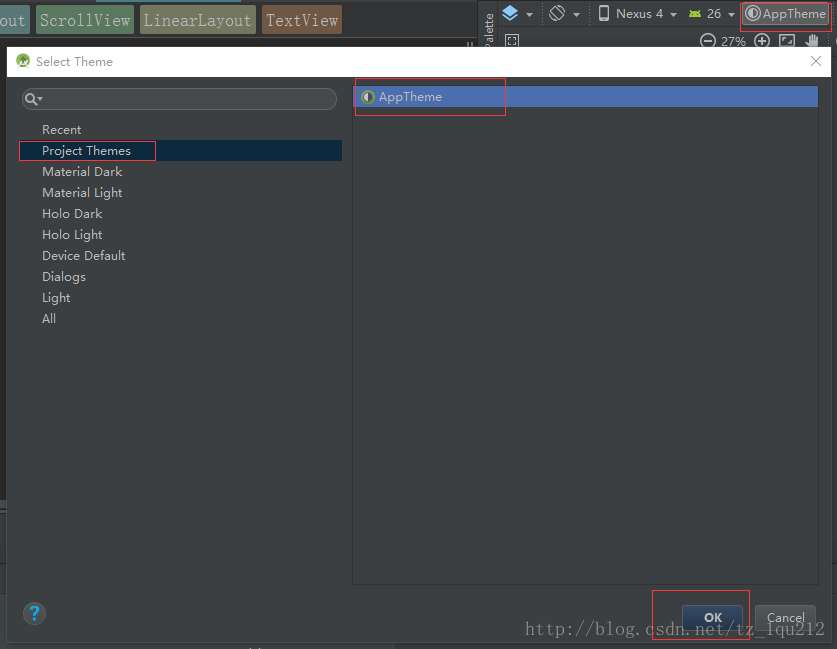
13、預覽時選擇Project Themes,同時gradle中應使用compile而不是implementation。

14、沉浸式狀態欄需要設置主題為
<!--沉浸式狀態欄-->
<style name="NoActionBarTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
為沉浸式狀態欄設置主題
<!--沉浸式狀態欄-->
<style name="NoActionBarTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
如果還需要使狀態欄中的電量等都隱藏,需要在使用的activity代碼中設置
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
15、進行了某個操作想退出應用回到桌面,可以使用這樣的技巧
//回到桌面
Intent intent = new Intent(Intent.ACTION_MAIN);
intent.addCategory(Intent.CATEGORY_HOME);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
16、textview設置滾動,第一步現在XML中設置scrollbars屬性,第二步在代碼中設置
textView.setMovementMethod(ScrollingMovementMethod.getInstance());
17、setOffscreenPageLimit(0)沒有效果,最小是1,也就是最小左右各一預加載。
18、調用webview的頁面應及時銷毀,防止內存泄漏(具體如下):
@Override
protected void onDestroy() {
try {
if( webView!=null) {
ViewParent parent = webView.getParent();
if (parent != null) {
((ViewGroup) parent).removeView(webView);
}
webView.stopLoading();
// 退出時調用此方法,移除綁定的服務,否則某些特定系統會報錯
webView.getSettings().setJavaScriptEnabled(false);
webView.clearHistory();
webView.clearView();
webView.removeAllViews();
webView.destroy();
}
} catch (Exception e) {
e.printStackTrace();
}
super.onDestroy();
}
19、WebView的一些相關設置
WebSettings webSettings = webView.getSettings();
//支持獲取手勢焦點,輸入用戶名、密碼或其他
webView.requestFocusFromTouch();
webSettings.setJavaScriptEnabled(true); //支持js
//webSettings.setPluginsEnabled(true); //支持插件
//設置自適應屏幕,兩者合用
webSettings.setUseWideViewPort(true); //將圖片調整到適合webview的大小
webSettings.setLoadWithOverviewMode(true); // 縮放至屏幕的大小
webSettings.setSupportZoom(true); //支持縮放,默認為true。是下面那個的前提。
webSettings.setBuiltInZoomControls(true); //設置內置的縮放控件。
//若上面是false,則該WebView不可縮放,這個不管設置什么都不能縮放。
webSettings.setDisplayZoomControls(false); //隱藏原生的縮放控件
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); //支持內容重新布局
webSettings.supportMultipleWindows(); //多窗口
webSettings.setCacheMode(WebSettings.LOAD_DEFAULT); //關閉webview中緩存
webSettings.setAllowFileAccess(true); //設置可以訪問文件
webSettings.setNeedInitialFocus(true); //當webview調用requestFocus時為webview設置節點
webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通過JS打開新窗口
webSettings.setLoadsImagesAutomatically(true); //支持自動加載圖片
webSettings.setDefaultTextEncodingName("utf-8");//設置編碼格式
//允許自動播放多媒體
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
webSettings.setMediaPlaybackRequiresUserGesture(false);
}
//從Android5.0開始,WebView默認不支持同時加載Https和Http混合模式
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
webSettings.setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
}
20、scrollView設置android:fillViewport="true",使scrollview的子控件能夠充滿屏幕。
21、gradle編譯報錯
Error:Failed to open zip file. Gradle's dependency cache may be corrupt (this sometimes occurs after a network connection timeout.) Re-download dependencies and sync project (requires network) Re-download dependencies and sync project (requires network)
Windows下需要打開AndroidStudio的Files——>Settings——>Build...——>Gradle,手動設置gradle位置。
22、將彈出的軟鍵盤的回車鍵改為搜索鍵
<EditText android:id="@+id/et_search" android:layout_width="match_parent" android:layout_height="match_parent" android:imeOptions="actionSearch" android:singleLine="true" android:inputType="text"/>
其中android:imeOptions需要配合android:inputType屬性(或者singleLine屬性,PS:單獨設置maxLines并不能解決問題)才能使回車鍵變為需要的圖標。
etSearch.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_SEARCH) {
initData();
return true;
}
return false;
}
});
23、TableLayout中的tableRow中的子控件width設置match_parent(如果子控件的內容小于寬度則不會撐滿整個寬度,大于寬度則會顯示在屏幕外),解決方法一:在tableLayout中設置android:stretchColumns="對應列",解決方法二:部分情況下可以把該子控件的width設置為wrap_content。
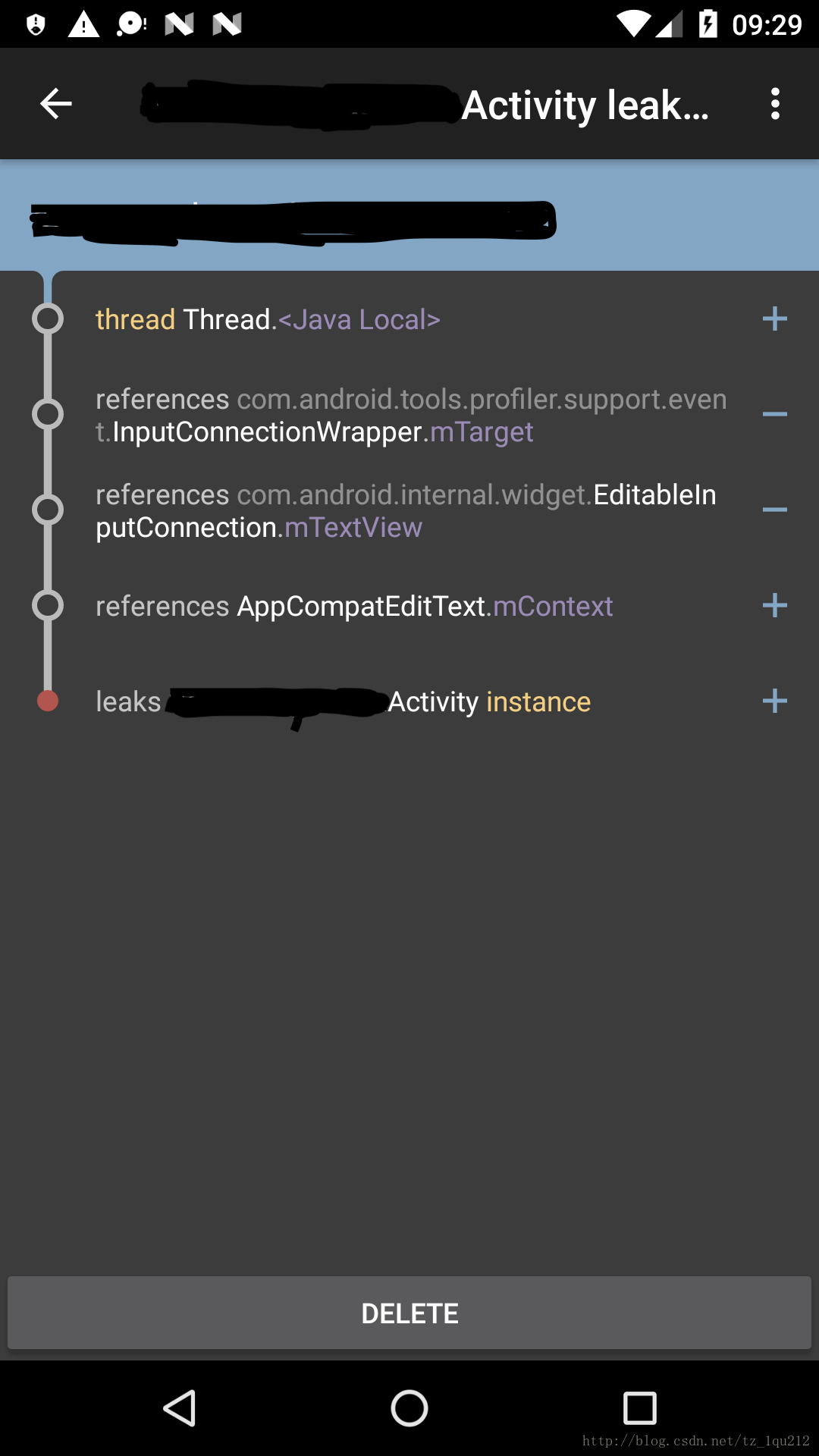
24、注意dialog和popupWindow可能引起的windowleak。
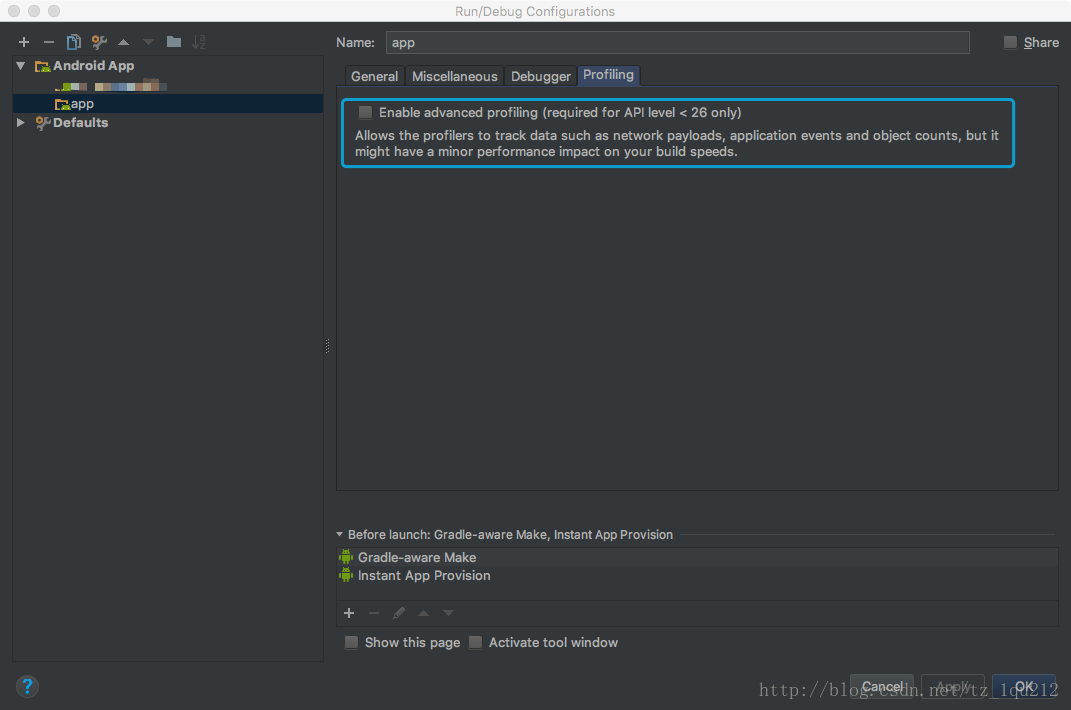
25、這個內存泄漏的問題找了好久,結果發現是因為開啟了Android Profiler的原因


就是勾選了這個的原因。
26、在android5.1(API22)及以下的手機上出現了GridLayout不顯示的問題,使用V7包下的沒問題,可以使用支持包時應優先使用支持包?
27、OKHttp優點:
a、可以使用GZIP壓縮減少傳輸的數據量;
b、可以緩存響應避免重復的網絡請求;
c、可以使用攔截器預處理請求與響應;
d、可以嘗試服務器的多個IP地址。
28、retrofit優點:
可以使用注解的方式提供功能:請求方法注解、標記類注解、參數類注解。
29、RxJava優點:
a、在與okhttp配合時異步寫法更簡便(不需要使用call.enqueue(callback)的形式);
b、在與okhttp配合時請求和響應可以放在合適的線程中處理(請求在Schedulers.io()這個無限線程池中處理,響應發送到AndroidSchedulers.mainThread()主線程中處理);
c、RxBus事件總線框架(面向事件過程編程,更好的解耦模塊)。
30、靜態資源方法
a、第三方能使用的資源有應用程序資源、系統資源和廠商資源(是通過Native方法addAssetPathNative()方法添加的);
b、查找資源ID對應的不是文件會返回對應的資源字符串;
c、查找資源ID對應不是文件分為三步:
1、查找資源文件、
2、構建XmlResourceParser對象、
3、解析文件內容創建view(如果為merge就會減少一層UI嵌套)。
暫時先寫這些,有不正確的地方歡迎大家聯系我們,我們會第一時間與你聯系
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。