您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
mxGraph是一個支持多種語言(Java、JavaScript、PHP、.NET)的畫圖框架,所繪制的圖形可以在主流瀏覽器以及原生應用上使用。
mxGraph官方資料全英文,網上有幾篇mxGraph的教程,對于“入門”和“使用”講解得比較詳細。
所以這篇文章不是介紹如何畫一個圖形,寫一個hello world,而是重點介紹學習mxGraph時覺得比較重要的、難以理解的或者容易被忽略的知識點。
需要讀者對mxGraph的文檔有一定的了解或者使用mxGraph。
mxGraph的使用場景有4個:圖形可視化、圖形交互、圖形布局、圖形分析。
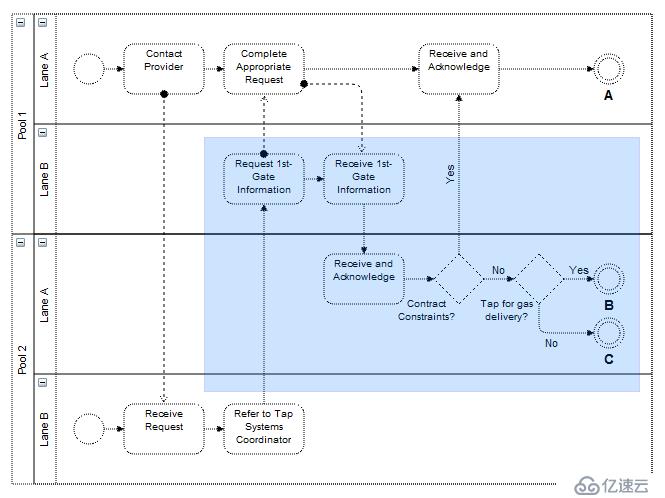
圖形可視化是mxGraph的主打功能,這個很好理解,就是把一些抽象的概念用圖形來表示,比如常見的流程圖、思維導圖、實體關系圖等。
需要注意的是mxGraph所繪制的圖主要是由“點”(也包括矩形、圓形這類基本形狀)和“邊”組成的,如果要用mxGraph來畫蒙娜麗莎那就肯定是不合適的。
下圖是官方提供的一張樣圖。
作者猜測實現方式是用世界地圖作為背景圖片,然后在此之上繪制點和線。
為了驗證猜測,訪問了官方示例提供的網站,發現是一張jpg圖片,而且沒有連線。
可能是后端生成導出的位圖,或者源圖片已經被網站替換了。

mxGraph除了繪制圖形之外還提供了豐富的編輯功能,比如拖拽、選擇、復制、調整大小等。
mxGraph甚至還專門提供了一個API類用來支持在線編輯器。
關于這一塊我沒有使用~

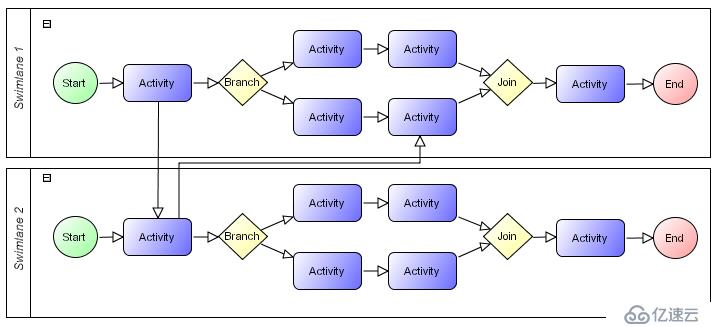
非常重要的一個功能,能自動排列圖形元素。
mxGraph提供了多種布局方式,比如樹形布局、棧式布局、圓形布局。
這一塊后面重點介紹。
 圖形分析
圖形分析
支持圖相關的算法分析,比如找出圖中兩個節點的最短路徑。
關于這一塊我沒有使用~
不過我沒有找到相關API,估計需要開發者自己實現相關算法。

學習新技術或框架的時候首先需要弄清楚它是什么,能做什么。
如果和要實現的功能匹配再繼續學習研究。
前端繪制圖形有3種方式:
canvas使用也比較廣泛,比如百度的著名開源項目echarts就是通過canvas來繪制各種圖形。
mxGraph默認繪制的是svg圖形(看API文檔和源碼發現也支持canvas),所以支持后端語言進行預渲染,同時也支持保存和導出,轉化為位圖也非常方便。
理解了這一點,對我們了解mxGraph的功能特性,以及修改源代碼都會有幫助。
cell這個概念可以理解成為雙向數據綁定中的數據模型,我們需要修改圖形的時候,應該通過mxGraph提供的API來修改mxCell實例的屬性,然后mxGraph的繪圖函數來根據數據模型來修改視圖。
mxGraph的其他很多概念都是以cell作為基礎的:樣式、布局、內容文本、事件、位置……
beginUpdate和endUpdate函數,寫法上和數據庫的事務提交很像,也有文章說是進行批量處理,實際上只是為了避免多次觸發而合并了change事件而已,如果不使用這兩個函數不會對繪圖結果產生什么影響。至于回滾什么的那是想多了。不少開發者看到“算法”這個詞就會犯怵,覺得很復雜、難以理解。
但其實mxGraph的布局算法并沒有那么難以理解。
很多時候我們還需要對mxGraph繪制的圖形進行定制化開發,主要為下面幾點。
mxGraph對樣式的支持是非常不完善的。
例如下面的代碼是用來實現一個高亮樣式的,如果支持CSS樣式類,我們只需要寫個高亮樣式,增刪類名即可。
但是mxgraph就比較麻煩,要寫成對象,同時在取消高亮時要手動清除對應屬性。
var common_highlight = {}
common_highlight[mxConstants.STYLE_FONTSTYLE] = mxConstants.FONT_BOLD
var vertex_highlight = Object.assign({}, common_highlight)
vertex_highlight[mxConstants.STYLE_FILLCOLOR] = '#00ffff'
var edge_highlight = Object.assign({}, common_highlight)
edge_highlight[mxConstants.STYLE_STROKECOLOR] = '#00ffff'
if (hover) {
if (!state.styleList) {
if (state.cell.edge) {
state.styleList = new mxStylesheetList(Object.assign({}, graph.getStylesheet().styles.defaultEdge, state.style));
} else if (state.cell.vertex) {
state.styleList = new mxStylesheetList(Object.assign({}, graph.getStylesheet().styles.defaultVertex,
state.style));
}
}
if (state.cell.vertex && state.cell.value) {
state.styleList.add('highlight', vertex_highlight);
}
if (state.cell.edge) {
state.styleList.add('highlight', edge_highlight);
}
} else {
state.styleList.remove('highlight');
}
state.style = state.styleList.get();
state.shape.apply(state);
state.shape.redraw();
if (state.text != null) {
state.text.apply(state);
state.text.redraw();
}mxGraph一個強大之處是支持在svg中插入HTML元素,官方給出的examples中有個htmllabel.html實現了類似功能。
概括地說兩步實現:
相關代碼如下:
var obj = doc.createElement('UserObject');
obj.setAttribute('label', 'FASTQ files');
var v1 = graph.insertVertex(col[0], null, obj, 0, 0, width, height)
...
graph.convertValueToString = function (cell) {
let div = document.createElement('div')
...
return div;
}mxGraph的邊都是自動繪制的,API支持對邊的樣式修改,比如箭頭、粗細等。
邊繪制成折線的時候為兩種形式,默認是通過貝塞爾曲線繪制成帶圓角的折線,另一種是直角折線。
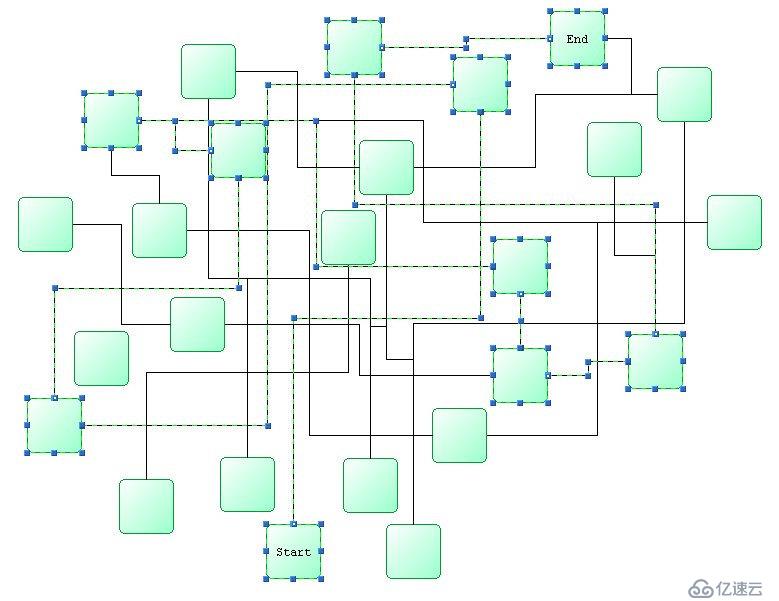
mxGraph內部并沒有對這些邊進行優化,如果布局不合理,交叉、穿過點的情況就會發生。
在開發中我對邊的繪制方式進行了小小的修改,統一改為直接使用三次貝塞爾曲線連接,具體代碼如下:
// shap/mxShap.js
mxShape.prototype.addPoints = function(c, pts, rounded, arcSize, close, exclude, initialMove)
{
?if (pts != null && pts.length > 0)
?{
? ?initialMove = (initialMove != null) ? initialMove : true;
? ?var pe = pts[pts.length - 1];
? ?// Adds virtual waypoint in the center between start and end point
? ?if (close && rounded)
? ?{
? ? ?pts = pts.slice();
? ? ?var p0 = pts[0];
? ? ?var wp = new mxPoint(pe.x + (p0.x - pe.x) / 2, pe.y + (p0.y - pe.y) / 2);
? ? ?pts.splice(0, 0, wp);
? ?}
? ?var pt = pts[0];
? ?var i = 1;
? ?// Draws the line segments
? ?if (initialMove)
? ?{
? ? ?c.moveTo(pt.x, pt.y);
? ?}
? ?else
? ?{
? ? ?c.lineTo(pt.x, pt.y);
}
const midX = pt.x / 2 + pe.x / 2
// 調用內置函數繪制三次貝塞爾曲線
c.curveTo(midX, pt.y, midX, pe.y, pe.x, pe.y)
// 忽略后面繪制折線的代碼
return;
//...
}參考:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。