溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Android編輯信息界面,及組合控件的封裝,供大家參考,具體內容如下
Github地址(完整Demo,歡迎下載)
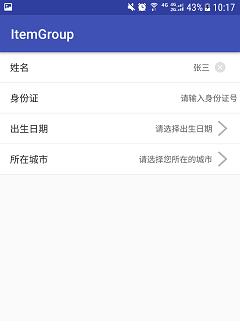
效果圖

attrs.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ItemGroup"> <!--標題的文字--> <attr name="title" format="string" /> <!--標題的字體大小--> <attr name="title_size" format="dimension" /> <!--標題的字體顏色--> <attr name="title_color" format="color" /> <!--輸入框的內容--> <attr name="edt_content" format="string" /> <!--輸入框的字體大小--> <attr name="edt_text_size" format="dimension" /> <!--輸入框的字體顏色--> <attr name="edt_text_color" format="color" /> <!--輸入框提示的內容--> <attr name="edt_hint_content" format="string" /> <!--輸入框的提示字體的字體顏色--> <attr name="edt_hint_text_color" format="color" /> <!--輸入框是否可以編輯內容--> <attr name="isEditable" format="boolean"/> <!--向的右箭頭圖標是否可見--> <attr name="jt_visible" format="boolean"/> <!--item布局的內邊距--> <attr name="paddingLeft" format="dimension"/> <attr name="paddingRight" format="dimension"/> <attr name="paddingTop" format="dimension"/> <attr name="paddingBottom" format="dimension"/> <attr name="drawable_left" format="reference" /> <attr name="drawable_right" format="reference" /> <attr name="line_color" format="color" /> <attr name="line_height" format="integer" /> </declare-styleable> </resources>
獲取到各屬性
private void initAttrs(Context context, AttributeSet attrs) {
//標題的默認字體顏色
int defaultTitleColor = context.getResources().getColor(R.color.item_group_title);
//輸入框的默認字體顏色
int defaultEdtColor = context.getResources().getColor(R.color.item_group_edt);
//輸入框的默認的提示內容的字體顏色
int defaultHintColor = context.getResources().getColor(R.color.item_group_edt);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.ItemGroup);
String title = typedArray.getString(R.styleable.ItemGroup_title);
float paddingLeft = typedArray.getDimension(R.styleable.ItemGroup_paddingLeft, 15);
float paddingRight = typedArray.getDimension(R.styleable.ItemGroup_paddingRight, 15);
float paddingTop = typedArray.getDimension(R.styleable.ItemGroup_paddingTop, 5);
float paddingBottom = typedArray.getDimension(R.styleable.ItemGroup_paddingTop, 5);
float titleSize = typedArray.getDimension(R.styleable.ItemGroup_title_size, 15);
int titleColor = typedArray.getColor(R.styleable.ItemGroup_title_color, defaultTitleColor);
String content = typedArray.getString(R.styleable.ItemGroup_edt_content);
float contentSize = typedArray.getDimension(R.styleable.ItemGroup_edt_text_size, 13);
int contentColor = typedArray.getColor(R.styleable.ItemGroup_edt_text_color, defaultEdtColor);
String hintContent = typedArray.getString(R.styleable.ItemGroup_edt_hint_content);
int hintColor = typedArray.getColor(R.styleable.ItemGroup_edt_hint_text_color, defaultHintColor);
//默認輸入框可以編輯
boolean isEditable = typedArray.getBoolean(R.styleable.ItemGroup_isEditable, true);
//向右的箭頭圖標是否可見,默認可見
boolean showJtIcon = typedArray.getBoolean(R.styleable.ItemGroup_jt_visible, true);
typedArray.recycle();
//設置數據
//設置item的內邊距
itemGroupLayout.setPadding((int) paddingLeft, (int) paddingTop, (int) paddingRight, (int) paddingBottom);
titleTv.setText(title);
titleTv.setTextSize(titleSize);
titleTv.setTextColor(titleColor);
contentEdt.setText(content);
contentEdt.setTextSize(contentSize);
contentEdt.setTextColor(contentColor);
contentEdt.setHint(hintContent);
contentEdt.setHintTextColor(hintColor);
contentEdt.setFocusableInTouchMode(isEditable); //設置輸入框是否可以編輯
contentEdt.setLongClickable(false); //輸入框不允許長按
jtRightIv.setVisibility(showJtIcon ? View.VISIBLE : View.GONE); //設置向右的箭頭圖標是否可見
}
xml布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.zx.itemgroup.MainActivity"> <com.zx.itemgroup.ItemGroup android:id="@+id/name_ig" android:layout_width="match_parent" android:layout_height="wrap_content" app:edt_hint_content="請輸入姓名" app:jt_visible="false" app:paddingLeft="15dp" app:title="姓名" /> <com.zx.itemgroup.ItemGroup android:id="@+id/id_card_ig" android:layout_width="match_parent" android:layout_height="wrap_content" app:edt_hint_content="請輸入身份證號" app:jt_visible="false" app:paddingLeft="15dp" app:title="身份證" /> <com.zx.itemgroup.ItemGroup android:id="@+id/select_birthday_ig" android:layout_width="match_parent" android:layout_height="46dp" app:edt_hint_content="請選擇出生日期" app:isEditable="false" app:paddingLeft="15dp" app:title="出生日期" /> <com.zx.itemgroup.ItemGroup android:id="@+id/select_city_ig" android:layout_width="match_parent" android:layout_height="46dp" app:edt_hint_content="請選擇您所在的城市" app:isEditable="false" app:paddingLeft="15dp" app:title="所在城市" /> </LinearLayout>
調用的activity
/**
* 組合控件封裝(提交信息及編輯信息界面及功能)
*/
public class MainActivity extends AppCompatActivity {
private Context mContext;
private ItemGroup nameIG, idCardIG, birthdayIG, cityIG;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this;
initView();
}
private void initView() {
nameIG = (ItemGroup) findViewById(R.id.name_ig);
idCardIG = (ItemGroup) findViewById(R.id.id_card_ig);
birthdayIG = (ItemGroup) findViewById(R.id.select_birthday_ig);
cityIG = (ItemGroup) findViewById(R.id.select_city_ig);
birthdayIG.setItemOnClickListener(new ItemGroup.ItemOnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext, "點擊了選擇出生日期", Toast.LENGTH_SHORT).show();
}
});
cityIG.setItemOnClickListener(new ItemGroup.ItemOnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext, "點擊了選擇城市", Toast.LENGTH_SHORT).show();
}
});
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。