溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
業務需要選擇彈出對話框,然后點擊選擇圖片。網上已經有了很多,不過感覺寫的有點亂。自己這里總結一下,有需要開發者可以按照如下步驟直接使用即可。
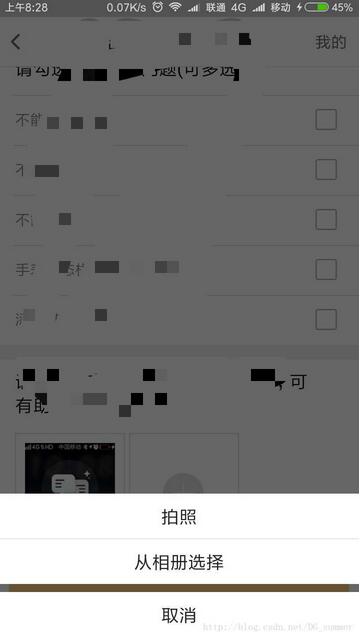
1.效果圖如下
點擊選擇照相后,彈出如下選擇對話框:

2. Dialog實現
布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/abroad_takephoto"
android:layout_width="match_parent"
android:layout_height="@dimen/abroad_dialog_item_hight"
android:background="@drawable/abroad_dialogitem_selector"
android:gravity="center"
android:text="@string/abroad_photo"
android:textColor="@color/abroad_dialog_textcolor"
android:textSize="@dimen/abroad_dialog_textsize" />
<View
android:layout_width="match_parent"
android:layout_height="@dimen/abroad_dialog_view_hight"
android:background="@color/abroad_dialog_view_bg" />
<TextView
android:id="@+id/abroad_choosephoto"
android:layout_width="match_parent"
android:layout_height="@dimen/abroad_dialog_item_hight"
android:background="@drawable/abroad_dialogitem_selector"
android:gravity="center"
android:text="@string/abroad_choosephotp"
android:textColor="@color/abroad_dialog_textcolor"
android:textSize="@dimen/abroad_dialog_textsize" />
<TextView
android:id="@+id/abroad_choose_cancel"
android:layout_width="match_parent"
android:layout_height="@dimen/abroad_dialog_item_hight"
android:layout_marginTop="@dimen/abroad_feedback_top"
android:background="@drawable/abroad_dialogitem_selector"
android:gravity="center"
android:text="@string/abroad_cancel"
android:textColor="@color/abroad_dialog_textcolor"
android:textSize="@dimen/abroad_dialog_textsize" />
</LinearLayout>
上面的高度和顏色,文字:
<color name="abroad_dialog_item">#ffffff</color> <color name="abroad_dialog_item_press">#dfdfdf</color> <color name="abroad_dialog_textcolor">#222222</color> <color name="abroad_dialog_view_bg">#cccccc</color> <dimen name="abroad_dialog_item_hight">45dp</dimen> <dimen name="abroad_feedback_top">8dp</dimen> <dimen name="abroad_dialog_textsize">18sp</dimen> <string name="abroad_photo">拍照</string> <string name="abroad_choosephotp">從相冊選擇</string> <string name="abroad_cancel">取消</string>
控件selector
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@color/abroad_dialog_item_press" android:state_pressed="true" /> <item android:drawable="@color/abroad_dialog_item" /> </selector>
Dialog 創建
在style文件里面添加主題及dialog彈出動畫
<style name="ActionSheetDialogStyle" parent="@android:style/Theme.Dialog"> <!-- 背景透明 --> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowContentOverlay">@null</item> <!-- 浮于Activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 邊框 --> <item name="android:windowFrame">@null</item> <!-- Dialog以外的區域模糊效果 --> <item name="android:backgroundDimEnabled">true</item> <!-- 無標題 --> <item name="android:windowNoTitle">true</item> <!-- 半透明 --> <item name="android:windowIsTranslucent">true</item> <!-- Dialog進入及退出動畫 --> <item name="android:windowAnimationStyle">@style/style_inner_map_dialog_animation</item> <style name="style_inner_map_dialog_animation"> <!--dialog的進出動畫--> <item name="android:windowEnterAnimation">@anim/scale_alpha_to_enter</item> <item name="android:windowExitAnimation">@anim/scale_alpha_to_exit</item> </style>
dialog創建
private TextView cancel;
private TextView takePhoto;
private TextView choosePhoto;
private Dialog dialog;
public void chosePhotoDialog() {
dialog = new Dialog(this, R.style.ActionSheetDialogStyle);
inflate = LayoutInflater.from(this).inflate(R.layout.view_abroad_choosephoto_dialog, null);
choosePhoto = (TextView) inflate.findViewById(R.id.abroad_choosephoto);
takePhoto = (TextView) inflate.findViewById(R.id.abroad_takephoto);
cancel = (TextView) inflate.findViewById(R.id.abroad_choose_cancel);
choosePhoto.setOnClickListener(this);
takePhoto.setOnClickListener(this);
cancel.setOnClickListener(this);
dialog.setContentView(inflate);
Window window = dialog.getWindow();
if (dialog != null && window != null) {
window.getDecorView().setPadding(0, 0, 0, 0);
WindowManager.LayoutParams attr = window.getAttributes();
if (attr != null) {
attr.height = ViewGroup.LayoutParams.WRAP_CONTENT;
attr.width = ViewGroup.LayoutParams.MATCH_PARENT;
attr.gravity = Gravity.BOTTOM;//設置dialog 在布局中的位置
window.setAttributes(attr);
}
}
dialog.show();
}
Dialig 點擊事件
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.abroad_choosephoto:
pickAlbum();
break;
case R.id.abroad_takephoto:
takePhotos();
break;
case R.id.abroad_choose_cancel:
dialog.dismiss();
}
dialog.dismiss();
}
3. 選擇圖片
定義事件類型
private static final int PHOTO_REQUEST_CAREMA = 1;// 拍照 private static final int PHOTO_REQUEST_GALLERY = 2;// 從相冊中選擇 private static final int PHOTO_REQUEST_CUT = 3;// 結果
從相冊選取圖片
/***
* 進入系統相冊界面
*/
private void pickAlbum() {
Intent intent = new Intent(Intent.ACTION_PICK, null);
intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, "image/*");
startActivityForResult(intent, PHOTO_REQUEST_GALLERY);
}
手機拍照后選取圖片
protected void takePhotos() {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(intent, PHOTO_REQUEST_CAREMA);
}
圖片選擇后,最終都會把數據返回到onActivityResult()方法里面,所以我們需要在activity里面重寫此方法
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode) {
case PHOTO_REQUEST_GALLERY:
if (data != null) {
Uri uri = handleImage(data);
cropPhoto(uri);
}
break;
case PHOTO_REQUEST_CAREMA:
if (resultCode == RESULT_CANCELED) {
return;
}
if (data != null) {
Bitmap photo = data.getParcelableExtra("data");
//將Bitmap轉化為uri
Uri uri = saveBitmap(photo, "temp");
//啟動圖像裁剪
cropPhoto(uri);
}
break;
case PHOTO_REQUEST_CUT:
LogUtil.d("abroadUseActivity2", "裁剪");
// 從剪切圖片返回的數據
if (data == null) {
return;
}
bitmap = data.getParcelableExtra("data");
if (bitmap == null) {//
return;
}
// TODO 此處我們便獲得了bitmap對象,做其他操作
bitmap.recycle();
break;
default:
break;
}
super.onActivityResult(requestCode, resultCode, data);
}
裁剪的方法
private void cropPhoto(Uri uri) {
// 裁剪圖片意圖
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
intent.putExtra("crop", "true");
// 裁剪框的比例,1:1
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// 裁剪后輸出圖片的尺寸大小
intent.putExtra("outputX", 250);
intent.putExtra("outputY", 250);
intent.putExtra("outputFormat", "JPEG");// 圖片格式
intent.putExtra("noFaceDetection", true);// 取消人臉識別
intent.putExtra("return-data", true);
// 開啟一個帶有返回值的Activity,請求碼為PHOTO_REQUEST_CUT
startActivityForResult(intent, PHOTO_REQUEST_CUT);
}
拍照后需要先把數據保存一個臨時的文件,然后再獲取文件,才能裁剪
/**
* 把bitmap保存到本地
*
* @param bm bitmap
* @param dirPath 路徑
* @return 文件的uri
*/
private Uri saveBitmap(Bitmap bm, String dirPath) {
//新建文件夾用于存放裁剪后的圖片
File tmpDir = new File(Environment.getExternalStorageDirectory() + "/" + dirPath);
if (!tmpDir.exists()) {
tmpDir.mkdir();
}
//新建文件存儲裁剪后的圖片
File img = new File(tmpDir.getAbsolutePath() + "/feedback.png");
try {
//打開文件輸出流
FileOutputStream fos = new FileOutputStream(img);
//將bitmap壓縮后寫入輸出流(參數依次為圖片格式、圖片質量和輸出流)
bm.compress(Bitmap.CompressFormat.JPEG, 100, fos);
fos.flush();
fos.close();
//返回File類型的Uri
return Uri.fromFile(img);
} catch (FileNotFoundException e) {
e.printStackTrace();
return null;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
4.注意事項
本來選擇后不打算裁剪,但是在小米6等手機上,不裁剪容易崩潰,而裁剪的另一個好處就是壓縮圖片
在我們獲取bitmap后,可以在那里做一些業務操作,但是一定要記得把bitmap文件回收,不然容易導致內存泄漏
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。