您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android如何使用SlidingPaneLayout 實現仿微信的滑動返回,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
雖然上面鏈接里面已近寫好啦.但是還是寫一下代碼:
先看看最終效果:

實現如下:
主要是在baesActivity里面
public class BaesActivity extends AppCompatActivity implements SlidingPaneLayout.PanelSlideListener{
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
initSlideBackClose();//滑動返回的設置
super.onCreate(savedInstanceState);
}
private void initSlideBackClose() {
if (isSupportSwipeBack()) {
SlidingPaneLayout slidingPaneLayout = new SlidingPaneLayout(this);
// 通過反射改變mOverhangSize的值為0,
// 這個mOverhangSize值為菜單到右邊屏幕的最短距離,
// 默認是32dp,現在給它改成0
try {
Field overhangSize = SlidingPaneLayout.class.getDeclaredField("mOverhangSize");
overhangSize.setAccessible(true);
overhangSize.set(slidingPaneLayout, 0);
} catch (Exception e) {
e.printStackTrace();
}
slidingPaneLayout.setPanelSlideListener(this);
slidingPaneLayout.setSliderFadeColor(getResources()
.getColor(android.R.color.transparent));
// 左側的透明視圖
View leftView = new View(this);
leftView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
slidingPaneLayout.addView(leftView, 0);
ViewGroup decorView = (ViewGroup) getWindow().getDecorView();
// 右側的內容視圖
ViewGroup decorChild = (ViewGroup) decorView.getChildAt(0);
decorChild.setBackgroundColor(getResources()
.getColor(android.R.color.white));
decorView.removeView(decorChild);
decorView.addView(slidingPaneLayout);
// 為 SlidingPaneLayout 添加內容視圖
slidingPaneLayout.addView(decorChild, 1);
}
}
//設置是否使用滑動返回
protected boolean isSupportSwipeBack() {
return true;
}
@Override
public void onPanelSlide(View panel, float slideOffset) {
}
@Override
public void onPanelOpened(View panel) {
finish();
}
@Override
public void onPanelClosed(View panel) {
}
}然后讓Acitivity繼承baesActivity就可以了
public class MainActivity extends BaesActivity
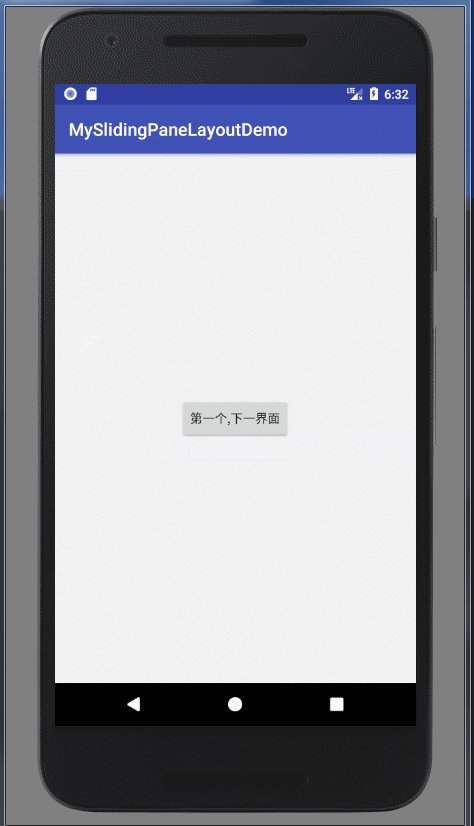
看看效果

怎么會這樣!
然后就去看看那需要改動,發現在BaesActivity里面寫了一個方法:
//設置是否使用滑動返回
protected boolean isSupportSwipeBack() {
return true;
}在不需要返回的界面重寫此方法并返回 false,就行了向這樣
@Override
protected boolean isSupportSwipeBack() {
return false;
}
主界面不滑動的問題解決了,但是還有一個問題在滑動的時候左邊顯示的是一個白板,這怎么破?
這就要設置 activity 的 style了 在AndroidManifest.xml 文件里面找到 application 就是黃色那行,跳進去
<application android:name=".MyApplication" android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme">//設置樣式 <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".TwoActivity"/> <activity android:name=".ThreeActivity"/> </application>
設置styles.xml ,添加黃色部分的內容
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!--設置窗口背景為透明--> <item name ="android:windowIsTranslucent">true</item> <item name="android:windowBackground">@android:color/transparent</item> </style>
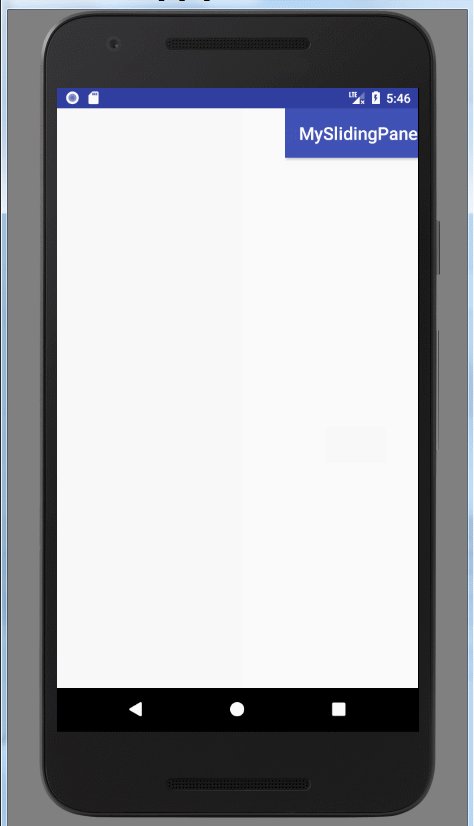
運行起來:

偶買噶! 我的首頁怎么變成這樣了,透明了?怎么辦,
小事,因為我們設置了上面那兩行的原因,現在只要把界面的根布局里面添加一個背景色就行了
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#f2f2f2" tools:context="com.mvp.tl.myslidingpanelayoutdemo.MainActivity"> <Button android:id="@+id/next" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一個,下一界面" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>

OK,初步實現就這樣了,但是這效果也太丑了吧!
嗯,現在來改改Activity的開啟關閉的樣式
還是在styles.xml 進行修改<resources>
<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!--設置窗口背景為透明--> <item name ="android:windowIsTranslucent">true</item> <item name="android:windowBackground">@android:color/transparent</item> <!--activity啟動關閉樣式--> <item name="android:windowAnimationStyle">@style/activityAnimation</item> </style> <!--activity啟動關閉動畫--> <style name="activityAnimation" parent="@android:style/Animation"> <item name="android:activityOpenEnterAnimation">@anim/in_from_right</item> <item name="android:activityCloseExitAnimation">@anim/out_to_left</item> </style>
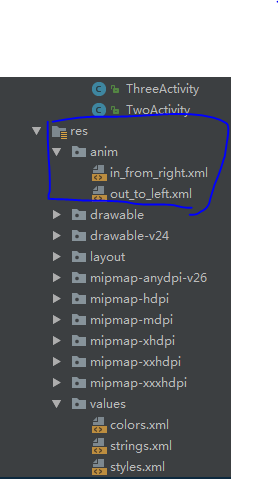
anim/in_from_right.xml和anim/out_to_left在

進行設置:
in_from_right.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="500" android:fillAfter="true" android:fromXDelta="100%p" android:interpolator="@android:anim/accelerate_interpolator" android:toXDelta="0" /> </set>
out_to_left.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="500" android:fillAfter="true" android:fromXDelta="0" android:interpolator="@android:anim/accelerate_interpolator" android:toXDelta="100%p" /> </set>
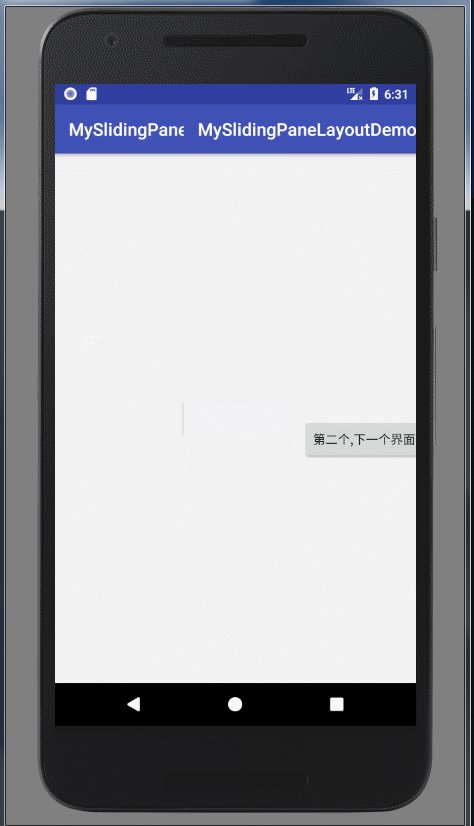
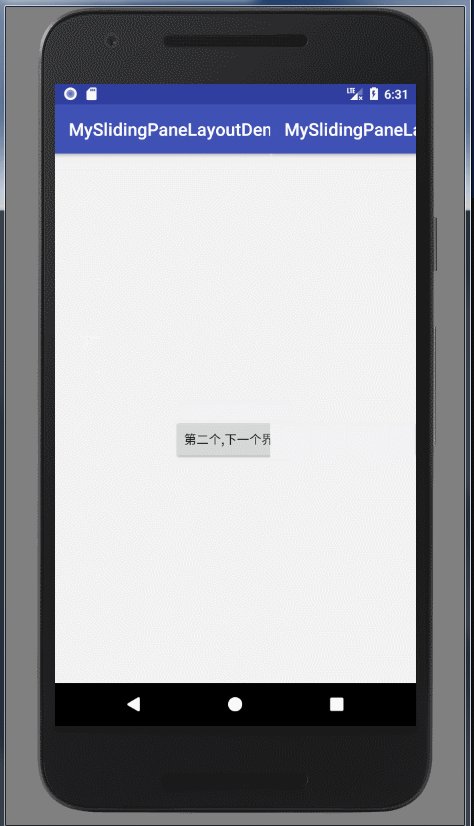
然后看看效果

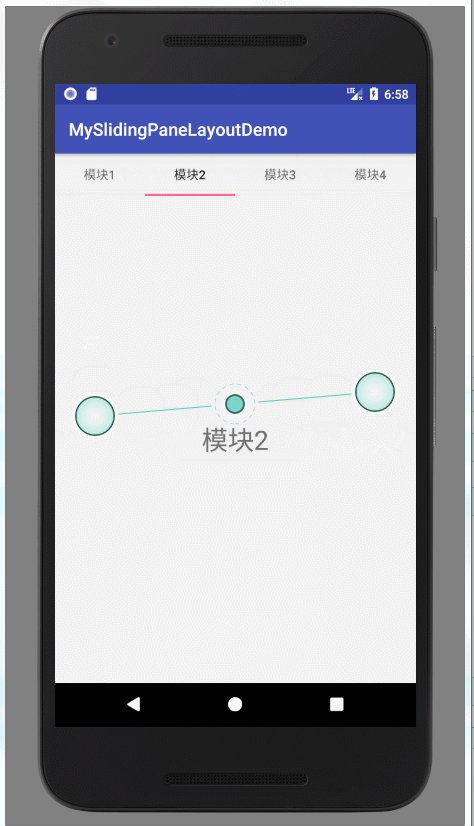
OK,效果出來了.但是當它遇到ViewPager的時候呢?

怎么這樣,ViewPager的右滑無法使用了,SlidingPaneLayout的右滑搶了ViewPager的滑動事件.怎么辦
自定義SlidingPaneLayout
import android.content.Context;
import android.support.v4.view.MotionEventCompat;
import android.support.v4.widget.SlidingPaneLayout;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewConfiguration;
/*
在使用側滑菜單的時候如果主界面中有ViewPager的時候調用該自定義控件,避免二者的沖突事件的發生
*/
public class PageEnabledSlidingPaneLayout extends SlidingPaneLayout {
private float mInitialMotionX;
private float mInitialMotionY;
private float mEdgeSlop;//手滑動的距離
public PageEnabledSlidingPaneLayout(Context context) {
this(context, null);
}
public PageEnabledSlidingPaneLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public PageEnabledSlidingPaneLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
ViewConfiguration config = ViewConfiguration.get(context);
mEdgeSlop = config.getScaledEdgeSlop();//getScaledTouchSlop是一個距離
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (MotionEventCompat.getActionMasked(ev)) {
case MotionEvent.ACTION_DOWN: {
mInitialMotionX = ev.getX();
mInitialMotionY = ev.getY();
break;
}
case MotionEvent.ACTION_MOVE: {
final float x = ev.getX();
final float y = ev.getY();
// The user should always be able to "close" the pane, so we only check
// for child scrollability if the pane is currently closed.
if (mInitialMotionX > mEdgeSlop && !isOpen() && canScroll(this, false,
Math.round(x - mInitialMotionX), Math.round(x), Math.round(y))) {
// How do we set super.mIsUnableToDrag = true?
// send the parent a cancel event
MotionEvent cancelEvent = MotionEvent.obtain(ev);
cancelEvent.setAction(MotionEvent.ACTION_CANCEL);
return super.onInterceptTouchEvent(cancelEvent);
}
}
}
return super.onInterceptTouchEvent(ev);
}
}并用其替換BaesActivity 里面的SlidingPaneLayout 就可以了

OK,最終效果就這樣完成了.
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android如何使用SlidingPaneLayout 實現仿微信的滑動返回”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。