您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android如何實現仿微信加號菜單模式,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
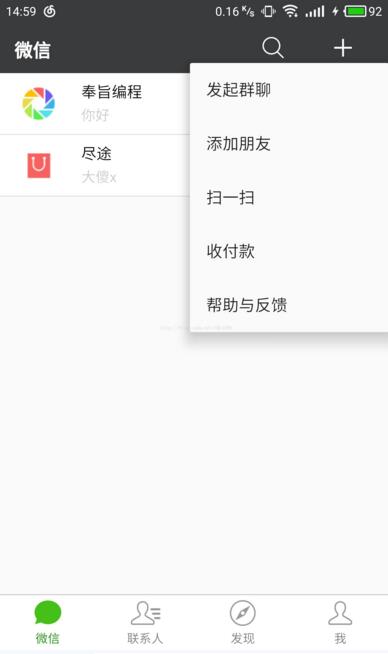
在模仿微信過程中有一個加號菜單啟動著實讓我有點費心,因為我去掉了自帶的標題欄,想通過OnCreateOptionMenu這段代碼來實現傳統的Menu顯示顯然是不可能了。所以在自定義創建的狀態欄里添加了一個加號的ImageView,想通過監聽ImageView的Onclick來觸發Popumenu的創建。基本效果與微信相似,細節方面還需多多考究。


看具體代碼如下:
1、監聽之后創建Popumenu的java代碼:
menuView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PopupMenu popupMenu=new PopupMenu(MainActivity.this,v);
popupMenu.getMenuInflater().inflate(R.menu.menu,popupMenu.getMenu());
/*暴力破解為menu添加icon問題。失敗了。*/
/*if (popupMenu!=null){
try {
Method method=popupMenu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
method.setAccessible(true);
method.invoke(popupMenu,true);
}catch (Exception e){
e.printStackTrace();
}
}*/
popupMenu.show();
}
}); 2、Popumenu的xml代碼:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/group" android:icon="@drawable/icon_menu_group" android:title="發起群聊"> </item> <item android:id="@+id/addfriend" android:icon="@drawable/icon_menu_addfriend" android:title="添加朋友"> </item> <item android:id="@+id/sao" android:icon="@drawable/icon_menu_sao" android:title="掃一掃"> </item> <item android:id="@+id/manney" android:icon="@drawable/icon_menu_maney" android:title="收付款"> </item> <item android:id="@+id/help" android:icon="@drawable/icon_menu_help" android:title="幫助與反饋"> </item> </menu>
但是這并沒有完全解決我的問題,在menu中添加icon圖片資源卻無法實現。網上有相關代碼和資料,說是Android將添加圖片資源的變量設為private類型,并且沒有給開發者提供外部接口訪問。我也做了相應試驗,但不盡如意。還望高人成功之后能指點一二。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android如何實現仿微信加號菜單模式”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。